Le infografiche con linea del tempo sono uno dei metodi migliori per mostrare informazioni durante un periodo di tempo. La semplice struttura lineare fa in modo di rendere informazioni complesse più interessanti, facili da seguire e più assimilabili.
GUARDA: Come creare un’infografica con linea del tempo
Sebbene le infografiche con linea del tempo, tradizionalmente, siano state impiegate per visualizzare informazioni storiche, possono essere utilizzate anche per molto altro! Possono essere utili ogni volta che desideri rappresentare una serie di eventi nel tempo, tra cui:
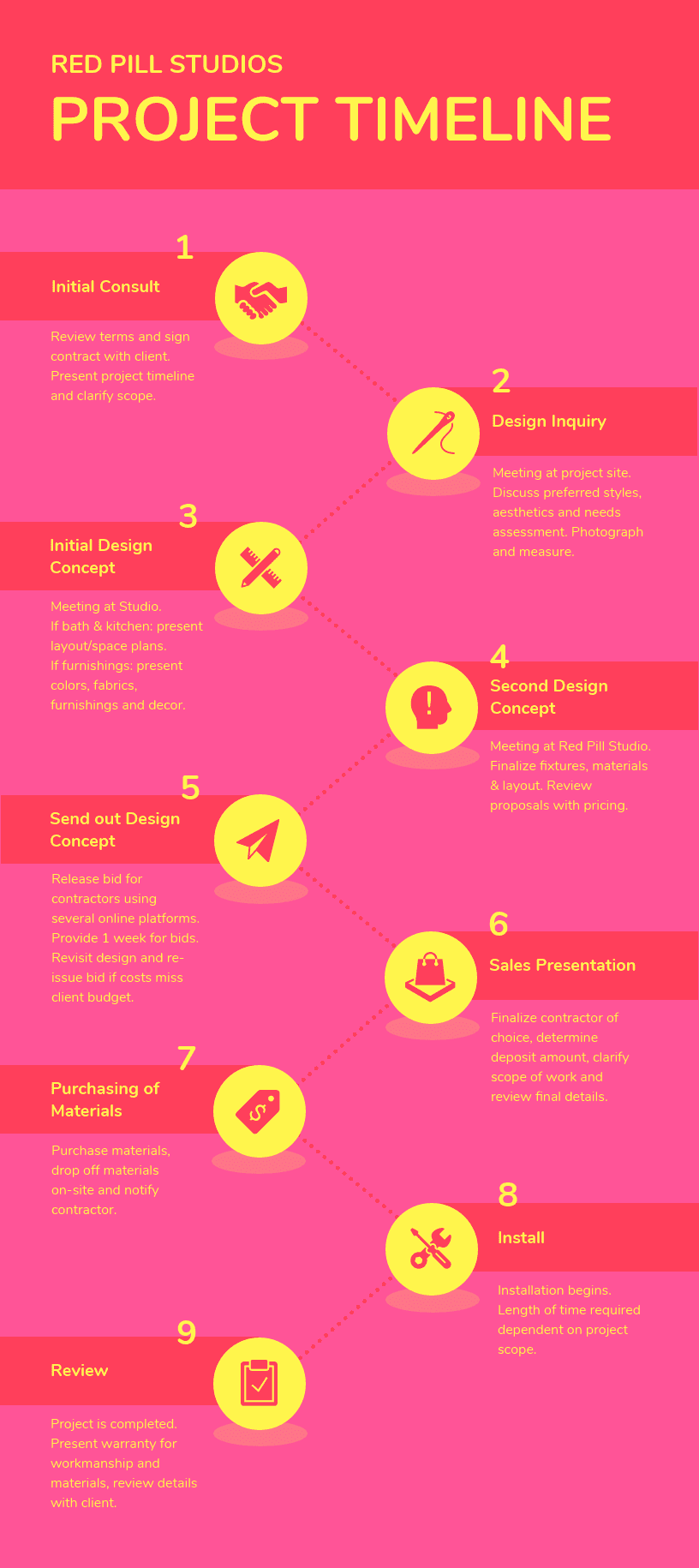
- Comunicare le fasi di un progetto e i risultati attesi
- Mostrare l’evoluzione di un prodotto
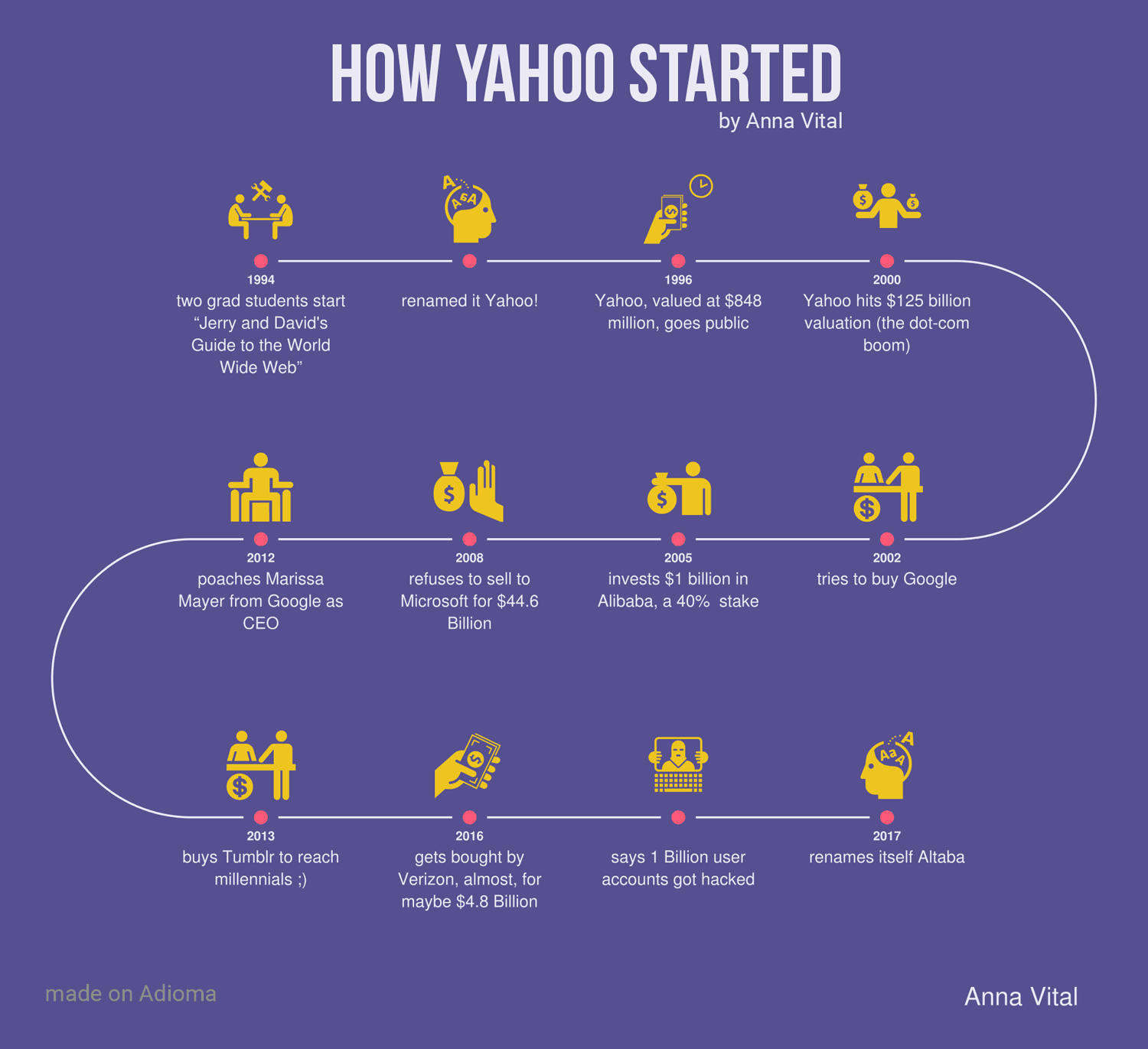
- Delineare la storia delle origini di una persona influente
- Programmare e pianificare grandi eventi
- Organizzare le esperienze lavorative all’interno di un curriculum con infografica
Quale che sia il tuo scopo, ci sono alcuni passi fondamentali che puoi seguire per creare un’infografica con linea del tempo interessante e coinvolgente.
Come creare un’infografica con linea del tempo in 6 passi:
- Crea uno schema per la tua infografica
- Scegli un layout
- Crea la struttura della tua linea del tempo
- Aggiungi le date, il testo, le immagini alla tua infografica con linea del tempo
- Decora la tua infografica con colori, font e motivi decorativi
- Scarica e condividi la tua infografica con linea del tempo
Vediamo ora come ciascun passo ci può aiutare a creare un’infografica con linea del tempo. Puoi anche dare un’occhiata ai modelli d’infografica con linea del tempo e scegliere quelli più adatto a te!
