I grafici sono stati usati per comunicare informazioni in modo chiaro ed efficace per secoli.
Al giorno d’oggi vediamo i grafici come un luogo comune – un tipo di visualizzazione che tutti possono, e dovrebbero, fare per infografiche, relazioni e presentazioni.
Questo perché i grafici, se fatti bene, possono aiutare gli spettatori a capire dati complessi. Possono aiutare a rivelare i modelli, fornire il contesto e descrivere le relazioni all’interno degli insiemi di dati.
Ma vi siete mai fermati a chiedervi cosa rende un grafico efficace?
Sapete cosa separa un buon disegno grafico da uno cattivo?
È fin troppo facile trascurare le basi di un buon design dei grafici.
Ecco perché ho compilato questa lista completa di cose da fare e da non fare per il design dei grafici. Ho preso quello che sappiamo sulla percezione e la cognizione umana per darvi 10 consigli su come progettare grafici che comunichino efficacemente.
Ma prima di tutto, come fate a mettere i vostri dati nei vostri grafici?
Come caricare i vostri dati nei grafici di Venngage
Prima di iniziare a scegliere e personalizzare i vostri grafici, dovete sapere come caricare i vostri dati! In Venngage, è semplice.
Nell’editor, selezionate il tipo di grafico che volete utilizzare. Fate doppio clic su di esso e sotto la scheda DATA, individuate il pulsante verde IMPORT. Cliccatelo, selezionate il vostro file CSV e i vostri dati verranno visualizzati automaticamente.

1. Usate il grafico giusto per i vostri dati
Non possiamo parlare del design dei grafici senza prima discutere delle scelte dei grafici.
Se siete come la maggior parte delle persone, probabilmente scegliete i vostri grafici in base a quanto è facile creare il grafico in uno strumento di base. Gli strumenti convenzionali come Excel ti danno facile accesso ai tipi di grafici più basilari, come il grafico a torta, il grafico a barre e il grafico a linee.
Ognuno di questi grafici può essere creato con un solo clic in Venngage.
Ma con Venngage, creare grafici meno convenzionali come nuvole a bolle, treemaps, grafici a icone, piramidi, linee del tempo, nuvole di parole, tabelle e mappe è altrettanto facile.
Per esempio, abbiamo aggiornato le tabelle Venngage per essere facilmente personalizzate nell’editor. Potete scegliere stili di caratteri e colori di sfondo unici per ogni cella. Aprite il widget della tabella e vedrete le opzioni sotto la scheda dati.

Potete anche scegliere l’allineamento orizzontale e verticale del vostro testo all’interno di ogni cella. Basta selezionare la scheda impostazioni e vedrete le opzioni di allineamento qui sotto.

Con tutte queste diverse opzioni e modi per personalizzare i vostri disegni, come dovreste scegliere il miglior grafico per i vostri dati?
Dovreste scegliere i grafici in base a due cose:
- Cosa volete dire sui vostri dati.
- Il tipo di dati che avete.
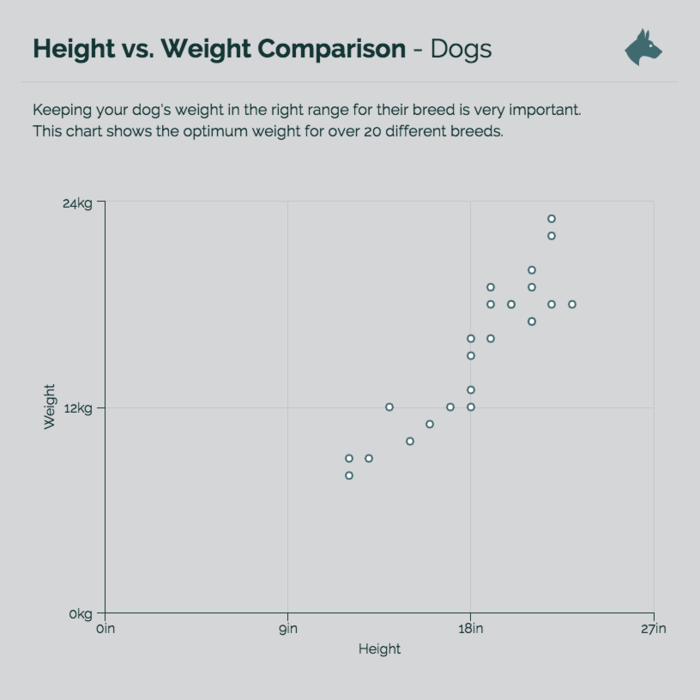
I grafici a barre, per esempio, sono i migliori per mostrare confronti di dati categorici (dati suddivisi in categorie distinte).
I grafici a linee, d’altra parte, sono più adatti a monitorare i cambiamenti nel tempo con dati continui (dati situati lungo una scala).
Questi due grafici qui sopra mostrano due diversi tipi di dati e raccontano due storie diverse. Sono efficaci perché il formato di ogni grafico si allinea correttamente con il tipo di dati che sta mostrando.
Ora, se dovessi andare avanti e delineare il miglior grafico per tipo di dati, non arriveremmo mai agli altri principi importanti della progettazione dei grafici.
Quindi andrò avanti.
Ma se siete curiosi e volete saperne di più, date un’occhiata alla mia panoramica completa su come scegliere i migliori grafici per i vostri dati.
2. Non usare (necessariamente) le legende nel disegno del vostro grafico
La maggior parte degli strumenti come Excel e Google Sheets danno ai grafici una legenda di default. Queste legende sono usate per dire ai lettori quali colori, modelli o simboli rappresentano quali serie di dati nel grafico.
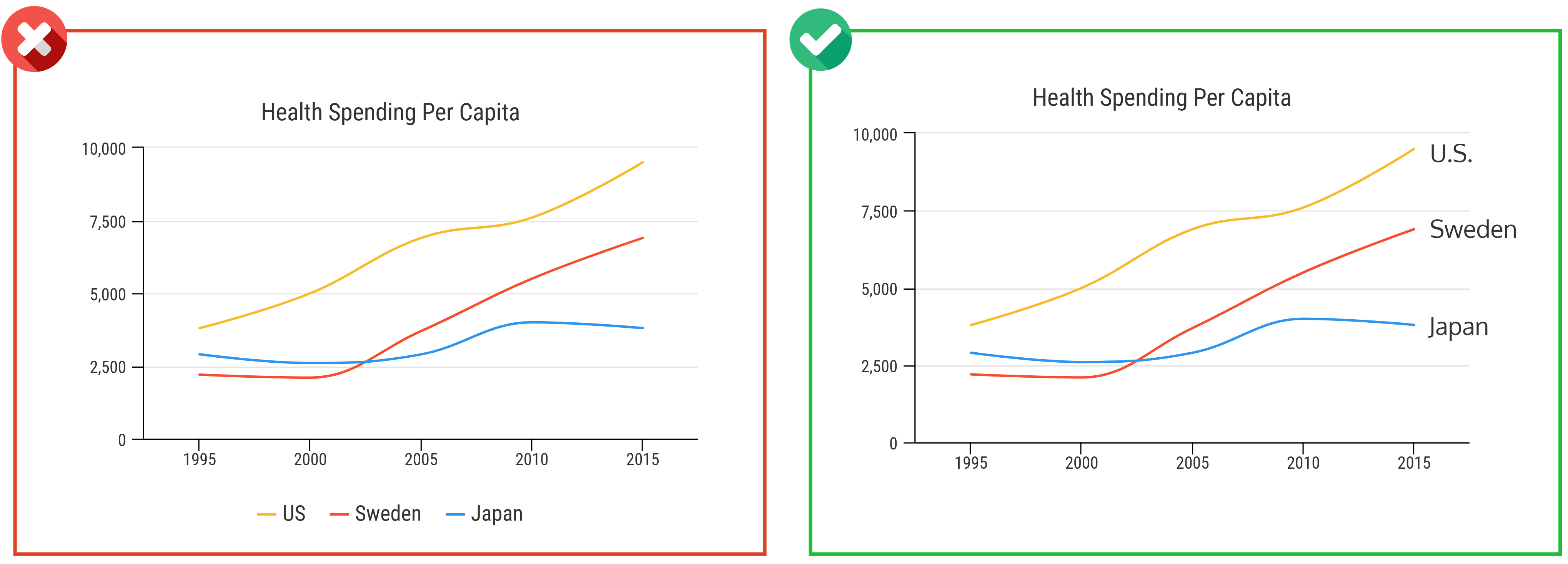
Ma la maggior parte delle volte, le leggende in realtà ostacolano la comprensione dei grafici da parte dei lettori.
