Ogni designer vuole creare una bella infografica che informi, ispiri e, cosa più importante, rimanga nel pubblico. Ma arrivare a quel punto è più facile a dirsi che a farsi, e anche i designer esperti a volte si bloccano cercando di scegliere un layout infografico.
In questo post, esploreremo ciò che dovete sapere sul design del layout delle infografiche in modo da poter scegliere il layout perfetto per il vostro argomento.
Se siete nuovi nel design, vi daremo anche alcune opzioni di modelli in modo da non dover iniziare da zero. Questi modelli sono tutti facili da modificare nell’Infographic Maker di Venngage, così potete iniziare a creare la vostra infografica oggi stesso.
NUOVO! Lancio: La guida autorevole alla progettazione di infografiche
Chiunque può creare infografiche professionali con questa guida completa e accessibile. È piena di intuizioni, best practice, esempi, liste di controllo e altro ancora: tutto ciò di cui hai bisogno per fare infografiche che si distinguono sopra il taglio.
Impara come progettare infografiche professionali che ti aiutino a raggiungere i tuoi obiettivi di comunicazione e di business. Guarda il libro qui:
Cliccate per saltare avanti:
- Cos’è un layout infografico?
- Layout infografico impilato
- Layout infografico di confronto
- Layout infografico cronologico
- Layout infografico FAQ
Siete nuovi alle infografiche? Questo video facile da seguire si immerge nei nove tipi di infografica.
Cos’è un layout infografico?
Un layout infografico si riferisce al modo in cui gli elementi visivi e altri contenuti sono disposti in un’infografica.
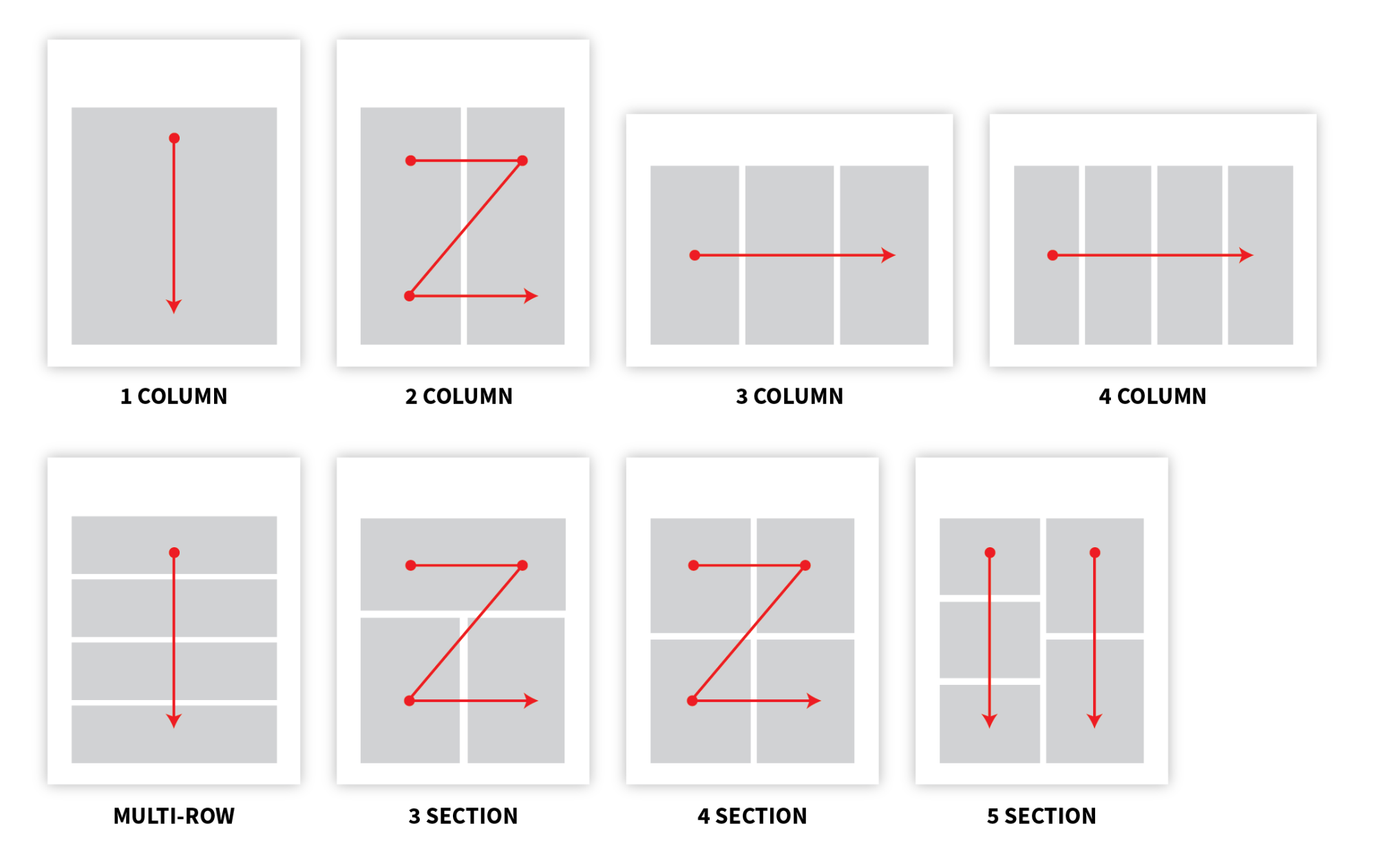
A seconda della storia che volete raccontare, delle immagini che volete includere o di quanti sotto-argomenti volete avere nella vostra infografica, potete scegliere uno di questi:

Tuttavia, può essere difficile ricordare tutti questi disegni di layout senza conoscere i casi d’uso esatti per ciascuno di essi.
Per rendervi la vita più facile, abbiamo classificato le infografiche in tre layout di base. Questi sono impilato, a confronto e cronologico.
Layout infografico impilato