1. Creare uno schema per la tua infografica con linea del tempo
Prima di realizzare una nuova infografica con linea del tempo, mi piace iniziare con un semplice schema che mi aiuterà a orientarmi durante l’intero processo.
Questo passo è fondamentale perché il design dell’infografica con linea del tempo dipenderà moltissimo da quanto contenuto vuoi inserire. Se non sai quanto contenuto hai bisogno di inserire nella linea del tempo, potresti scegliere il layout sbagliato, finendo, così, per fare un sacco di lavoro extra.
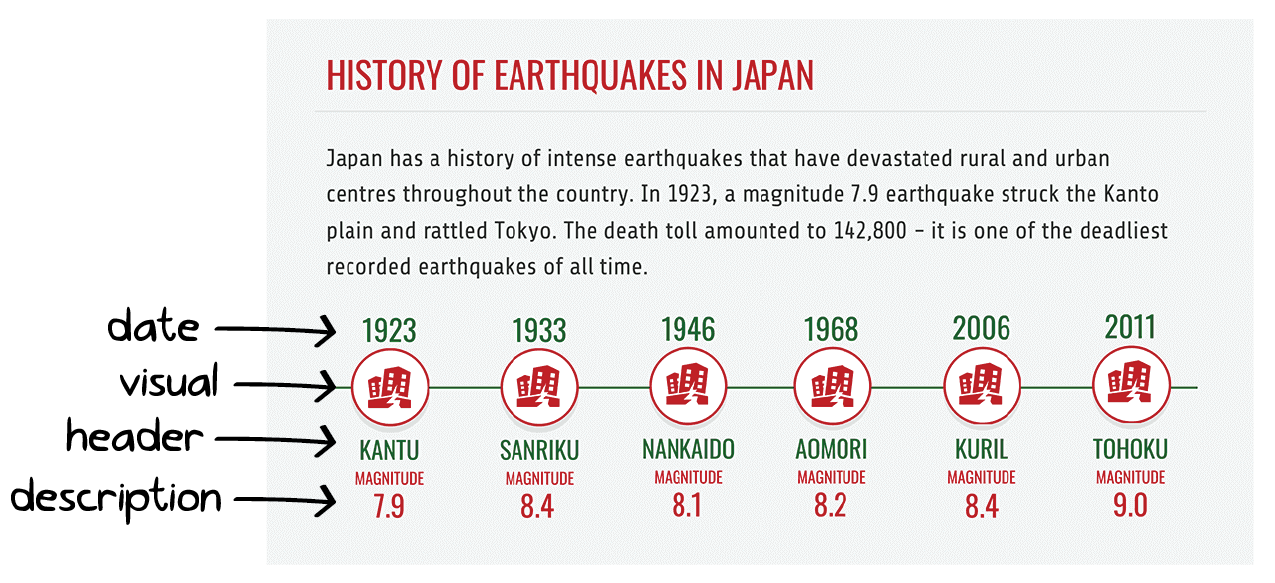
Sono quattro i componenti principali di un’infografica con linea del tempo che dovresti descrivere in dettaglio nel tuo schema:
- Date
- Descrizioni
- Intestazioni (facoltativo)
- Immagini (facoltativo)
L’idea alla base di una linea del tempo che si vuole fornire informazioni riguardo eventi chiave nel tempo, perciò ogni evento dovrebbe avere almeno una data specifica e una breve descrizione.
Sii sintetico nelle descrizioni
Poiché una linea del tempo dovrebbe essere un riassunto grafico di una serie di eventi, cerca di essere abbastanza breve nelle descrizioni. Io, di solito, preferisco puntare a meno di 30 parole per descrizione, provando poi a rendere il contenuto interessante con elementi grafici come icone o illustrazioni.