Per capire un grafico con una legenda, i lettori sono costretti a scorrere avanti e indietro tra la legenda e il grafico stesso. Ogni volta che fanno questo passaggio, stanno usando alcune delle loro limitate risorse di memoria per tenere a mente i dettagli della legenda.
Un modo più efficace di rappresentare le stesse informazioni è quello di etichettare i punti e le serie di dati direttamente sul grafico.
Mettendo le etichette il più vicino possibile ai loro rispettivi punti di dati, potete ridurre il lavoro richiesto al lettore per interpretare il vostro grafico.
Ci sono, tuttavia, alcune eccezioni a questa regola.
Eccezione 1
Le leggende possono essere utili quando si hanno più punti dati che appartengono a poche categorie, quando l’aggiunta di una leggenda può aiutare ad eliminare molte etichette.
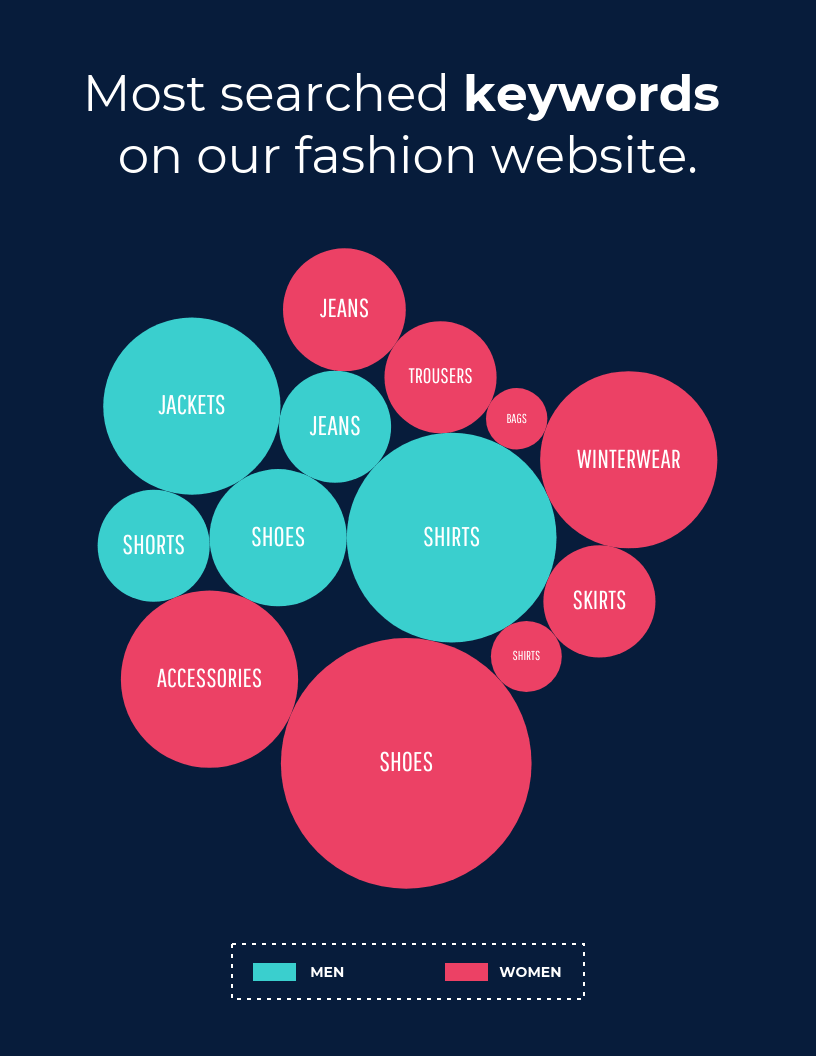
La legenda di questa nuvola di bolle, per esempio, funziona bene perché presenta solo due categorie che non richiedono molto sforzo per essere ricordate. E se la legenda non ci fosse, il grafico dovrebbe avere 13 etichette extra (per indicare se ogni bolla rientra nella categoria “maschio” o “femmina”).
Eccezione 2
I grafici ad alta densità che mostrano molti punti in una piccola area non dovrebbero essere etichettati direttamente.
I grafici ad alta densità come gli scatterplot possono diventare disordinati rapidamente quando si iniziano ad aggiungere etichette.
Fortunatamente, Venngage supporta l’interattività dei grafici. Per impostazione predefinita, i nostri grafici a dispersione permettono agli utenti di passare il mouse sui punti di dati per rivelare valori precisi, rendendo inutile l’etichettatura diretta.
Quindi, ogni volta che potete, sostituite le legende isolate con etichette dirette del grafico.
Sfruttate al massimo i nostri grafici interattivi incorporando la vostra infografica direttamente sul vostro sito.
Qualunque cosa voi facciate per ridurre il tempo impiegato dai vostri lettori nella lettura migliorerà l’efficacia del vostro design grafico.
3. Evidenziare alcuni dettagli e minimizzare altri
Ogni grafico dovrebbe avere un obiettivo chiaro. Dovrebbe essere creato con un obiettivo specifico in mente: esprimere o sostenere qualche argomento.
Il focus visivo del grafico (la cosa che spicca di più quando si guarda il grafico per la prima volta) dovrebbe rinforzare direttamente questo obiettivo.
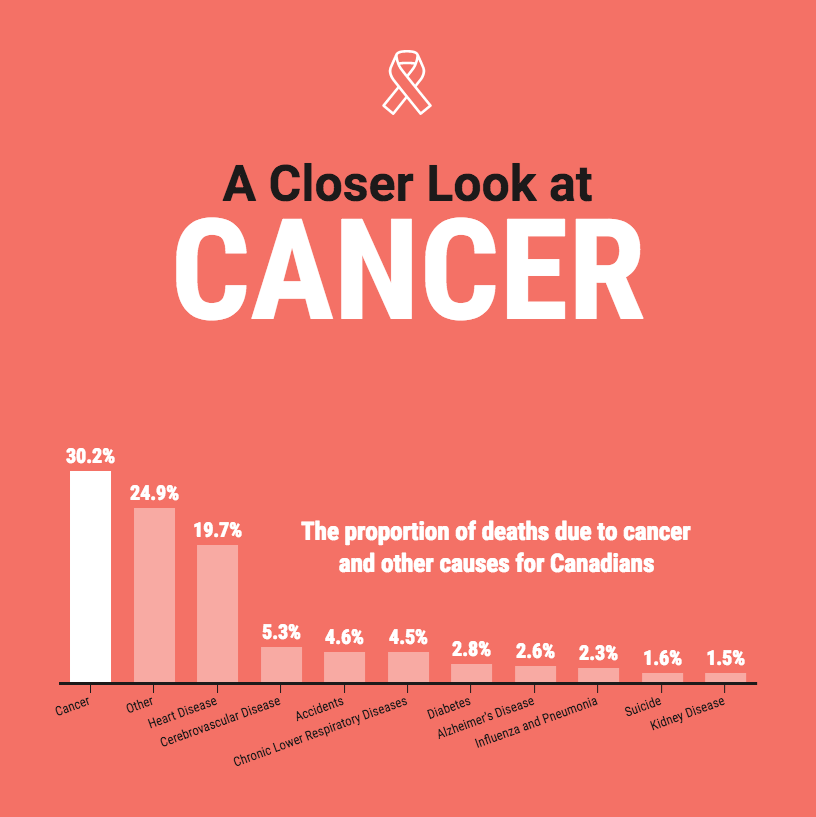
Questo grafico, per esempio, ci dice chiaramente che il cancro è la prima causa di morte in Canada:
La maggior parte degli elementi visivi sulla pagina ci spingono a fare questa conclusione. La grande barra luminosa sulla sinistra ci dice che il 30,2% dei decessi è dovuto al cancro. Nel frattempo, il grande titolo in grassetto ci dice che stiamo guardando la proporzione di morti dovute al cancro e ad altre cause in Canada.