Quando vi viene chiesto di evocare l’immagine di un’infografica nella vostro mente, probabilmente immaginerete un layout impilato. In questo tipo di infografica, le sezioni sono impilate una sopra l’altra per tutta la lunghezza della pagina.

A volte, le intestazioni delle sezioni sono incluse, ma questo non è sempre il caso. Uno dei motivi per cui i layout impilati sono la varietà più comune di layout infografici è dovuto alla loro versatilità. Le infografiche impilate permettono di raccontare molti tipi di storie infografiche.
Correlato: La guida definitiva al design infografico: 13 trucchi per un design migliore
Se non sapete quale tipo di layout è meglio per la vostra infografica, è difficile sbagliare con un layout impilato.
Le infografiche statistiche sono candidati ideali per i layout impilati. Con le infografiche statistiche, avrete una varietà di tipi di dati che potete visualizzare, e potete impiegare l’aiuto di grafici e tabelle per farlo.
Usando un layout impilato, è possibile tessere i dati in una narrazione coesiva. Nell’esempio qui sopra, molti tipi di dati si uniscono, con alcuni visualizzati in tabelle e grafici, e l’occhio del lettore scorre logicamente lungo la pagina.
Si noti che questa opzione non ha intestazioni di sezione, ma si basa sui cambiamenti nei colori di sfondo per fornire un sottile indizio visivo che raggruppa informazioni simili.
Non è sempre necessario che le informazioni nei layout infografici impilati percorrano la larghezza della pagina. In questo esempio che dettaglia i dati demografici dei CEO rispetto ai dipendenti, l’occhio viaggia lungo la pagina, rimbalzando attraverso le sottosezioni.
Poiché gli anglofoni leggono da sinistra a destra, l’occhio scorre naturalmente in quella direzione, ma se l’occhio di qualcuno si fermasse, diciamo, sulla sezione “Ages” prima di “Location”, non avrebbe un impatto negativo sulla comprensione del contenuto.
In questo layout statistico impilato che copre le tendenze finanziarie, grandi intestazioni di sezione stabiliscono gli argomenti trattati in ogni sezione, mentre i colori forniscono interesse visivo e aiutano a raggruppare le informazioni.
I layout impilati non sono solo per le infografiche statistiche. Possono essere usati anche per infografiche informative e di liste.