Tieni presente, inoltre, che avere la stessa quantità di testo per ciascun evento ti permetterà di creare più facilmente un design piacevole e simmetrico.
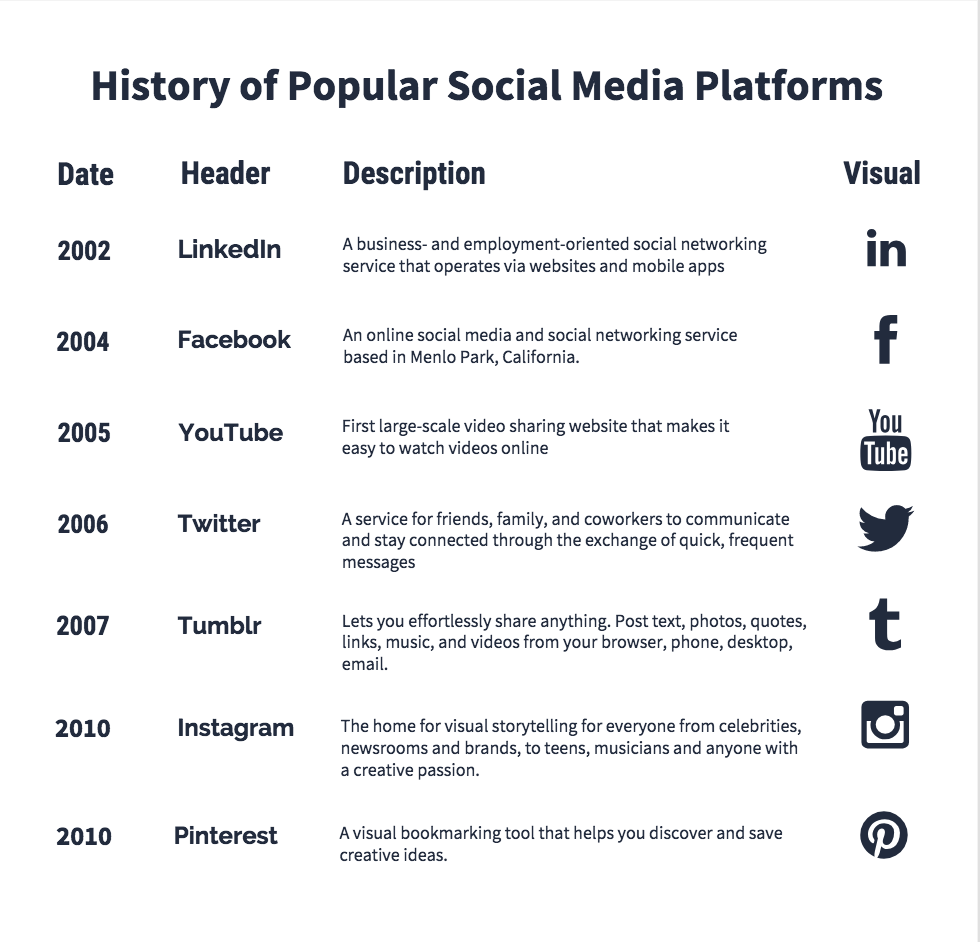
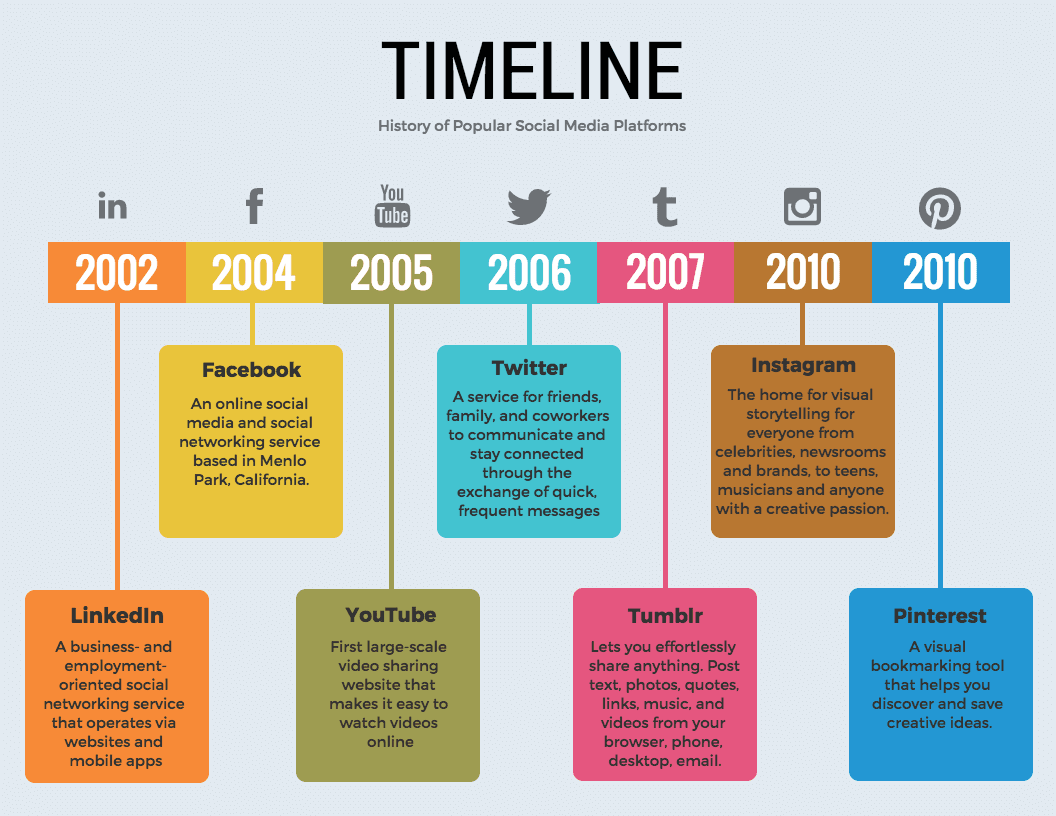
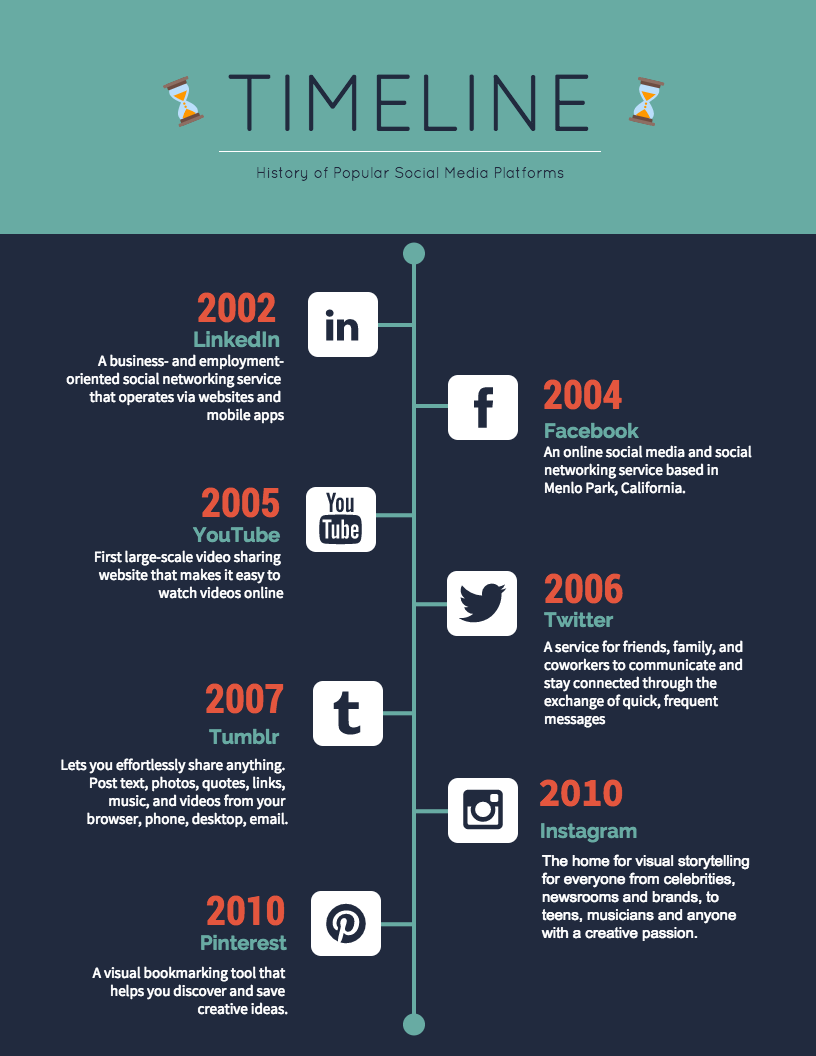
Poniamo che, per esempio, io voglia creare un’infografica con linea del tempo tutta incentrata sulla storia delle piattaforme social più famose. Comincerei mettendo insieme uno schema con tre dei quattro elementi essenziali: date, intestazioni e descrizioni concise.
Trova elementi grafici semplici
Successivamente, troverei un elemento grafico semplice, come un’icona, per accompagnare ogni punto. Ciò permetterà alla tua infografica di distinguersi da una classica linea del tempo di vecchio stampo. Attira lo sguardo del lettore, aggiungi interesse e facilita la lettura della grafica.
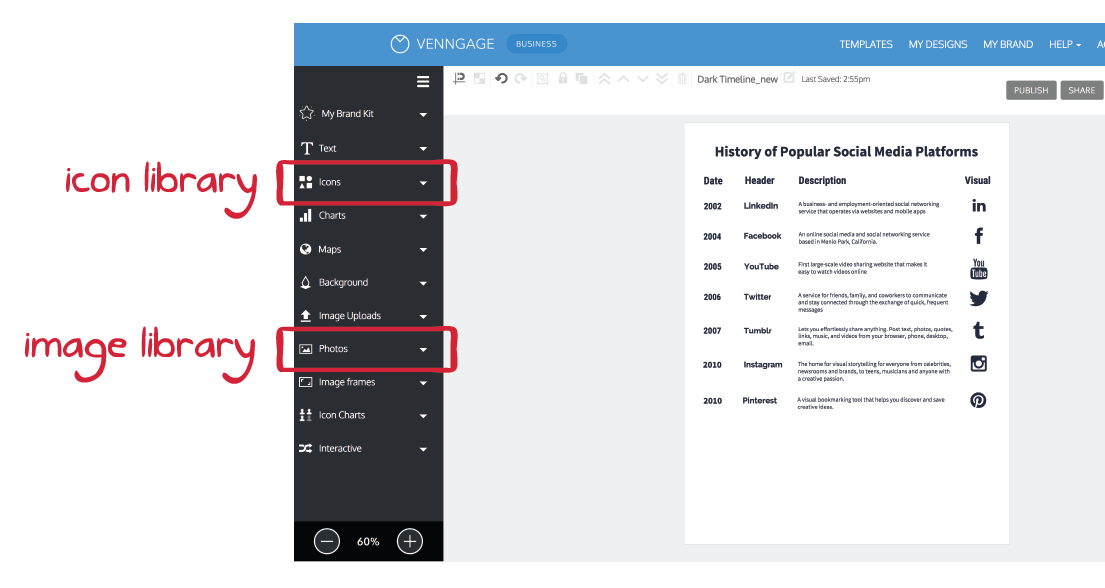
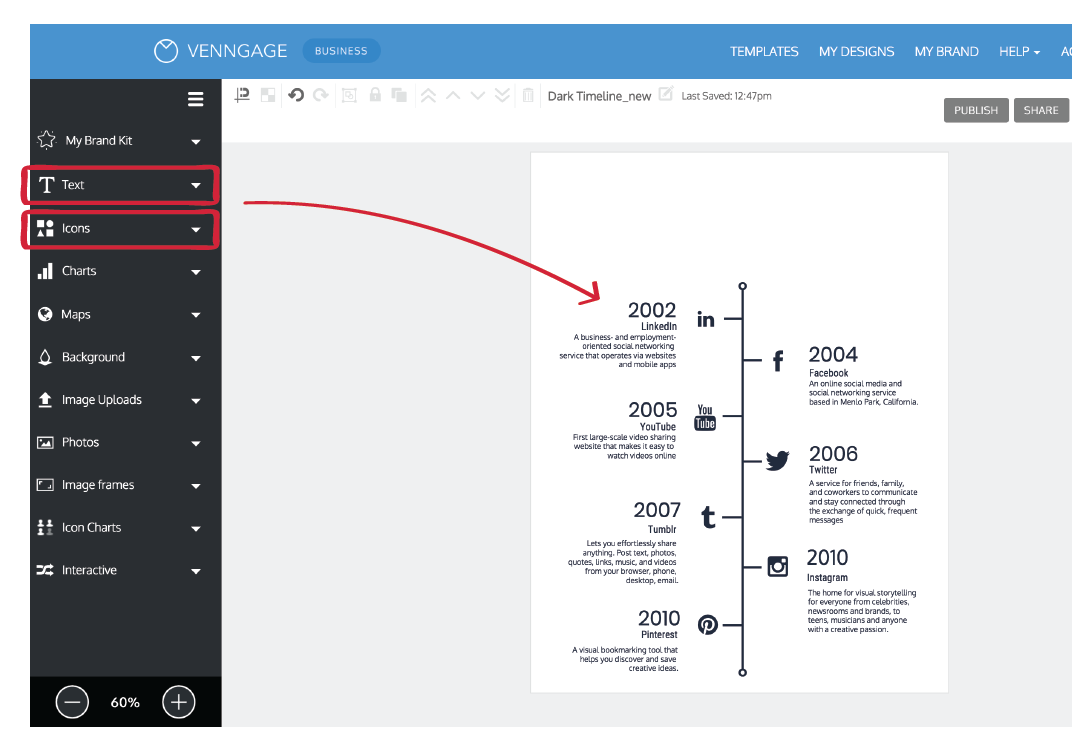
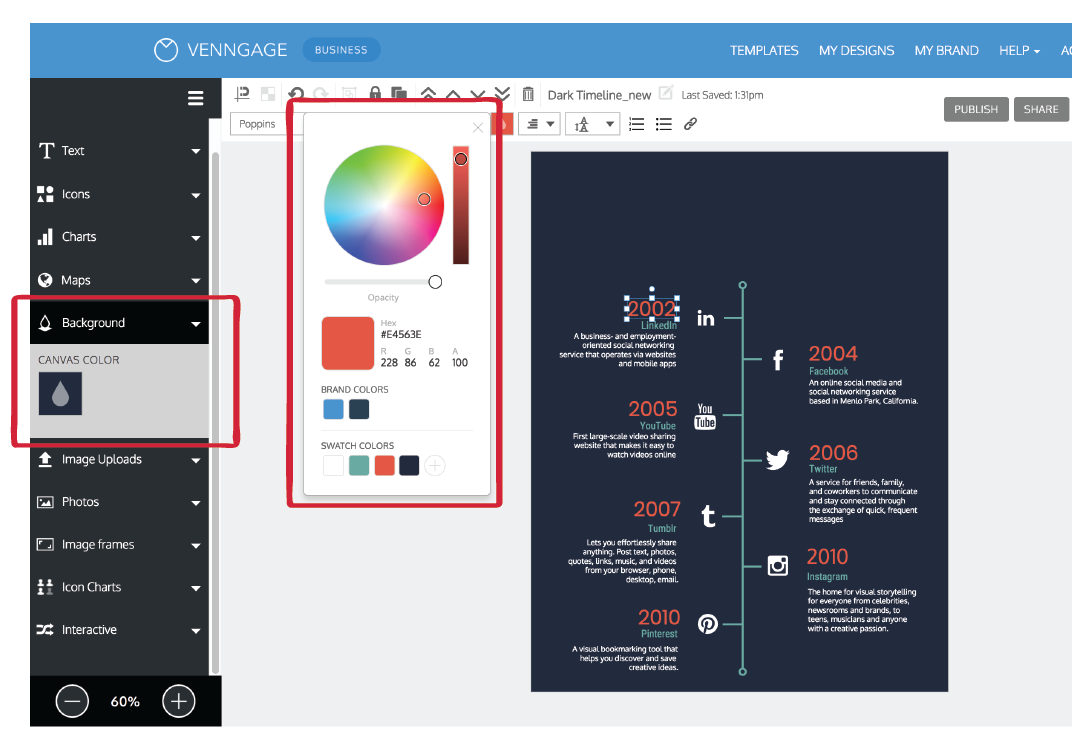
