
Guardando indietro nel 2020, è chiaro che il mondo non ha mai vissuto un anno come questo. Al momento della pubblicazione, il COVID-19 ha colpito più di 200 paesi, con più di 100 milioni di casi e due milioni di morti finora, secondo il Wall Street Journal.
Come piattaforma data alla comunicazione di informazioni complesse, abbiamo voluto guardare come le persone stanno comunicando gli eventi che hanno avuto luogo durante l’anno passato. Molti hanno elencato gli eventi chiave, come il New York Times e ScienceNews, mentre altri hanno creato delle linee temporali interattive che sono un po’ scomode da navigare, come NBC News e l’Organizzazione Mondiale della Sanità.
Qui a Venngage, crediamo che la comunicazione visiva possa essere sia intelligente che semplice, così ho creato un’infografica sulla linea temporale del COVID-19 per mostrare i momenti più critici fino ad oggi. Ho raccolto dati e informazioni relative alla diffusione del virus, alle scoperte scientifiche, così come agli eventi politici ed economici, e poi ho usato il nostro strumento di design per creare un’infografica.
Date un’occhiata:

Creare una linea temporale guidata dai dati: il procedimento
Naturalmente, questa non è l’unica situazione in cui una linea temporale infografica può aiutare a raccontare una storia. Queste infografiche possono collegare eventi e informazioni in modi nuovi ed eccitanti, per esempio in:
- Tempistiche del progetto
- Tempistiche del processo
- Tempi storici
- Pianificazione delle scadenze
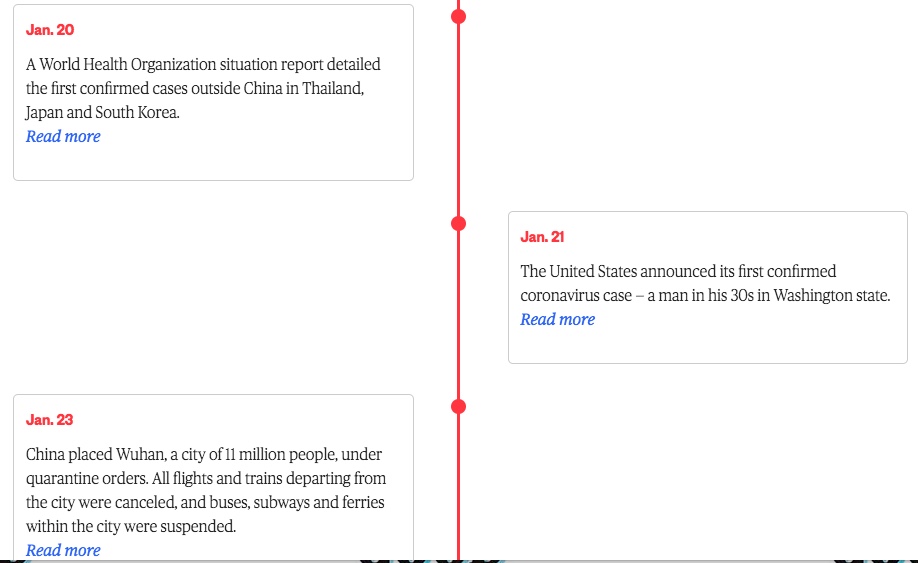
Eppure ho trovato tantissime linee temporali, create recentemente, che assomigliano a questa:

O questa:

O questa:

Non c’è bisogno di essere un designer professionista per fare un’infografica sulla linea temporale, ma è necessario sapere come iniziare e a cosa prestare attenzione mentre si mettono insieme i pezzi. Quindi ora vi spiegherò come ho creato l’infografica qui sopra, da zero.
1. Trovare i dati
Il primo passo è stato trovare buone fonti di dati. I notiziari sono generalmente una buona fonte, e esaminandone diversi ho scoperto rapidamente che stavano comunicando eventi diversi e in modi diversi. C’erano anche alcune fonti non giornalistiche rispettabili della comunità medica e sanitaria che erano in grado di contribuire con più sfumature e approfondimenti.
2. Selezione degli eventi
Dopo aver esaminato i numerosi eventi da potenzialmente includere, era importante chiedersi: “Quali eventi sono di maggiore interesse per un pubblico generico?” Ho iniziato ad elencare questi eventi ed è diventato evidente che la maggior parte di essi erano legati ad alcuni temi diversi: scientifico, politico ed economico.