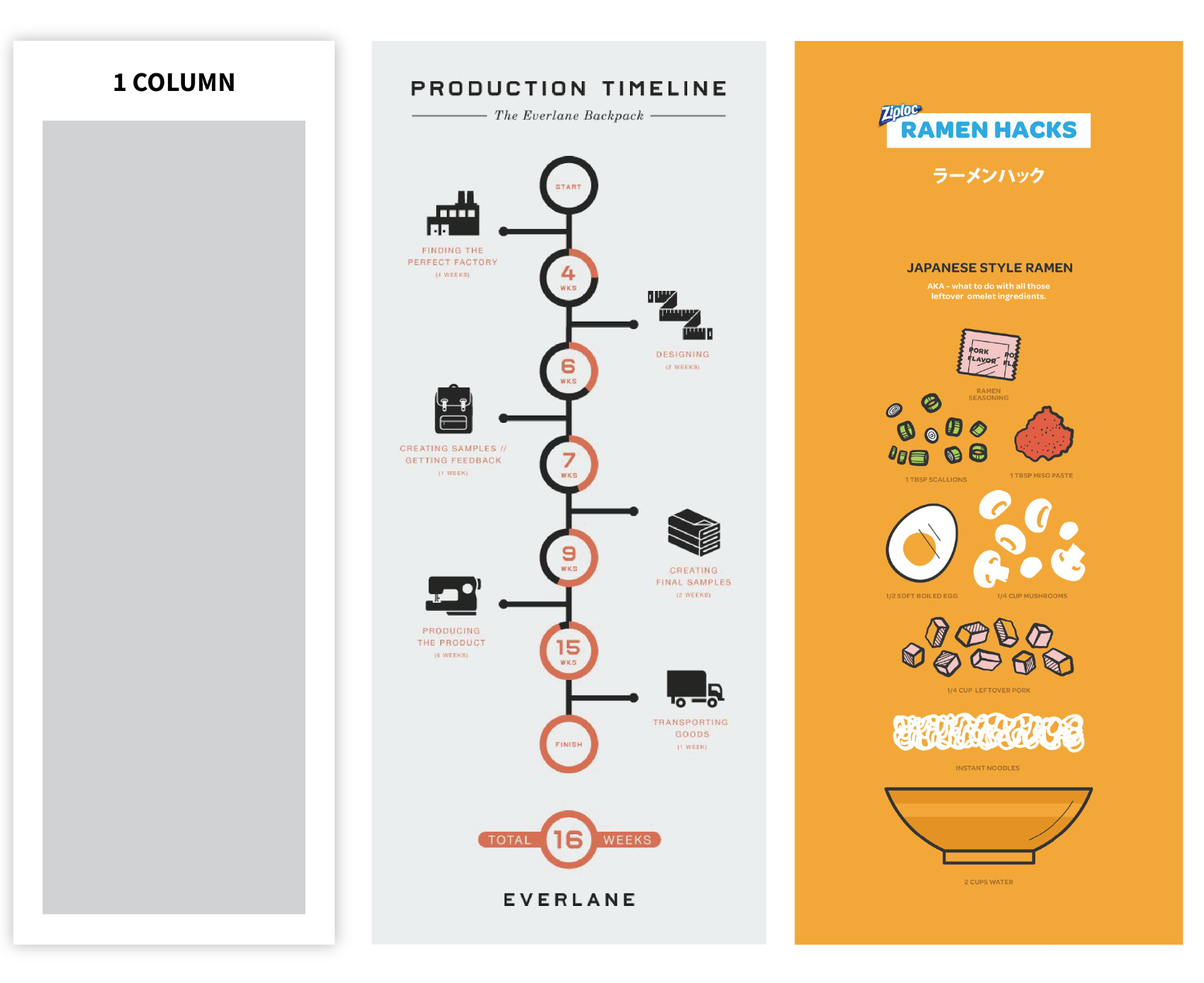
Ecco un esempio di layout infografico impilato che ha più sezioni.

Ed ecco un altro esempio che è una colonna, ma ha più elementi per sezione.
Questa infografica informativa è un perfetto esempio di un layout impilato in cui ogni sezione ha lo stesso design di base con diverse informazioni, icone e illustrazioni. In questo caso, i titoli delle sezioni, i numeri e i colori guidano il lettore lungo la pagina.