Se non hai immagini personali pronte all’uso, ne troverai alcune proprio nell’editor di Venngage. Dirigiti sul pannello sinistro e usa la ricerca delle icone o delle foto per trovare immagini divertenti da abbinare al tuo testo:
Questo breve schema dev’essere completato durante il primissimo passo, così riuscirai a fare scelte di design intelligenti in seguito.
2. Scegli un layout per la tua infografica con linea del tempo
Una volta preparato uno schema, è il momento di selezionare un layout! È qui che puoi cominciare a fare scelte fondamentali di design basate sul tuo schema.
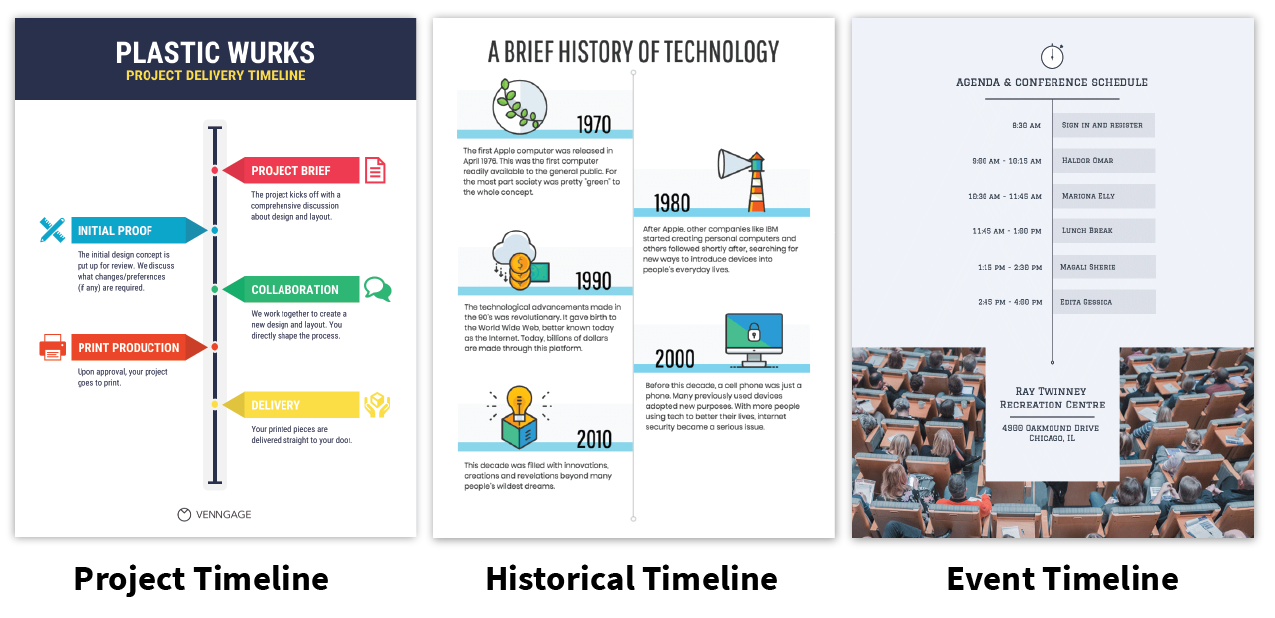
Esistono 3 layout comuni per un’infografica con linea del tempo:
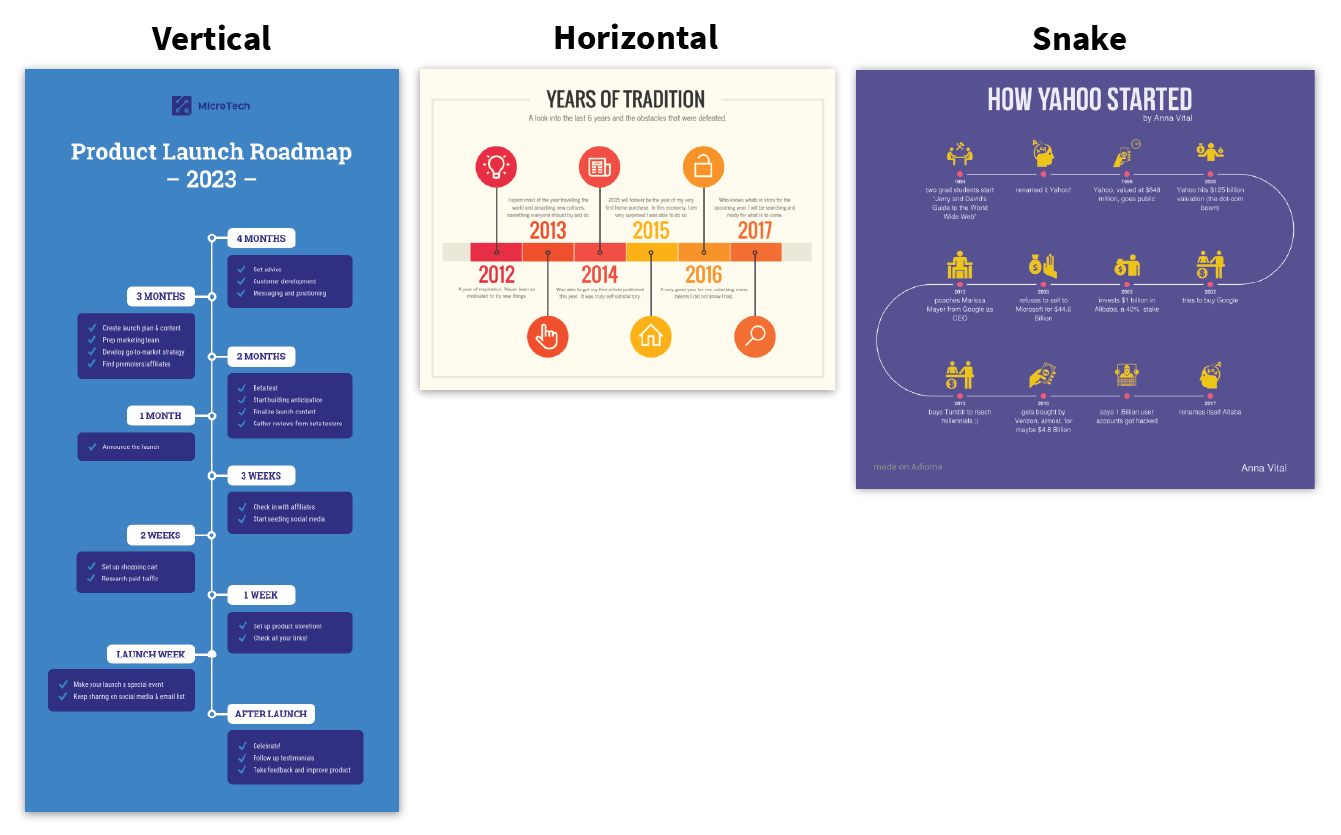
- Verticale
- Orizzontale
- A zig-zag
Per scegliere il layout migliore per la tua infografica, dovrai prendere in considerazione due fattori:
- Il numero di punti nel tuo schema
- La quantità di testo associata a ogni punto (cioè la lunghezza delle tue descrizioni)
Alcuni layout funzionano meglio con testi estesi, mentre altri sono adatti a linee del tempo con più punti e meno testo. Diamo un’occhiata ai punti di forza e di debolezza di ciascun tipo di layout.