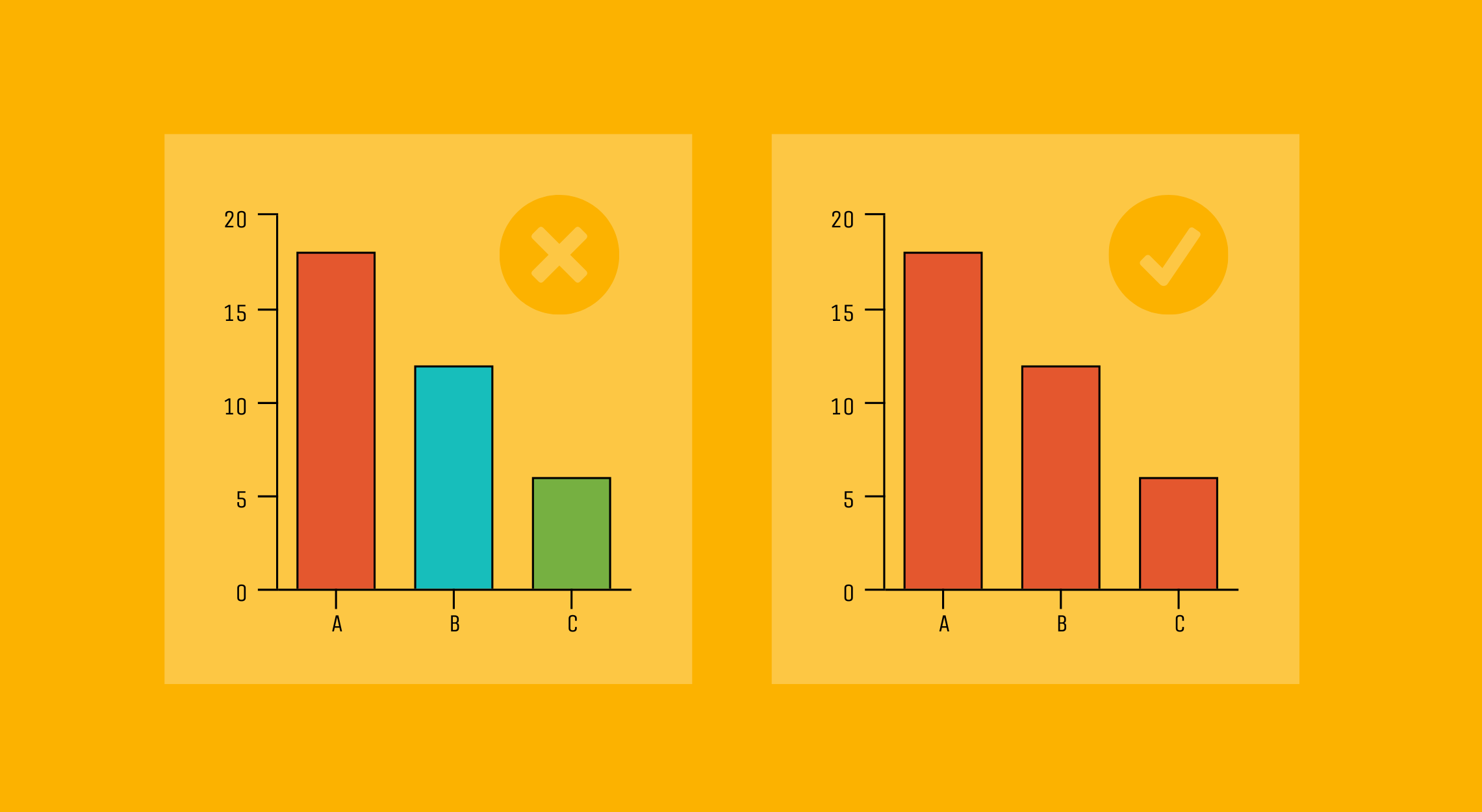
Per creare un focus visivo chiaro come quello che vedete qui sopra, potete regolare la salienza visiva di vari elementi. Cioè, potete usare caratteristiche visive come il colore, la dimensione o il peso per attirare l’attenzione su alcuni dettagli e nasconderne altri.
Riservate colori brillanti e contrastanti per gli elementi più importanti e usate colori morbidi e tenui per spingere gli elementi meno importanti sullo sfondo.
Questa tecnica funziona meglio se non avete troppi colori nella vostra grafica. Troppi colori brillanti e saturi competeranno l’uno con l’altro per la vostra attenzione e vi ritroverete con un pasticcio confuso.
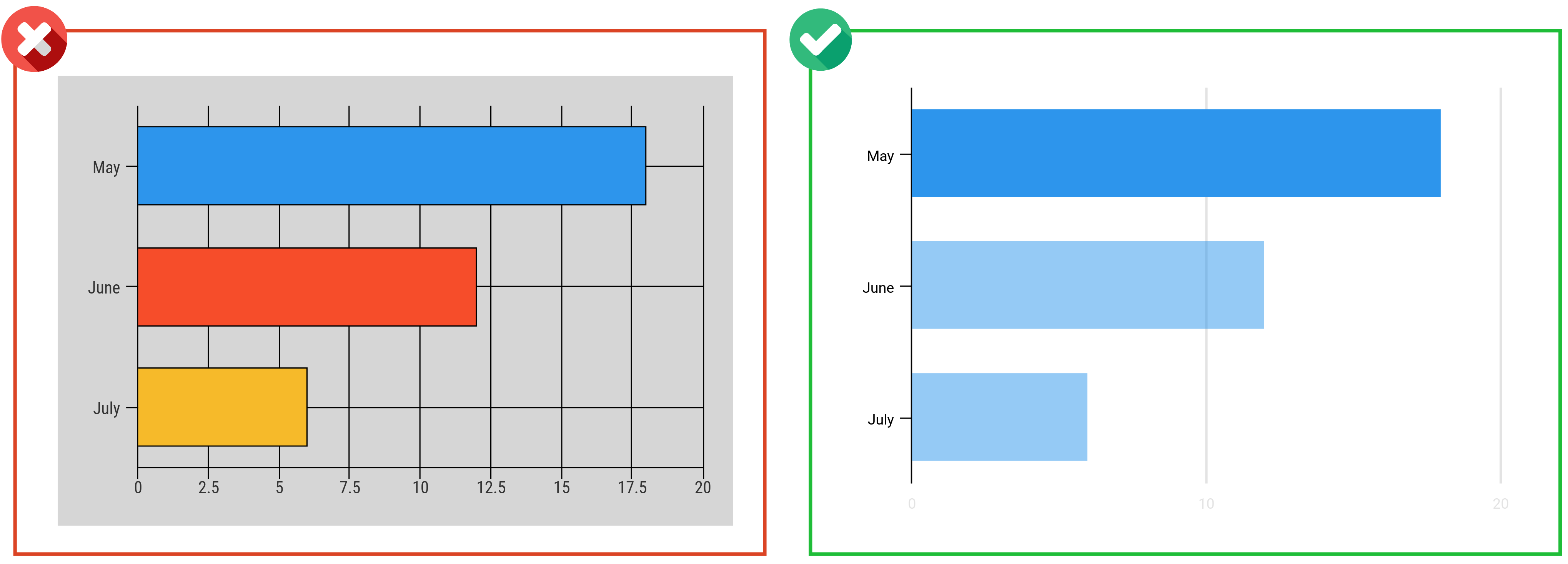
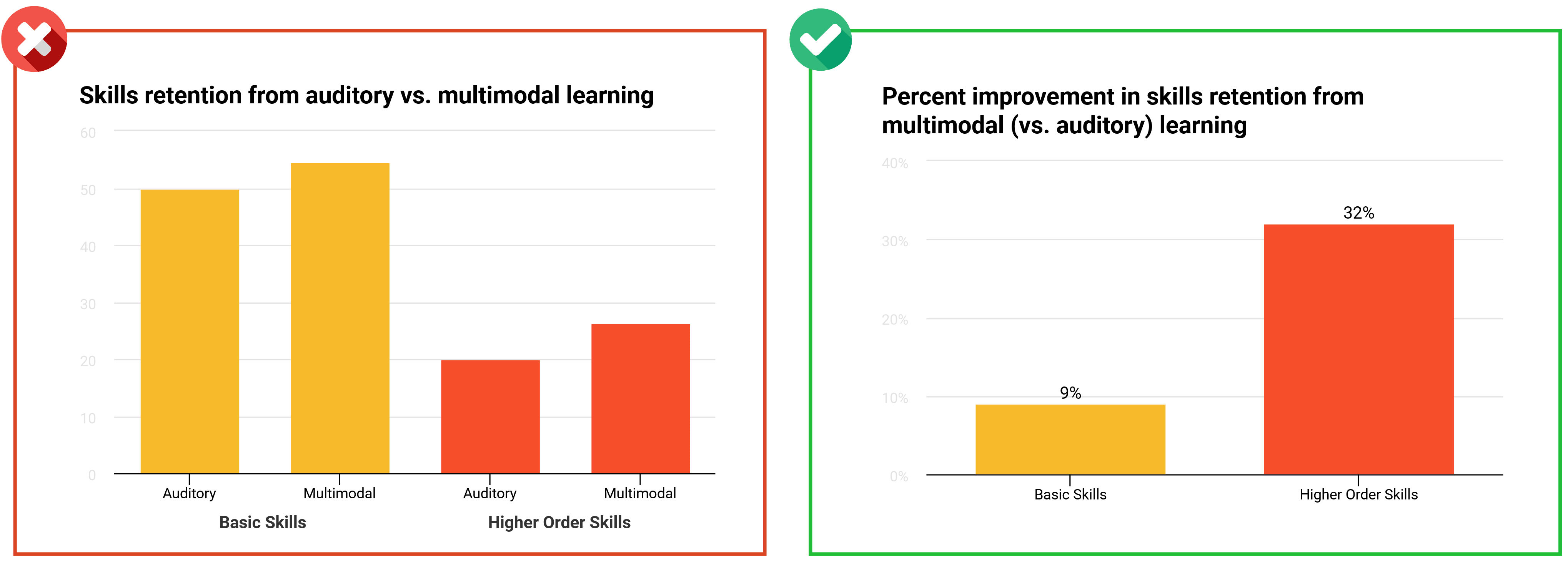
Guardate la differenza tra questi due grafici:
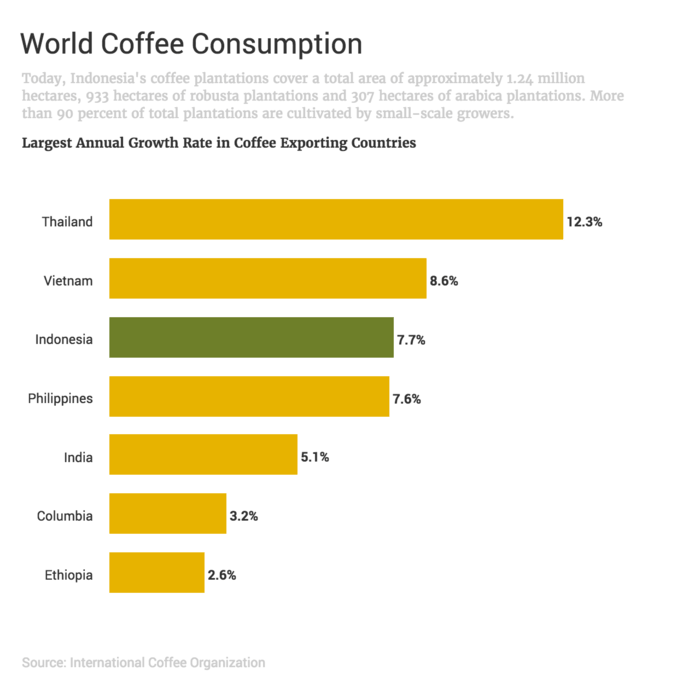
Potete anche mettere in grassetto il testo importante e cerchiare i punti chiave dei dati. Sono pronto a scommettere che il vostro occhio è attratto dal cerchio rosso in questo grafico:
L’uso di piccole macchie luminose di colore è un modo semplice per creare salienza visiva (quella qualità visiva che fa risaltare gli elementi sulla pagina). Sfruttate la salienza visiva per focalizzare l’attenzione del vostro lettore e guidare il suo occhio attraverso ogni grafico.
Volete maggiori informazioni su come usare la salienza visiva nelle infografiche? Guardate la nostra guida per imparare a scegliere i colori che cattureranno il vostro pubblico.
4. Non introdurre complessità inutili
Mantenete gli elementi strutturali dei vostri grafici al minimo possibile.