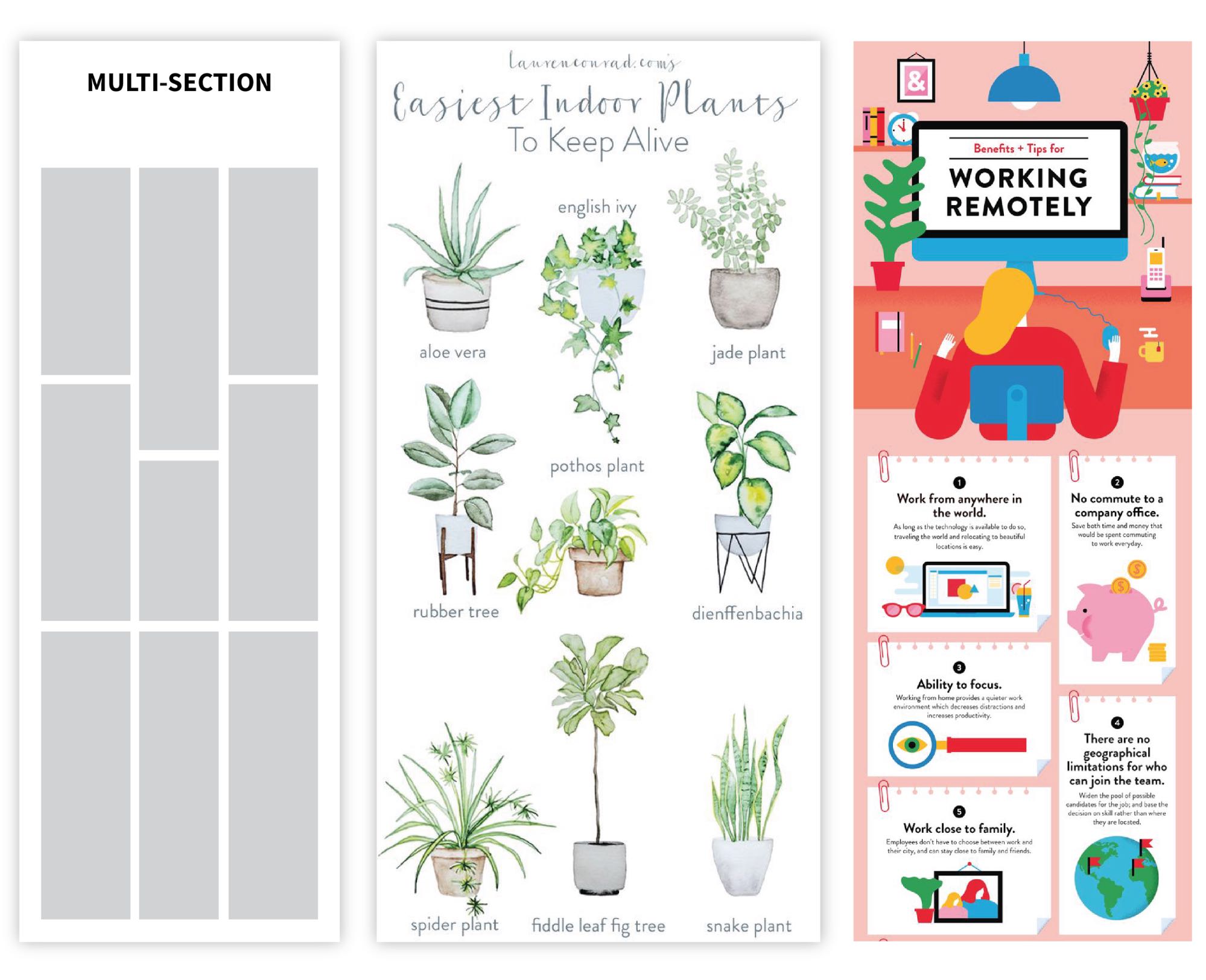
Di nuovo, alcuni contenuti correranno per tutta la larghezza della pagina, mentre alcuni saranno in un formato multi-colonna e altri offriranno un mix di entrambi.
L’infografica sulla leadership qui sopra è un buon esempio di questo perché mentre le intestazioni delle sezioni corrono per tutta la larghezza della pagina, il contenuto sui vantaggi e gli svantaggi di ogni stile è in un formato a due colonne, che permette ai lettori di fare rapidi confronti.
Le infografiche a elenco sono alternative perfette per i contenuti basati sul testo che altrimenti sarebbero presentati in un elenco puntato o in uno schema di base, e questi sono candidati eccellenti per i layout impilati.
In questo esempio di infografica a liste sovrapposte, le sezioni corrono per tutta la larghezza della pagina, con titoli che descrivono consigli per affrontare lo stress durante una crisi e contenuti di supporto per espandere i consigli.
In questo esempio di un’infografica con lista che usa un layout impilato, le due sezioni offrono al lettore una varietà visiva, mentre l’uso dei numeri rende facile vedere a colpo d’occhio come leggere l’infografica.
Il takeaway
- Quando usare un layout infografico impilato: Come abbiamo detto, ci sono poche occasioni in cui un layout infografico impilato sarebbe fuori luogo o renderebbe un cattivo servizio al contenuto. Detto questo, sono al loro meglio quando sono accoppiati con statistiche, elenchi o informazioni di tipo puntato.