Layout verticale
Il layout verticale è di gran lunga il layout più popolare per le infografiche con linea del tempo. Di solito, si divide in due tipologie: centrata e allineata a sinistra.
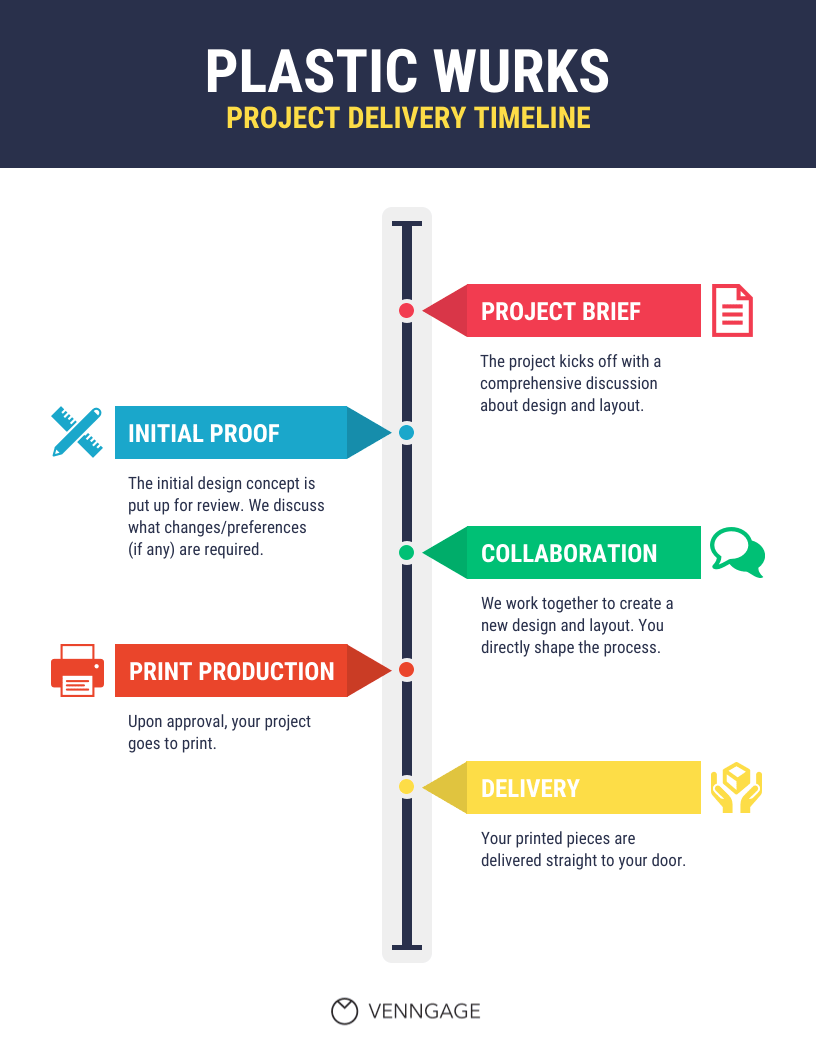
Linee del tempo verticali centrate
La linea del tempo verticale centrata è la mia preferita. In questo layout, la linea del tempo attraversa il centro della pagina, con rami che spuntano da entrambi i lati:
La simmetria e la semplicità di questo modello lo rendono piacevole da guardare ed estremamente facile da seguire. La maggior parte delle persone riconoscerà automaticamente che si tratta di una linea del tempo senza doverci pensare due volte.
Inoltre, è abbastanza flessibile, c’è parecchio spazio per le descrizioni lunghe, e per aggiungere altri punti non dovrai far altro che aumentare la lunghezza della pagina. E poi, è facile aggiungere immagini a questo tipo di layout.
Usa un layout verticale centrato quando hai molti punti con una combinazione di testo e immagini.
Linee del tempo verticali allineate a sinistra
Questo è un’altro layout per infografica con linea del tempo molto popolare: la linea del tempo allineata a sinistra. Invece di avere dei rami su entrambi i lati della linea del tempo, la linea stessa è allineata a sinistra della pagina, mentre tutto il contenuto è inserito a destra della linea.
In questo modo:
Il layout verticale allineato a sinistra è perfetto per linee del tempo piene di testo, con poche grafiche e molte sezioni.
Io consiglio il layout verticale, centrato o allineato a sinistra, per la maggior parte delle infografiche con linea del tempo perché è veramente flessibile. È il più facile per creare, modificare e adattare qualsiasi tipo di contenuti.
Layout orizzontale
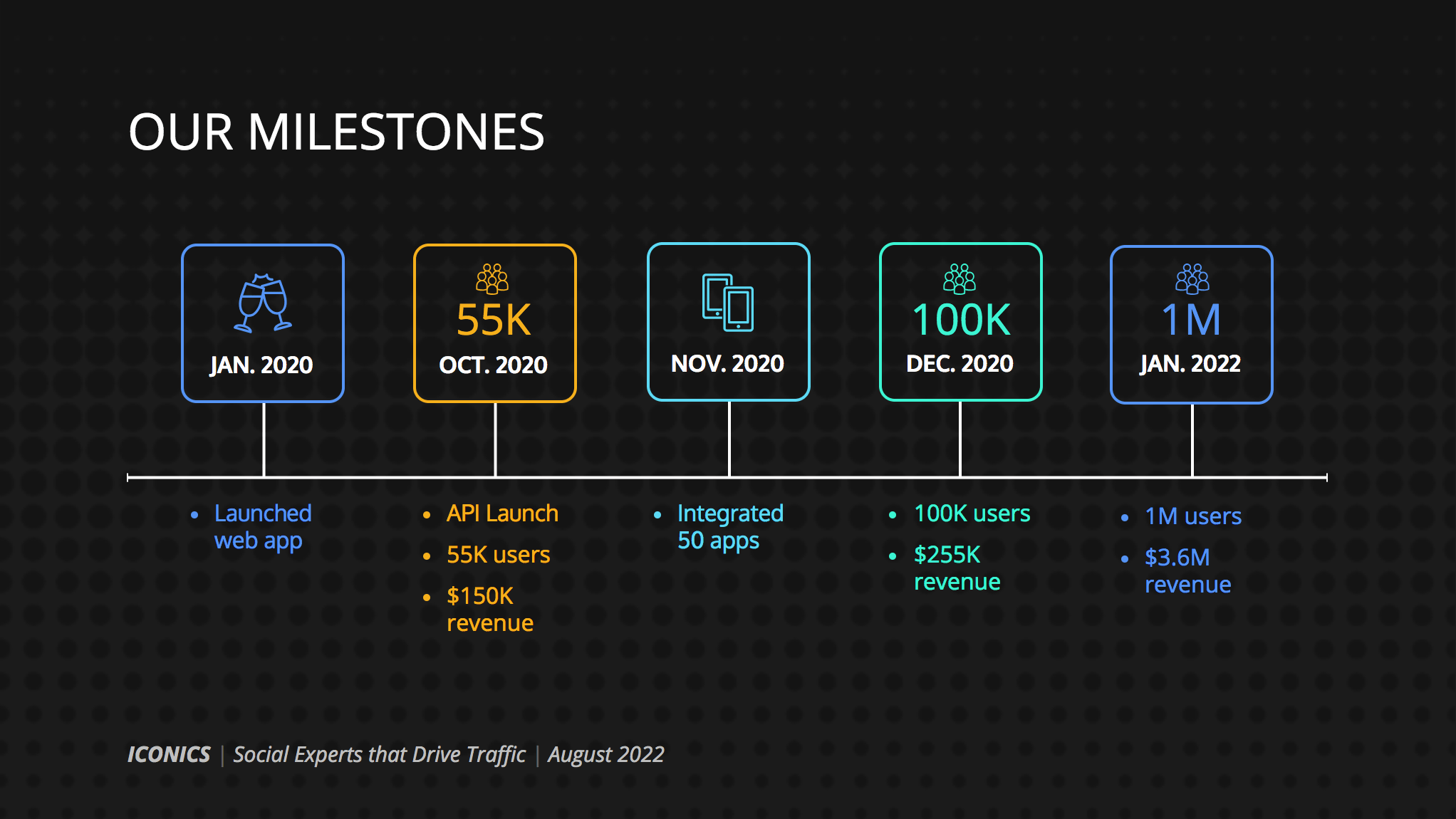
Potresti riconoscere la linea del tempo orizzontale in ogni presentazione che hai visto negli ultimi dieci anni. Sembra che sia un caposaldo delle presentazioni in slide ovunque (come quella di seguito):
Sebbene questo layout funziona bene nelle slide di una presentazione, non è l’ideale per la maggior parte delle infografiche. È possibile inserire soltanto fino a 6 o 7 punti nel tempo (in un foglio formato Lettera) oltre i quali diventa difficile leggere.