Il guru della visualizzazione dei dati Edward Tufte raccomanda grafici con un alto rapporto dati-inchiostro, il che significa che gran parte dell’inchiostro usato per stampare un grafico su una pagina dovrebbe essere usato per rappresentare direttamente i dati.
O, come ha detto il designer di informazioni Jonathan Corum in un recente discorso sulla progettazione della grafica scientifica:
“Mostra il contenuto, non la cornice”.
Seguite il loro esempio e rimuovete gli elementi del grafico non necessari come i contorni, le linee della griglia e gli sfondi per mantenere l’attenzione sui dati. Rendete gli elementi essenziali come gli assi e le tacche chiari ma non appariscenti.
Ecco le mie linee guida ispirate a Tufte per il design minimo dei grafici:
- Date agli assi e ai segni di spunta una larghezza massima di linea di uno e stilizzateli in nero o grigio.
- Eliminate completamente i bordi e i colori di sfondo.
- Spaziate le linee della griglia il più possibile (senza impattare sulla leggibilità del grafico), e inseritele in grigio chiaro.
Fate quello che potete per eliminare il disordine inutile dai vostri grafici. Chiedetevi cosa potete rimuovere che non influenzerà la storia ma renderà il grafico più veloce da leggere o interpretare.
I nostri grafici sono progettati con uno stile minimo incorporato, ma se siete interessati a personalizzare i vostri grafici Venngage, date un’occhiata alle nostre FAQ sui grafici.
5. Incoraggiate il confronto nel vostro disegno del grafico
Mentre dovreste semplificare gli elementi strutturali del grafico, non volete semplificare troppo i vostri dati.
Grafici e infografiche che confrontano più serie di dati possono essere molto più persuasivi di grafici troppo semplici o numeri isolati.
Permettere ai lettori di fare i propri paragoni visivi può alimentare quel potente momento “a-ha” che tutti stiamo cercando.