- Quando non usare un layout infografico impilato: Se il layout è una parte cruciale della vostra narrazione, provate un altro formato infografico. Questo potrebbe significare che avete informazioni che state confrontando fianco a fianco o avete bisogno che i lettori ricordino un ordine specifico.
Layout infografico di confronto
Questa opzione di layout infografico mette a confronto più variabili attraverso le categorie. I layout infografici di confronto sono più efficaci quando si confrontano solo un paio di variabili, ma possono essere utilizzati per confrontare fino a tre o quattro, a seconda delle loro dimensioni.

Come per i layout impilati, i layout infografici di confronto attraversano molti generi infografici, con infografiche statistiche, informative e di elenco che sono tutte opzioni eccellenti.
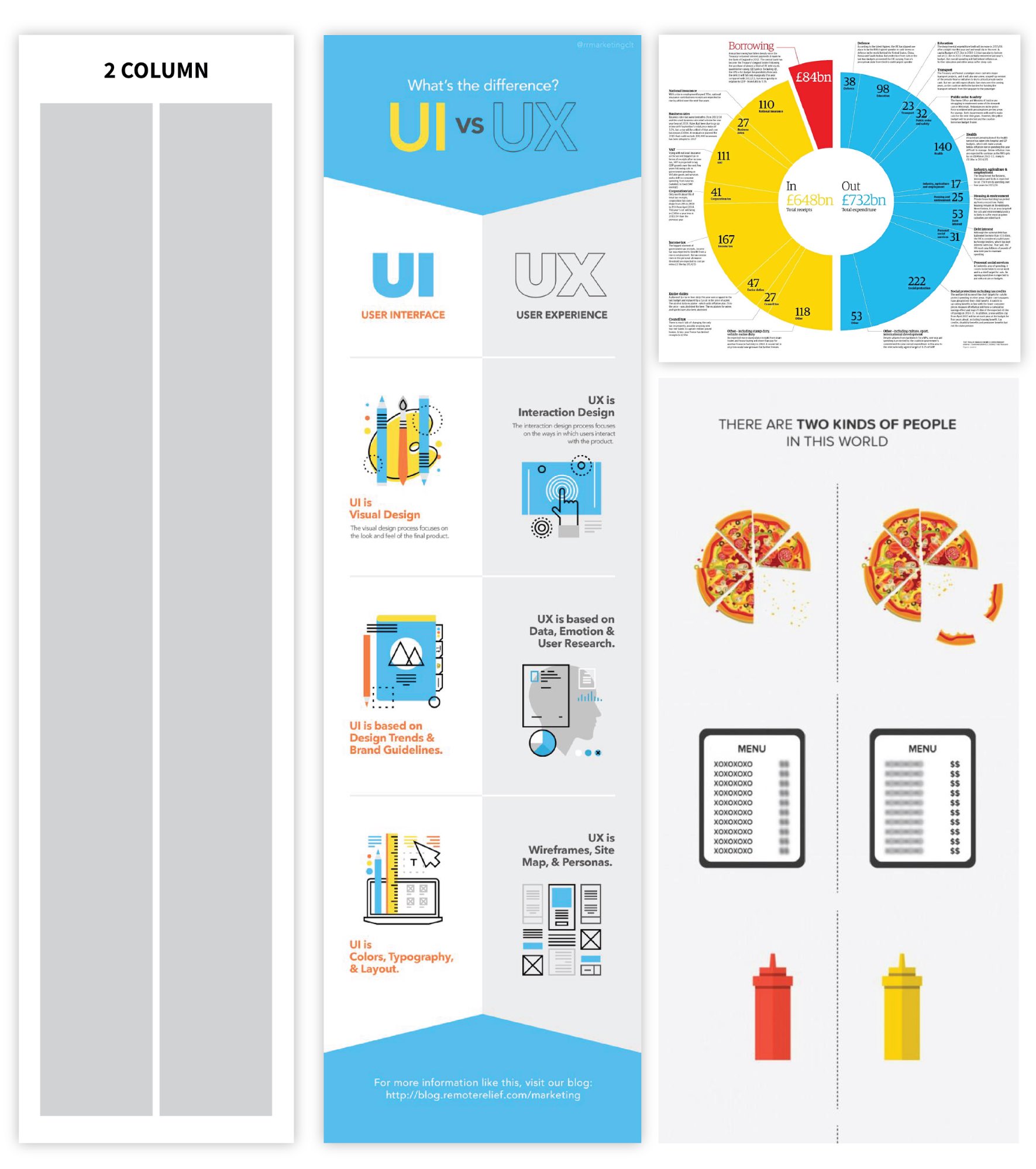
Di solito, queste infografiche sono orientate verticalmente, il che significa che gli elementi sono confrontati fianco a fianco, ma coprono anche layout circolari o orizzontali.