Se hai meno di 7 punti e le tue descrizioni sono molto brevi, puoi usare un layout orizzontale.
Altrimenti, opta per una disposizione verticale o a zig-zag.
Layout a zig-zag
L’ultimo layout di linea del tempo di cui parliamo è il layout a zig-zag. In altre parole, il layout a zig-zag striscia lungo la pagina proprio come farebbe un serpente.
Il miglior uso per un layout a zig-zag è nelle linee del tempo con tanti punti e poco testo, come in quest’esempio:
I layout a zig-zag sono i più efficienti in termini di spazio. Ciò è molto utile nel caso tu abbia 10 o più punti. Tuttavia, funzionano bene solo con pochissimo testo, perciò prova ad usare questi layout quando desideri porre l’attenzione sugli elementi grafici:
Ecco, in sintesi, tutto ciò che devi sapere per scegliere il layout migliore per la tua infografica con linea del tempo:
- I layout verticali centrati sono l’ideale per linee del tempo che combinano testo e immagini
- I layout verticali allineati a sinistra sono perfetti per linee del tempo con molto testo
- I layout orizzontali sono adatti a linee del tempo con meno di 7 punti e descrizioni molto brevi
- I layout a zig-zag sono la scelta migliore per infografiche per le linee del tempo con più di 10 punti, molte immagini e testo molto breve.
Il nostro posto su come trasformare i tuoi contenuti in un’infografica ti aiuterà, inoltre, a decidere il layout migliore.
3. Crea la struttura della tua linea del tempo
Dopo aver deciso il layout, è il momento di creare la linea del tempo vera e propria! Ti guiderò nel processo di creazione del modello seguente, creato da zero usando Venngage. Si tratta di una tipica linea del tempo verticale centrata, perciò i passaggi di cui parlerò possono essere utilizzati per la maggior parte delle linee del tempo per infografiche.
Ogni linea del tempo dovrebbe essere creata partendo dalla stessa struttura di base: una singola linea con rami o nodi a distanza regolare. Potrebbe sembrare ovvio, ma è estremamente importante.
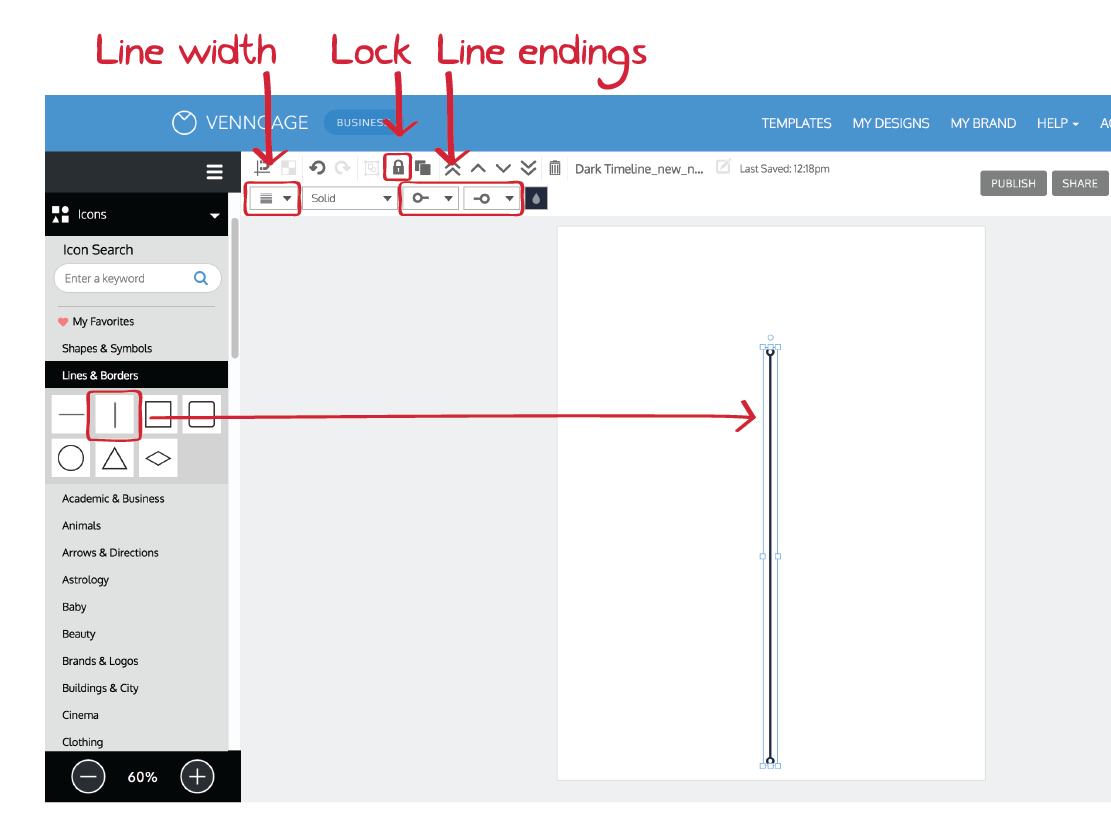
Prima di tutto, inizia selezionando una linea verticale dalla categoria “Linee e bordi” della raccolta di icone nella barra degli strumenti a sinistra. Centrala e adattala alla lunghezza della pagina, lasciando spazio per il titolo all’inizio. Sarà la struttura di base della tua linea del tempo.
Successivamente, personalizza lo stile utilizzando la barra degli strumenti in alto. Usa il menu a tendina relativo allo spessore della linea per impostare lo spessore della linea principale fino a un massimo di 2px. Per questa linea, abbiamo usato uno spessore di 4px.
In seguito, usa i menu a tendina “Fine linea 1” e “Fine linea 2” per aggiungere abbellimenti a ogni estremità della linea. Abbiamo scelto i cerchi, ma le linee perpendicolari e le frecce sono adatte anche alla maggior parte delle linee del tempo.
Quindi, assicurati di bloccare la linea del tempo nella posizione scelta usando il pulsante “Blocca” nella barra degli strumenti in alto. Questo semplice passaggio ti aiuta a non muovere per errore la linea mentre aggiungi altri elementi.