L’approccio tipico alla creazione di confronti è quello di includere più serie di dati in un unico grafico:
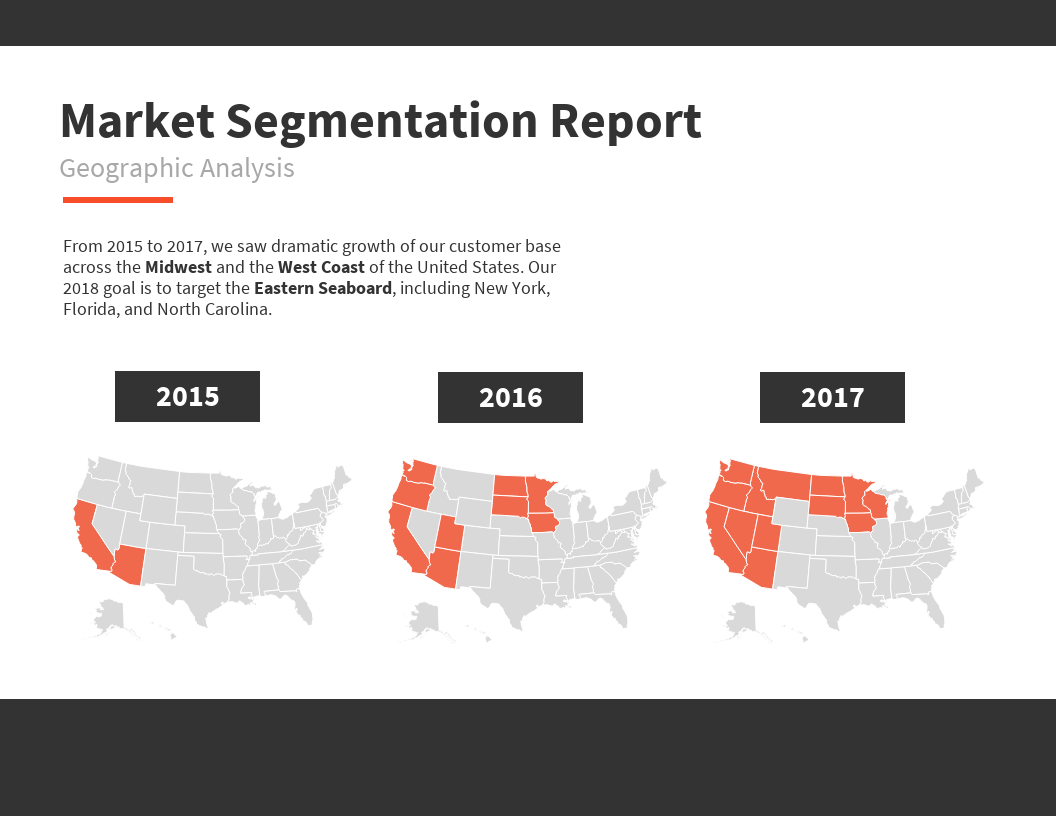
Ma c’è anche qualcosa chiamato approccio “piccoli multipli” che è un po’ un cambio di gioco. Con l’approccio dei piccoli multipli, si allineano alcuni piccoli e semplici grafici fianco a fianco, e si dà ad ogni grafico una diversa variabile o serie di dati:
Questa tecnica permette di confrontare molte più variabili di quanto si potrebbe fare in un singolo grafico.
Guardate questa divertente visualizzazione di The Pudding su alcune delle cose che odiamo:
Avrebbero potuto combinare tutte le linee in un unico grafico, ma non avrebbe avuto quasi lo stesso impatto. Usando piccoli multipli, sono stati in grado di usare il colore (un gradiente da caldo a freddo) per esprimere il sentimento, invece di usarlo per distinguere tra molte linee su un grafico.
Per far sì che l’approccio dei piccoli multipli funzioni per voi, tenete a mente questi vincoli:
- Applicate lo stesso trattamento visivo ad ogni grafico e usate gli stessi assi e la stessa scala.
- Allineate e disponete i grafici in un ordine significativo (di solito per tempo o grandezza) in modo che siano facili da confrontare.
- Rendete ogni grafico piccolo, semplice e comprensibile a colpo d’occhio.
6. Non trascurate il potere delle parole nel vostro grafico
Finora ho parlato molto di dati, ma le parole sono altrettanto importanti per il design dei grafici quanto i numeri.
Le parole, sotto forma di titoli, didascalie e annotazioni, possono essere usate per inquadrare una narrazione intorno ad ogni grafico. Questi elementi di base dei grafici sono la vostra opportunità di raccontare ai vostri lettori la storia che c’è nei vostri dati.
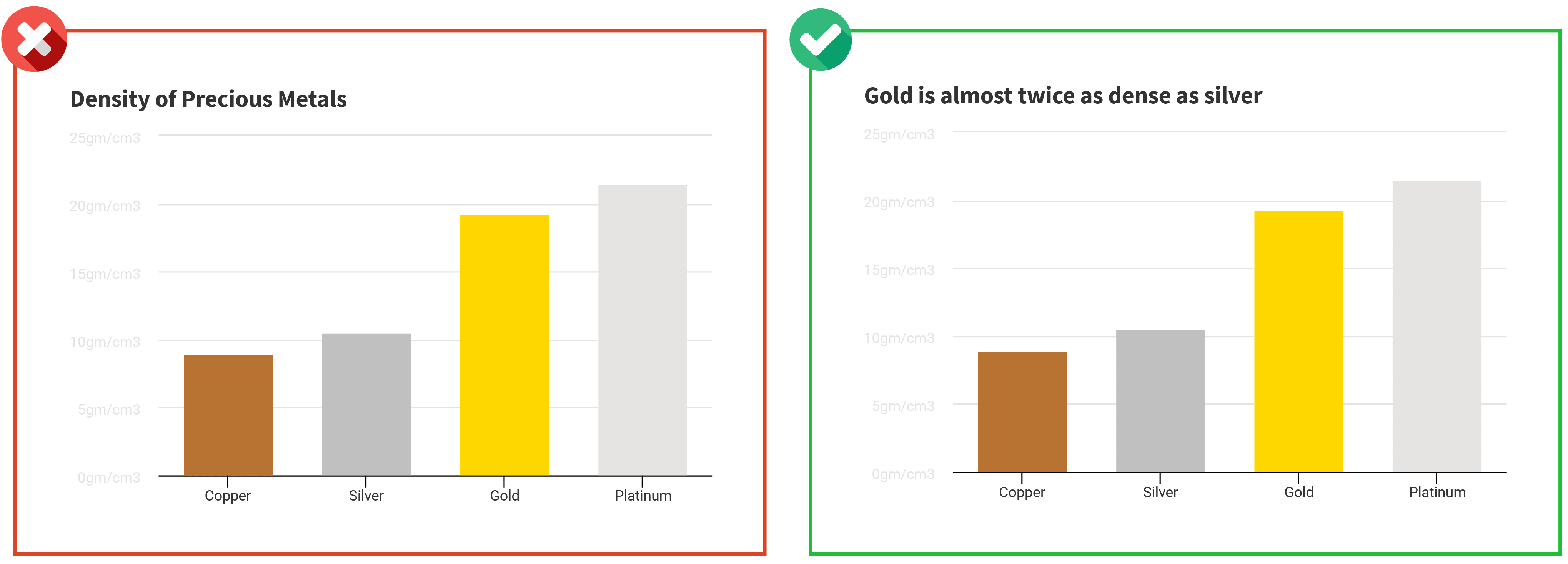
Il modo in cui alla maggior parte di noi è stato insegnato a scrivere i titoli dei grafici alla scuola elementare è di dichiarare semplicemente le variabili visualizzate nel grafico. Come “Densità dei metalli preziosi”, per esempio.
È descrittivo, ma non ci dice nulla sui dati reali.
Questo tipo di titolo è un’opportunità mancata. Si sarebbe potuto dire: “L’oro è quasi due volte più denso dell’argento”, se questo è il punto che stavamo cercando di fare. Avrebbe potuto dirci qualcosa di più significativo sul grafico.