Questo layout infografico di confronto statistico sfrutta al massimo il formato di confronto mettendo le categorie a sinistra, il che permette al lettore di vedere le informazioni in un vero formato testa a testa piuttosto che rimbalzare avanti e indietro.
D’altra parte, le infografiche di confronto come questa in cui le categorie corrono lungo il centro della pagina sono anche estremamente coinvolgenti. Come l’esempio precedente, anche questo offre statistiche tra le categorie.
I layout di confronto possono essere utilizzati per spiegare elementi con lo stesso peso in cui non c’è una singola opzione “buona” o “migliore”, come questo esempio che confronta i virus con i batteri:
Ma possono anche essere usati nei casi in cui è necessario mettere un po’ il pollice sulla bilancia e assicurarsi che il lettore capisca che un’opzione è migliore delle altre, come in questa infografica di confronto che copre i prezzi dei prodotti:
Alcuni layout infografici di confronto combinano il meglio di tutti i mondi utilizzando il formato di confronto e la semplice visualizzazione dei dati per guidare i lettori verso un risultato inequivocabile. In questo esempio, le icone sono utilizzate per visualizzare i dati su tre piattaforme di tutoraggio:
I layout delle infografiche di confronto coprono anche più tipi di visualizzazione dei dati, compresi i diagrammi di Venn, i grafici a torta e i grafici a barre, poiché questi tipi di visualizzazioni permettono ai lettori di vedere le differenze a colpo d’occhio.
Il takeaway
- Quando usare un layout infografico di confronto: Se volete fare un confronto tra una serie di categorie e avete bisogno che i lettori facciano dei confronti visivi immediati.
- Quando non usare un layout infografico di confronto: Se l’aspetto di confronto visivo delle informazioni non è necessario o se non avete informazioni comparabili che aiuterebbero i lettori a vedere le differenze tra due o più elementi.
Layout infografico cronologico
I layout infografici cronologici possono avere una varietà di forme, ma il loro obiettivo è quello di visualizzare gli eventi che si sono verificati (o si verificheranno) tra determinate date. Alcune infografiche cronologiche sono disposte lungo una linea temporale centrale, mentre altre viaggiano intorno alla pagina, come nell’esempio qui sotto.
Per loro natura, i layout infografici cronologici sono usati per raccontare solo un tipo di storia: le linee temporali. Tuttavia, sono anche utili per stratificare ulteriori livelli di informazione, che possono includere le statistiche.
All’interno della struttura generale di un layout infografico cronologico, il formato è solitamente verticale, ma questo tipo di infografica può anche essere orizzontale. Questo è spesso il caso delle linee temporali brevi o di quelle che impiegano un layout sinuoso.
Questo esempio orizzontale visualizza solo sette date relative alla pandemia COVID-19 e la crisi dei rifugiati che ha creato, e il contenuto si alterna sopra e sotto la linea centrale:
Questo tipo di approccio è anche ideale per le linee temporali basate su pietre miliari piuttosto che su date o epoche specifiche, come in questo esempio:
I dati sono a volte inclusi, come in questa infografica orizzontale che incorpora anche la visualizzazione dei dati:
I layout infografici cronologici in un formato orizzontale non sono limitati a una singola riga ininterrotta. In questo esempio, la linea temporale orizzontale si estende a una seconda riga, e la freccia rende chiaro come leggere la cronologia:
Per le storie infografiche cronologiche che hanno molti eventi o molte informazioni da trasmettere, un layout verticale è di solito preferito per consentire un buon design.
In questo esempio, una linea temporale è usata per riflettere e condensare il processo di come un’azienda gestisce il suo progetto cliente, dalla consulenza iniziale nella settimana 1 alla revisione finale nella settimana 9. Gli eventi rimbalzano da sinistra a destra, lungo la linea temporale centrale.