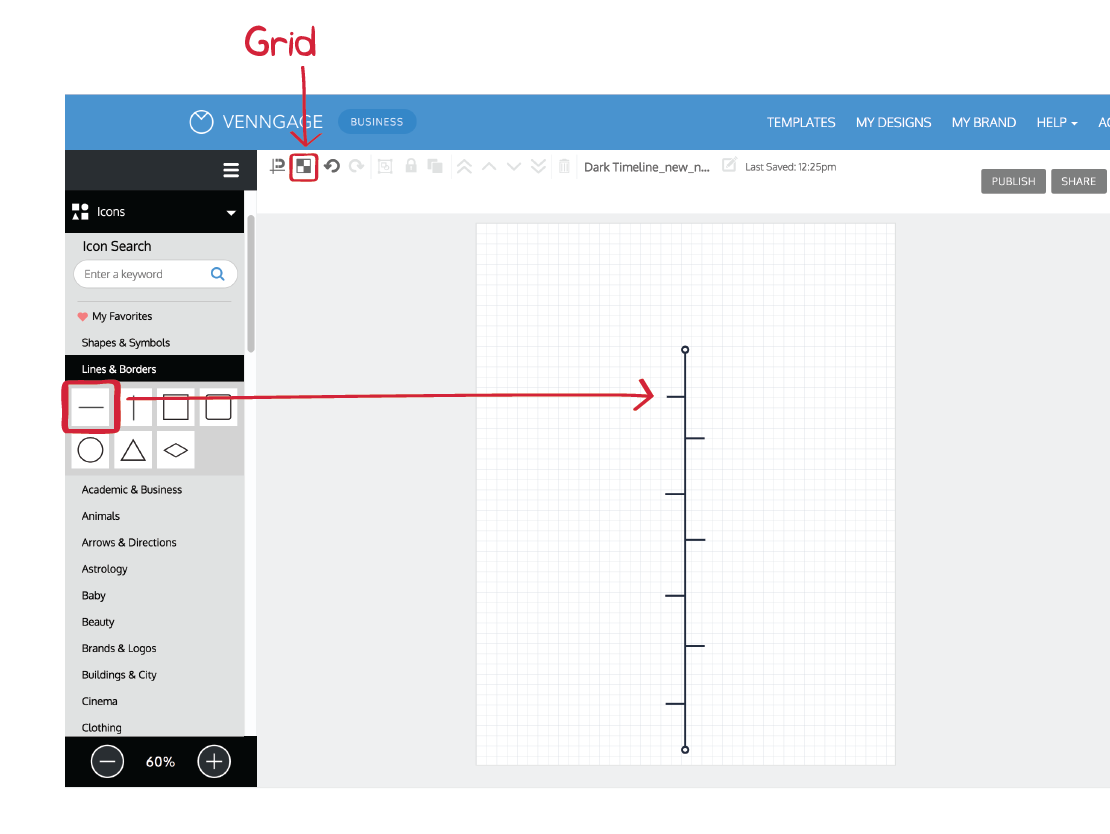
Infine, ritorna alla sezione “Linee e bordi” nella raccolta di icone e aggiungi una linea orizzontale per ogni punto della tua scaletta. Usa la griglia per suddividerli in modo regolare a destra e sinistra della linea del tempo principale
Oh, ecco un consiglio extra per facilitare il processo di creazione della linea del tempo della lingua: passa alla funzione “Griglia” dalla barra in alto. È utile quando devi allineare tanti oggetti nella pagina.
4. Aggiungi date, testo e immagini alla tua infografica con linea del tempo
Ora che abbiamo messo le basi della tua linea del tempo, puoi concentrarti sui dettagli. È arrivato il momento di aggiungere il contenuto.
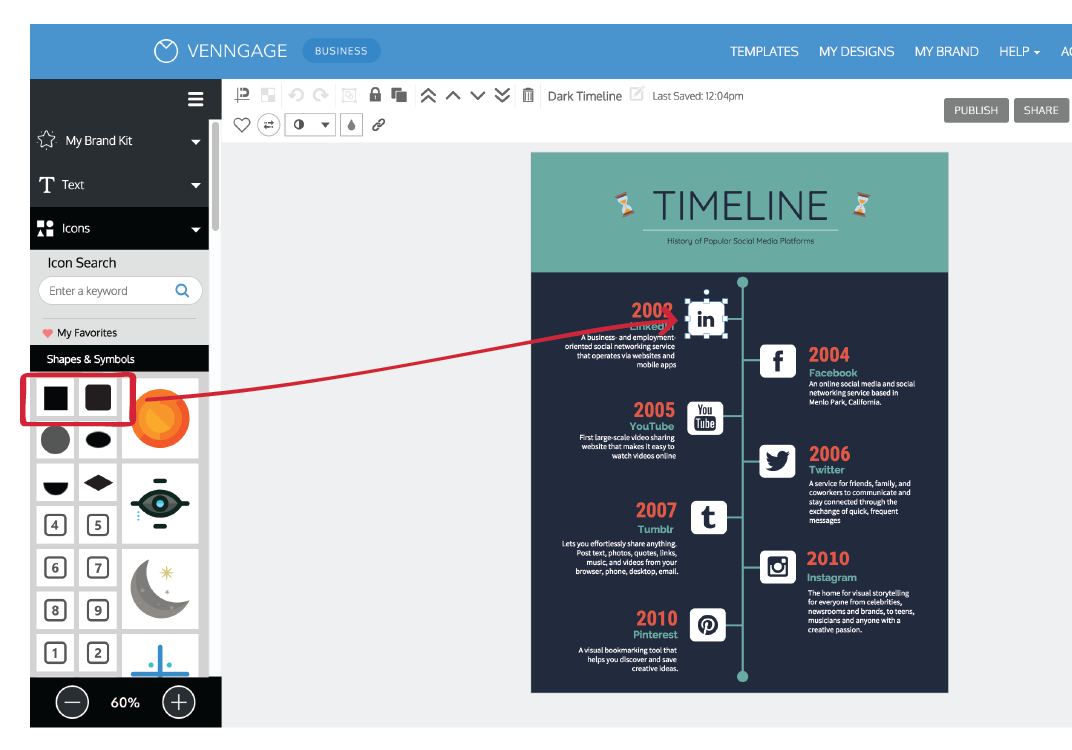
Inizia con le immagini, visto che dovrebbero essere il punto centrale del tuo lavoro. Trascina foto ed icone dalla nostra raccolta, e allinea ogni immagine al proprio ramo corrispondente nella linea del tempo.
Successivamente, aggiungi il testo del tuo schema. Scegli intestazione, sotto-intestazione e riquadri di testo dalla barra degli strumenti di sinistra ed inseriscili nella pagina, vicino ad ogni ramo. Riempi i riquadri di testo dell’intestazione con le date, aggiungi il titolo delle varie sottosezioni e le tue descrizioni ai riquadri di testo.
5. Decora la tua linea del tempo con colori, font ed forme decorative
L’essenziale è fatto. Ora potrai concentrarti sul rendere il design della tua linea del tempo graficamente più interessante.
Inizia scegliendo uno schema di colori per movimentare un po’ le cose. Seleziona il colore di sfondo nella barra di sinistra, mentre per cambiare i colori degli altri elementi utilizza la barra in alto.
Hai notato come abbiamo usato gli stessi colori per gli stessi elementi in tutta la linea del tempo? Affidandoci a un semplice schema di tre colori in questa linea del tempo possiamo creare un design pulito e coeso. Abbiamo utilizzato un rosso brillante per attirare l’attenzione sulle date, optando poi per un blu scuro per ottenere uno sfondo abbastanza neutro.
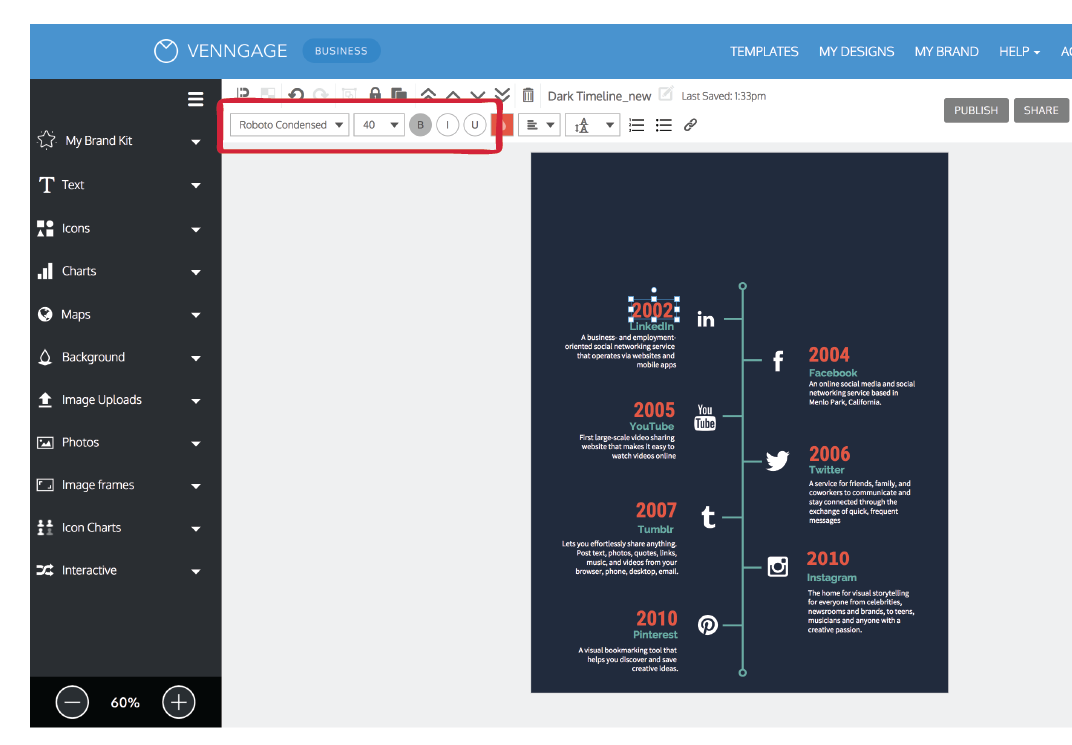
Poi, giochiamo con lo stile della nostra grafica scegliendo un abbinamento di font con caratteri diversi. Dai un’occhiata alle varie famiglie di font dalla barra in alto e trova 2-3 font che ti piacciono. Usa font stilizzati ed in grassetto per le tue intestazioni e dati, ma punta su font basici e semplici da leggere per le descrizioni.