In alternativa, potete mantenere la tipica struttura del titolo, ma aggiungere un’annotazione extra come caratteristica del vostro design:
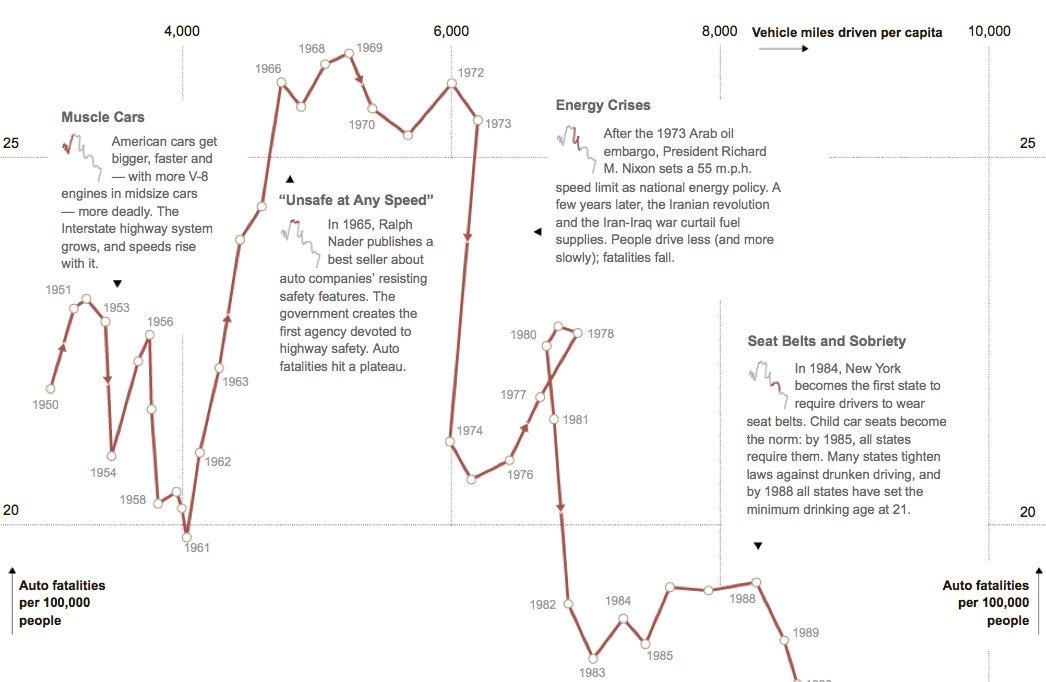
Il miglior esempio che ho visto di questo approccio è in un grafico sulle morti per guida negli Stati Uniti del New York Times. L’autore ha sparso piccoli frammenti di intuizione tra i dati, sottolineando date importanti per fornire un contesto dove necessario.
Come ha fatto questo giornalista di dati, fate del vostro meglio per rendere il linguaggio del vostro grafico succinto e d’impatto.
Usate i titoli per trasmettere le conclusioni che volete che il vostro lettore tragga dal grafico. Usate le annotazioni per fornire il contesto e aiutare l’osservatore a trovare le cose a cui si riferiscono all’interno dei dati.
7. Mostrare la giusta quantità di dati
Una parte essenziale della corretta progettazione dei grafici è la scelta della giusta quantità di dati da visualizzare.
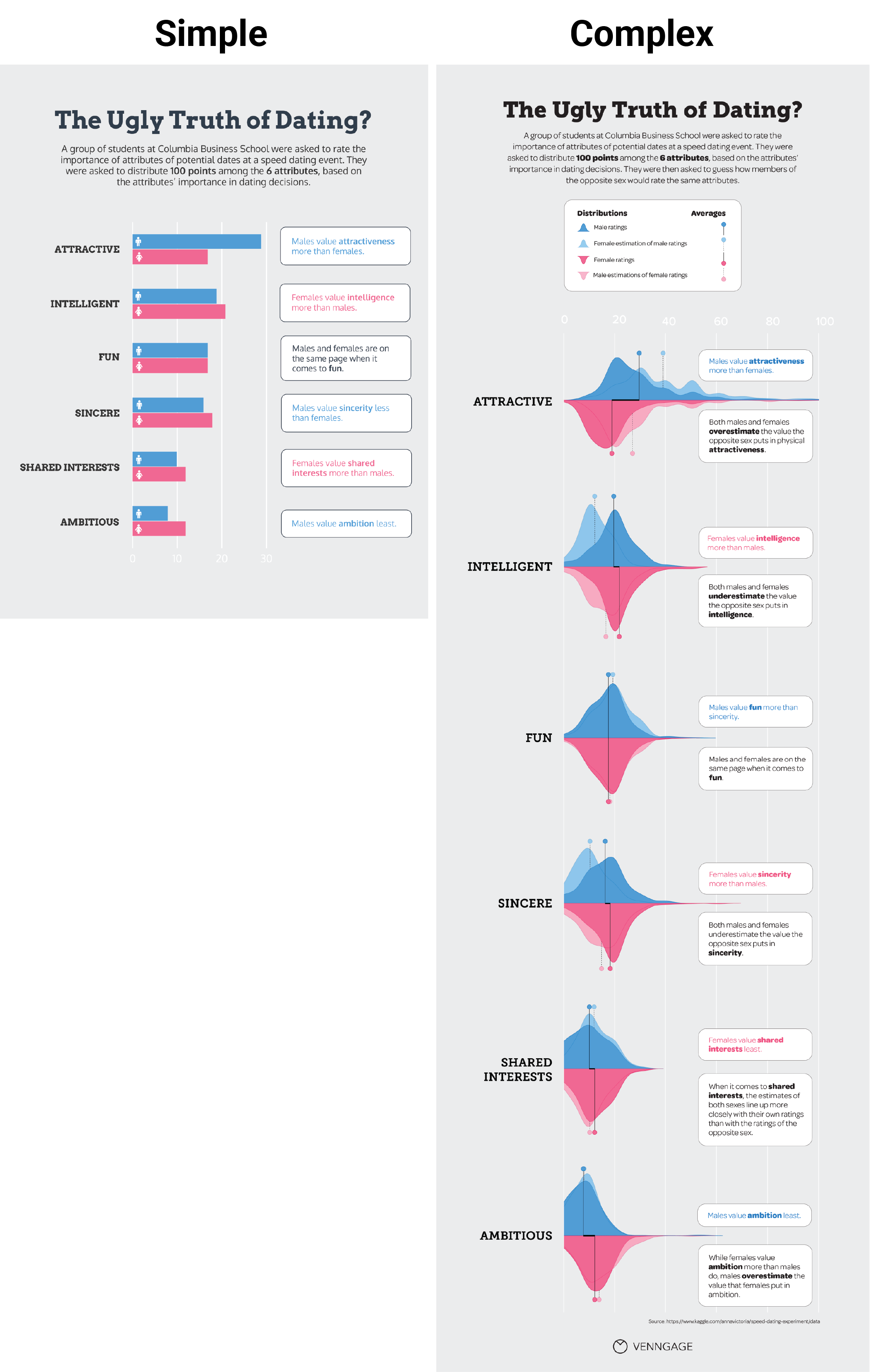
Dovete trovare quell’equilibrio tra complessità e chiarezza per creare un grafico che sia leggibile e persuasivo.
Nathan Yau riassume bene l’idea di “mostrare” i dati con questa immagine:
Idealmente, in un’infografica, si vuole trovare il minimo comune denominatore. La più piccola quantità di dati che sosterrà il punto che state cercando di fare.
Ma ci sono alcuni fattori in gioco: il vostro pubblico, il vostro messaggio e i dati stessi.
Alcune persone si aspettano più contesto, più dettagli e più dati prima di prendere le vostre parole come fatti. Altre persone saranno più preoccupate del tempo necessario per leggere il vostro grafico e vorranno vedere meno dati presentati in modo più semplice.
Giocate con il livello di dettaglio dei vostri dati per trovare il giusto equilibrio per il vostro pubblico.
8. Non attenersi alle misure standard delle tabelle
Allo stesso modo, giocate con le dimensioni e la scala del grafico per trovare il miglior adattamento ai vostri dati.