Allo stesso modo, l’infografica qui sotto utilizza lo stesso layout per rappresentare una breve storia della tecnologia:
Guardiamo un’infografica cronologica diversa che utilizza questo design di layout:
In questo layout infografico cronologico, i principali eventi sono raffigurati nei devastanti incendi australiani del 2018-2020, e serpeggiano intorno alla pagina, legati insieme da una semplice linea tratteggiata.
Non tutti i layout infografici cronologici sono legati a eventi o date specifiche, e questo approccio è anche perfetto per descrivere un processo aziendale in cui l’ordine dei passi è importante. Nell’esempio qui sotto, non c’è una linea temporale in sé, ma piuttosto una spiegazione del processo.
Spesso, la chiave per un’infografica di processo cronologico è nell’uso di numeri per rafforzare l’ordine dei passi che dovrebbero essere fatti. Oltre a descrivere l’ordine, numerare i passi rende anche più facile creare layout diversi che vanno oltre lo stile della timeline, come questo approccio a serpente tortuoso:
Altre opzioni includono cronologie di processi circolari che sono ideali per processi ciclici. In queste infografiche, le icone come le frecce possono sostituire i passi numerati, ma ci sono casi in cui i passi sono chiaramente numerati e le icone sono usate per descrivere il contenuto di ogni passo, come nell’infografica sullo sviluppo del curriculum qui sotto.
Il takeaway
- Quando usare un layout infografico cronologico: Ogni volta che avete una serie di fatti, eventi o passi in cui l’ordine in cui avvengono è rilevante per assicurare la comprensione del pubblico.
- Quando non usare un layout infografico cronologico: Quando non è possibile mettere il contenuto in ordine cronologico o quando farlo non renderebbe le informazioni più facili da capire.
Layout infografico FAQ
Avete domande sulle opzioni di layout delle vostre infografiche? Noi possiamo aiutarvi.
Un’infografica può essere di più pagine?
Tradizionalmente, le infografiche sono limitate a una pagina, ma in alcuni casi, le infografiche possono estendersi a due o più pagine. Questo è spesso il caso delle infografiche progettate per scopi di stampa o quelle usate come diapositive di presentazione.
L’uso di infografiche per rapporti stampati o presentazioni PowerPoint è un modo ideale per rendere questi tipi di contenuti più coinvolgenti, e Infographic Maker di Venngage vi permette di esportare infografiche per PowerPoint.
Quali sono gli elementi chiave di un’infografica?
Mentre le infografiche sono disponibili in una tonnellata di varietà, tutte hanno tre cose che le separano da altri tipi di comunicazione: il contenuto (di solito statistico o informativo), le immagini (icone, grafici, illustrazioni) e l’analisi (ciò che il lettore dovrebbe ricavarne).
Volete più ispirazione? Date un’occhiata a questi 7 consigli per personalizzare il vostro modello di infografica.
Come si decide il layout di un’infografica?
Il primo passo per fare un layout infografico è il più importante, e cioè raccogliere le vostre informazioni. Questo vi dirà quale layout generale usare, se impilato, comparativo o cronologico; quali font sono adatti, se serif, sans serif o display; e quali immagini potete includere, come grafici, icone o illustrazioni.
Correlato: Scegliere i giusti font infografici per le comunicazioni aziendali
Potete usare i modelli di infografiche esistenti e creare una storia che rientri nei parametri stabiliti, oppure potete creare la vostra decidendo quali informazioni saranno più adatte a trasmettere il vostro messaggio. (Per saperne di più su come fare un’infografica in 5 passi).
In sintesi: lasciate che l’informazione sia la vostra guida
Si può essere tentati di creare un’infografica che cerca di essere tutto per tutti. Ma se riuscite a tenere a mente gli elementi più importanti della vostra storia, decidere un approccio al layout dell’infografica può aiutarvi a concentrarvi per ottenere il massimo dal vostro contenuto.
Usare i layout delle infografiche come ispirazione può anche aiutarvi a scoprire storie che non sapevate di poter raccontare immaginando come un certo layout potrebbe applicarsi alla vostra organizzazione. Ma le informazioni dovrebbero sempre essere al posto di guida.
Ci auguriamo che gli esempi e i modelli condivisi qui possano accendere una nuova idea per voi. Se siete pronti per iniziare a dare vita alla vostra visione del layout infografico, iscrivitevi gratuitamente all’Infographic Maker di Venngage.


















