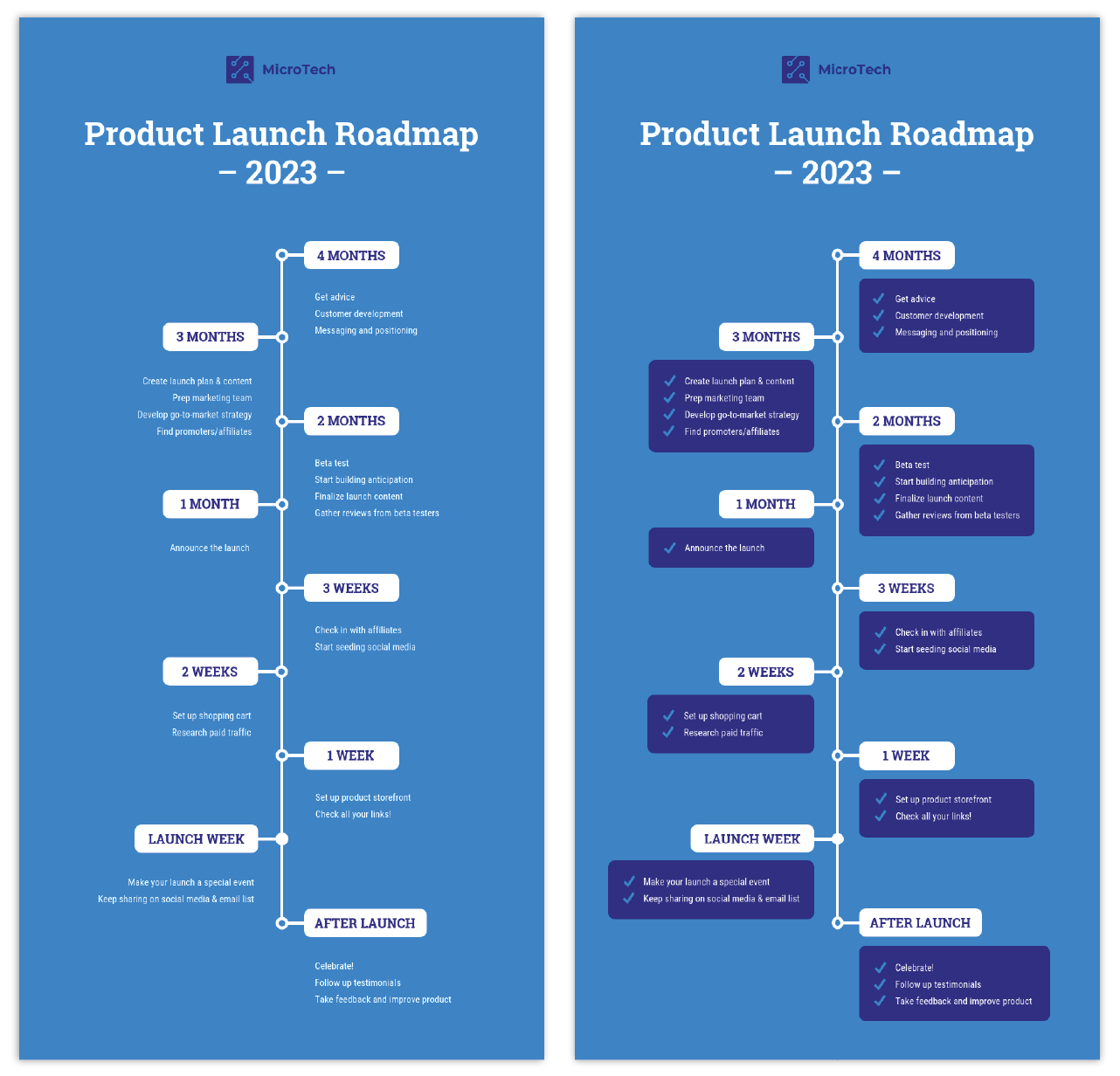
Infine, aggiungi qualche forma di base come cerchi e riquadri per contenere gli elementi importanti (come titoli ed icone), in modo da strutturare maggiormente la linea del tempo.
Ripetendo sempre gli stessi riquadri arrotondati nel corso del design, creiamo un appagante senso del ritmo che rende il nostro design più semplice da capire. Questa tecnica è la chiave per dare un tono a design molto semplici come quello sottostante:
6. Scarica e condividi la tua infografica con linea del tempo
Quando hai finito di personalizzare la tua linea del tempo con colori, font e forme divertenti, di sicuro avrai voglia di condividerla con il mondo.
Con Venngage hai la possibilità di scaricare tutte le infografiche in formato PNG o PDF. Se vuoi incorporare i link nella tua linea del tempo, assicurati di scegliere l’opzione del PDF interattivo. Altrimenti, opta per il formato PNG di alta qualità.
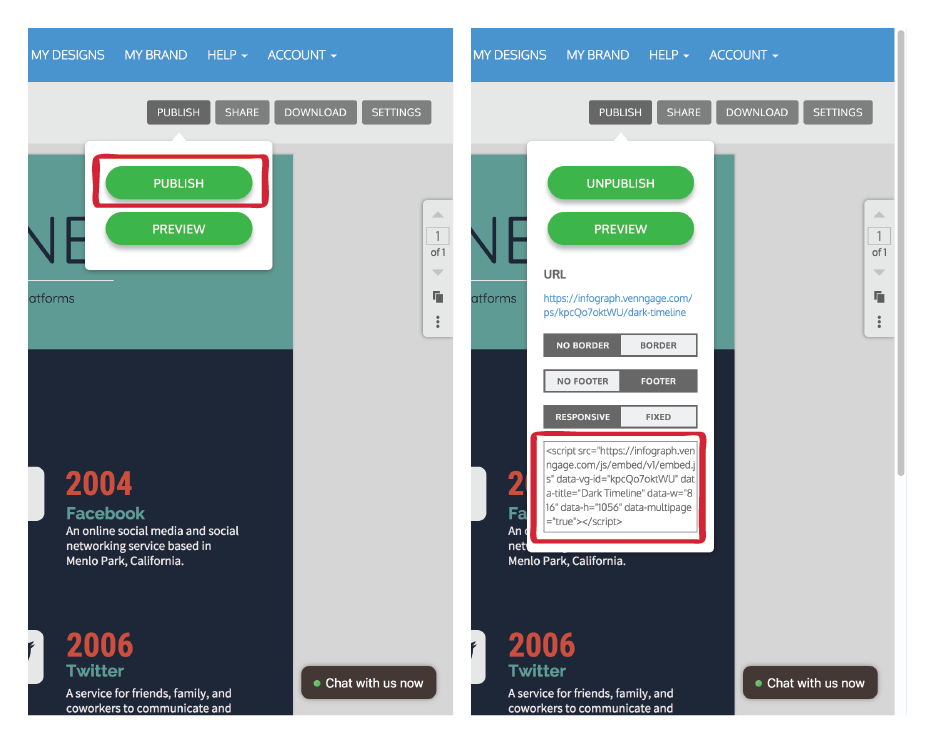
Inoltre potrai inserire la tua infografica direttamente in una pagina web. Ti basterà cliccare su “Pubblica” per ottenere il tuo codice di incorporamento.
Ottieni più informazioni sulle funzionalità delle nostre infografiche.
Conclusione
Le infografiche con linea del tempo sono i grafici migliori per raccontare storie che i tuoi lettori adoreranno e vorranno condividere con i propri amici. Inoltre, puoi crearne una in soli 6 passi. Cosa aspetti?
P.S.: Stai cercando un tipo diverso d’infografica? Venngage può aiutarti anche nella spiegazione di un processo complesso con infografiche per processi, nel confronto tra opzioni diverse attraverso infografiche comparative, attirare l’attenzione su un problema o un’iniziativa con infografiche no-profit.