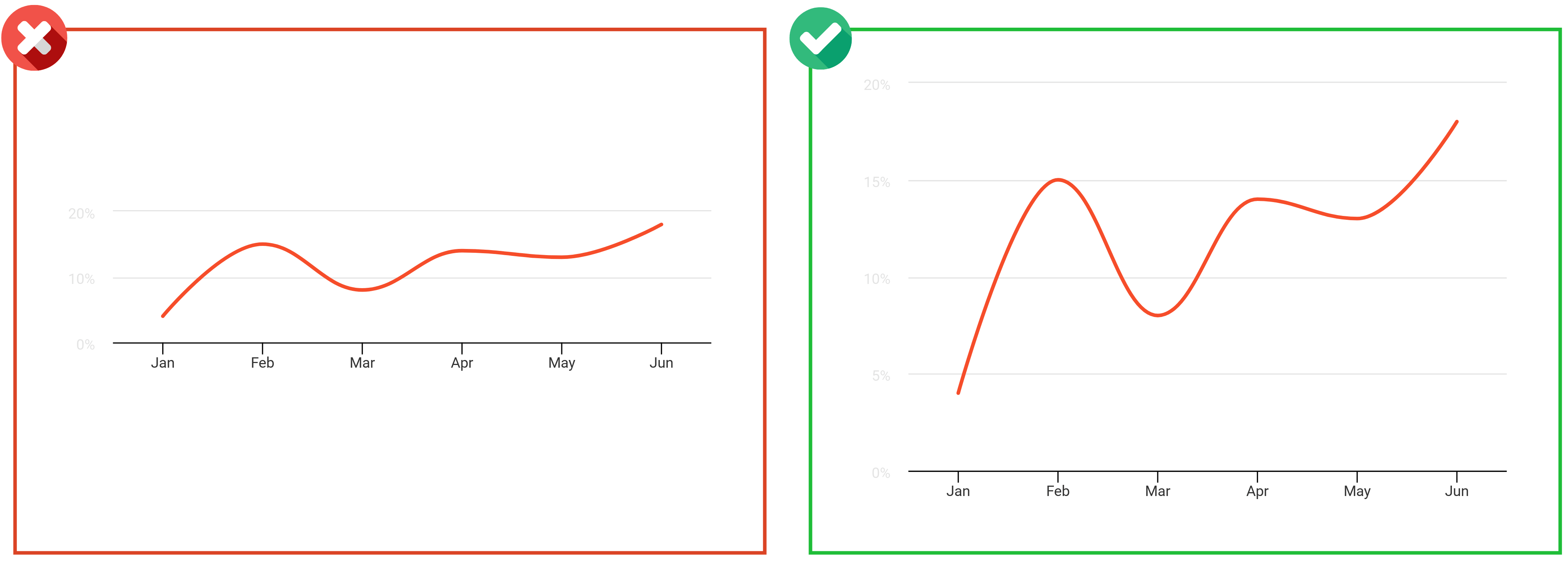
Le proporzioni di un grafico possono giocare un ruolo significativo per il modo in cui i dati vengono percepiti, specialmente per i grafici basati sulla pendenza come il grafico a linee, il grafico ad area e il grafico a dispersione.
Diverse proporzioni possono far sembrare gli stessi dati molto più (o meno) drammatici.
Una regola generale è quella di trovare la proporzione per la quale la pendenza media della linea dei dati è di circa 45°. William Cleveland, un grande del mondo della visualizzazione dei dati, ha suggerito che le pendenze sono più leggibili a questo angolo.
Ma potreste chiedere: come posso far funzionare una strana proporzione in un formato di pagina normale?
Risposta: lasciate che siano le proporzioni del grafico a dettare il layout della pagina.
Lavorate gli altri contenuti della pagina, come le descrizioni e le intestazioni, intorno al grafico.
In Venngage, la regolazione delle dimensioni dei grafici e del posizionamento degli elementi è semplice come cliccare e trascinare, così potete far funzionare qualsiasi modello con i vostri dati:
Allo stesso tempo, evitate la distorsione dei dati. Rendete evidente qualsiasi scalatura non ortodossa, iniziate i vostri assi a 0 e usate intervalli di assi coerenti.
9. Fare i conti
La maggior parte di noi non è brava nella matematica mentale. E siamo ancora peggio nel fare calcoli basati su ciò che vediamo nei grafici.
Lottiamo per mantenere nella nostra mente immagini complesse mentre facciamo confronti tra linee, barre o punti in un grafico.
Invece di chiedere al vostro spettatore di fare questi confronti visivi al volo: fate voi stessi i calcoli e tracciate il risultato.
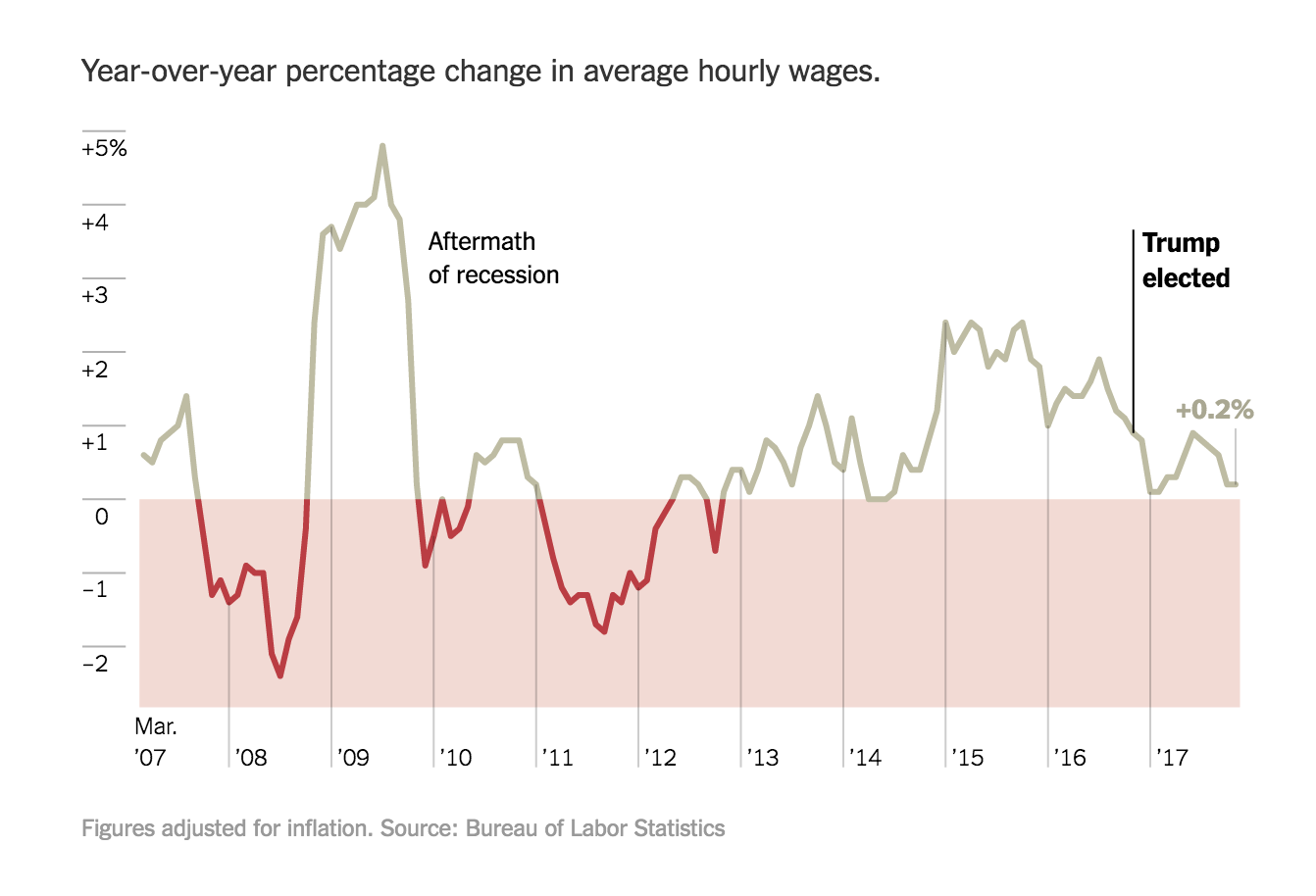
Questo grafico del New York Times traccia la variazione percentuale dei salari orari medi rispetto all’anno precedente invece dei salari orari assoluti, rendendo facile vedere immediatamente i grandi cali:
Anche se non siete un giornalista di dati, potete fare grafici che sono altrettanto efficaci.