Ho deciso che la mappatura in base a questi temi avrebbe offerto un modo per il lettore di navigare le informazioni in base ai suoi interessi e anche essere in grado di considerare come questi eventi sono collegati tra loro. Poi, ho sistemato la copia che sarebbe stata usata nell’infografica e ho preparato il design.
3. Decidere il layout
Tenendo presente che volevo mettere in evidenza questi temi, ho considerato il miglior layout per questa infografica. Dopo aver esaminato i nostri modelli di linee temporali, ho pensato a ciò che si sarebbe adattato meglio a questo argomento. Dal momento che questa infografica sarebbe stata pubblicata su una pagina del nostro blog, sapevo che avrei potuto renderla abbastanza lunga nel suo orientamento, aspettandomi che i lettori avrebbero scrollato mentre leggevano.
C’erano così tanti eventi degni di nota che ho deciso di usare un design semplice che fosse facilmente leggibile dall’alto in basso e che fosse anche in grado di ritrarre accuratamente in modo visivo la distanza temporale tra ogni evento.
Per esempio, il gruppo di eventi all’inizio della primavera, quando il COVID-19 è stato dichiarato pandemico (mostrato sotto) e i grandi intervalli di tempo in estate e in autunno, quando il mondo aspettava un vaccino.

4. Redazione e richiesta di feedback
Poi ho iniziato a produrre una bozza di un design che includeva molti elementi da considerare. Non mi sono concentrato su dettagli come colori o caratteri, ma piuttosto mi sono sbizzarrito sul come e se visualizzare non solo gli eventi, ma i cambiamenti nel numero di casi così come i paesi più colpiti. Sempre preoccupato in primo luogo dell’accuratezza, ho distanziato equamente i mesi sulla linea del tempo e ho aggiunto gli eventi in base alla loro data.

Stendere tutto in una bozza (mostrata sopra) mi ha permesso di ottenere un feedback iniziale dai miei compagni di squadra su ciò che pensavano funzionasse meglio e ciò che aveva bisogno di più attenzione. Ottenere un feedback in una fase iniziale è una pratica spesso trascurata nel design, ma ho scoperto che è assolutamente essenziale.
I miei compagni di squadra mi hanno aiutato a fare chiarezza su cosa potrebbe essere importante aggiungere e cosa potrebbe essere necessario rimuovere per una maggiore chiarezza. Ho anche fatto un test per assicurarmi che le dimensioni che avevo scelto si adattassero bene ai limiti di un post del blog per capire meglio l’esperienza del lettore.
5. Creare le giuste visualizzazioni
Ora era il momento di andare al sodo. La prima cosa che ho fatto è stata rimuovere un sacco di disordine inutile, comprese tutte le date di ogni evento e molte mappe che avevo inizialmente incluso.
Poi sono stato in grado di aggiungere nuovi componenti, come il grafico a barre e il grafico a linee, in posti dove c’era abbondante spazio bianco. La mia linea guida in questa fase è sempre basata su questo suggerimento del leader del design John Maeda: sottrarre l’ovvio e aggiungere il significativo.

Una volta che tutte le parti e i pezzi erano al loro posto, ho potuto pensare a elementi visivi come icone e sfondi. Di nuovo, volevo usare questi elementi non solo per attirare l’attenzione dei lettori ma per sostenere la loro comprensione. Ho reso i punti associati agli eventi principali più grandi degli altri e ho colorato lo sfondo per suggerire sottilmente come questi eventi hanno plasmato le fasi del primo anno, dalla scoperta alla risposta alla prevenzione.
Le visualizzazioni, in particolare, avevano bisogno di un’attenzione speciale. Ho voluto mantenere le mappe della Cina e degli Stati Uniti, poiché erano paesi con menzioni importanti. I pittogrammi erano il modo migliore per mostrare l’enorme numero di casi, così ho fatto un po’ di conti veloci e ho sperimentato modi per mostrare come questi numeri sono aumentati esponenzialmente nell’ultimo anno, minimizzando anche il disordine visivo. Dopo aver individuato altre serie di dati, ho pulito i dati per usarli nei grafici e mi sono assicurato che i grafici a barre e a linee che ho aggiunto fossero ben etichettati.

6. Aggiungere elementi di design come colori e caratteri
Infine era il momento della rifinitura finale. Prestando attenzione alla spaziatura e all’uso dello spazio bianco, ho aggiunto icone e ridotto le dimensioni dei caratteri per il testo meno importante. Poi ho sperimentato con le palette di colori per assicurarmi che stavo usando colori che lavoravano bene insieme e permettevano un’adeguata leggibilità. Ho anche controllato due volte l’ortografia e la grammatica del testo dell’infografica.
Per la mia recensione finale, mi sono chiesto: questo design permette a qualcuno di assimilare facilmente nuove informazioni, e le immagini in particolare lo portano ad avere nuove intuizioni o “aha”? Aggiungete i vostri commenti qui sotto per sapere cosa ne pensate.
Se ti piace questa infografica, assicurati di controllare quelle che abbiamo creato sulla pandemia del Coronavirus e la crisi dei rifugiati e l’impatto della pandemia del Coronavirus sull’ambiente.
Se vuoi usare Venngage per creare una tua linea temporale, puoi iniziare qui.



