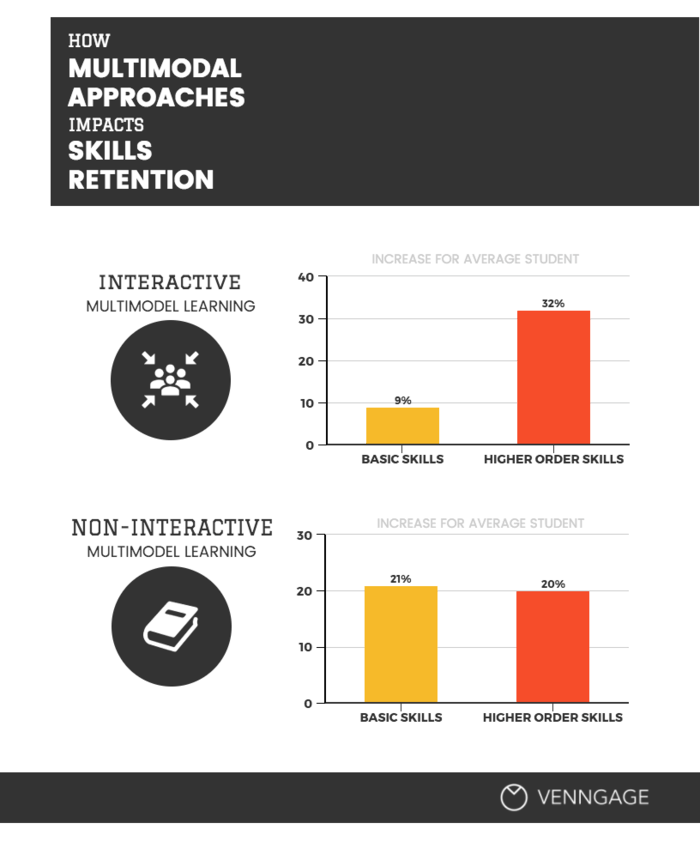
I grafici a barre che mostrano il cambiamento percentuale, come quello qui sotto, sono più semplici da fare ma portano comunque a casa queste idee chiave.
Quindi tirate fuori la calcolatrice e fate un po’ di conti! I vostri lettori vi ringrazieranno.
10. Rendete il vostro disegno grafico memorabile
Secondo uno studio condotto dalla ricercatrice di Harvard Michelle Borkin, una serie di fattori può rendere i grafici e le visualizzazioni di dati più memorabili.
Ho già coperto alcuni di questi fattori sopra, incluso l’uso di testo descrittivo e titoli per martellare i messaggi chiave, riducendo al minimo il movimento degli occhi richiesto per capire un visual, ed evidenziando i punti di dati importanti.
Ma non è tutto quello che si può fare.
Cercate di trovare nuovi modi per visualizzare i vostri dati. I grafici che sono unici sono spesso i più coinvolgenti e memorabili.
Le metafore visive funzionano bene. Il solo fatto di mettere questo grafico a torta in una tazza da caffè gli conferisce quel vantaggio memorabile:
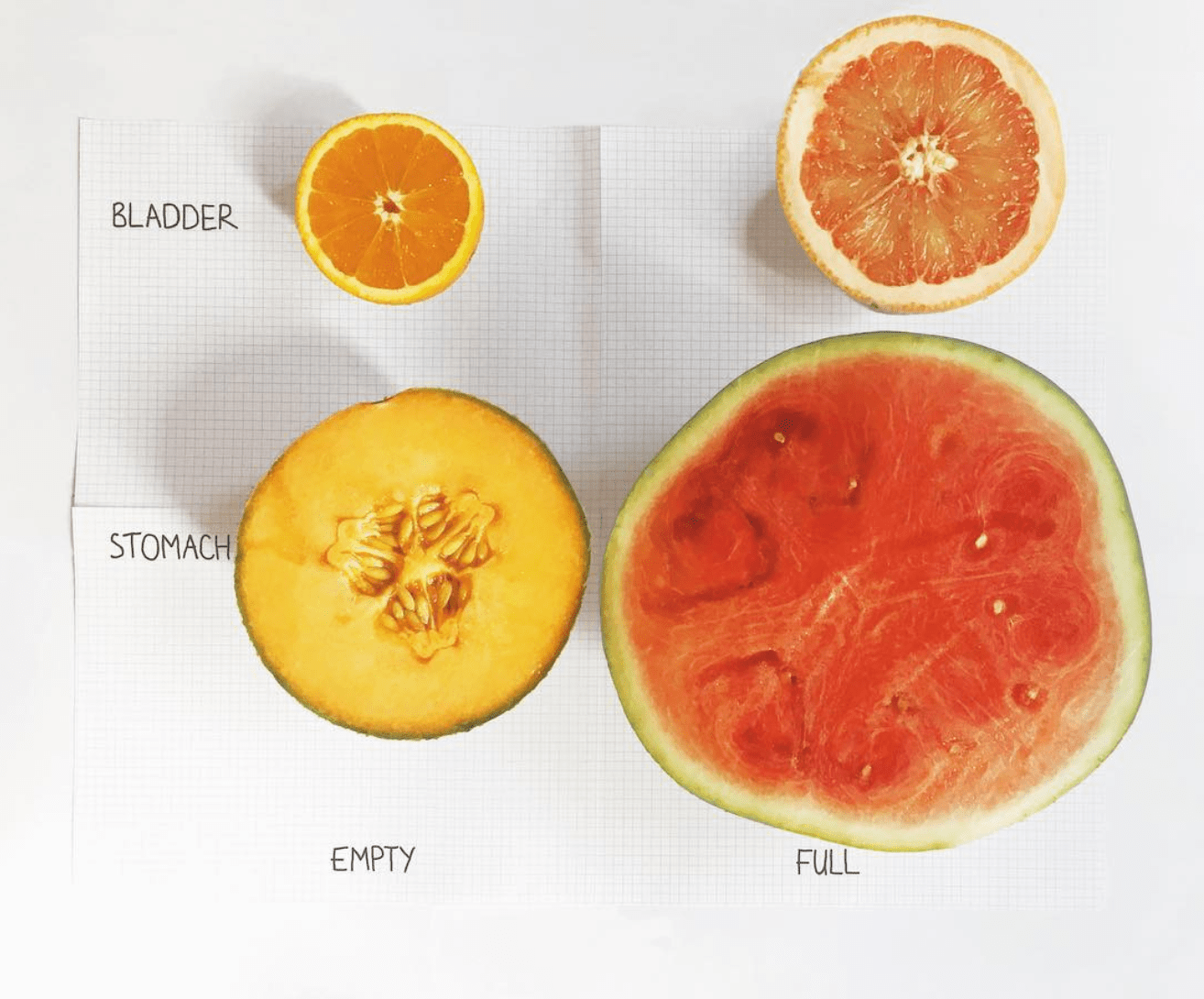
Una mia ispirazione, Mona Chalabi, ha assolutamente padroneggiato l’arte del visual unico e memorabile. Guardate questo visual creativo, dove usa frutti familiari per mostrarci le dimensioni dei nostri organi:
Se riuscite a trovare una nuova prospettiva o a legare i vostri dati a esempi concreti e relazionabili, il vostro pubblico ne trarrà vantaggio e sarà più propenso a ricordarli.
Conclusione
Il design di grafici ad alto impatto è più una scienza che un’arte. Queste 10 cose da fare e da non fare vi porteranno sulla buona strada per progettare grafici efficaci per la vostra prossima infografica, relazione o presentazione.
- Usare il grafico giusto per i vostri dati.
- Non usare (necessariamente) le leggende.
- Evidenziare alcuni dettagli e sopprimerne altri.
- Non introdurre complessità inutili.
- Incoraggiare il confronto.
- Non trascurare il potere delle parole.
- Mostrare la giusta quantità di dati.
- Non attenersi alle misure standard delle tabelle.
- Fare i conti.
- Rendere il vostro disegno grafico memorabile.
NUOVO! Lancio: La guida autorevole alla progettazione di infografiche
Chiunque può creare infografiche professionali con questa guida completa e accessibile. È piena di intuizioni, best practice, esempi, liste di controllo e altro ancora: tutto ciò di cui hai bisogno per fare infografiche che si distinguono sopra il taglio.
Impara come progettare infografiche professionali che ti aiutino a raggiungere i tuoi obiettivi di comunicazione e di business. Guarda il libro qui: