Avete mai provato a riassumere un processo complesso, o a suddividerlo in passi chiari e concisi da far seguire ad altri? Non è sempre facile, ma le immagini possono aiutare. In particolare, le infografiche di processo.
In questa guida, condivideremo 28 modelli di infografiche di processo personalizzabili e consigli di design per aiutarvi a iniziare, anche se siete principianti assoluti.
NUOVO! Lancio: La guida autorevole alla progettazione di infografiche
Chiunque può creare infografiche professionali con questa guida completa e accessibile. È piena di intuizioni, best practice, esempi, liste di controllo e altro ancora: tutto ciò di cui hai bisogno per fare infografiche che si distinguono sopra il taglio.
Impara come progettare infografiche professionali che ti aiutino a raggiungere i tuoi obiettivi di comunicazione e di business. Guarda il libro qui:
Cos’è un’infografica di processo?
Le infografiche di processo sono un tipo specifico di infografica, progettate per visualizzare, riassumere e semplificare i processi. Sono perfette per visualizzare le strategie di marketing, l’imbarco dei nuovi dipendenti, le mappe di viaggio dei clienti, le guide ai prodotti, le ricette e altro ancora.
Modelli di infografiche di processo
Se state lavorando con un budget di design limitato – e non avete molta esperienza di design – progettare un’infografica potrebbe sembrare un po’ intimidatorio.
Ecco perché è una buona idea iniziare con un modello infografico di processo, come questo:
Suggerimenti per fare un’infografica di processo (cliccate per saltare avanti):
- Usare un layout circolare per mostrare un processo ciclico
- Seguire un semplice layout passo dopo passo per processi semplici
- Risparmiare spazio nel vostro modello infografico di processo usando un layout a forma di S
- Visualizzare i passi con icone e illustrazioni
- Incorporare immagini per visualizzare il vostro processo
- Creare una mappa mentale per i processi che non seguono un ordine specifico
- Codificare con i colori le fasi del vostro processo
- Scegliere i font che riflettono il tema della vostra infografica di processo
- Usare le frecce per dare il flusso al vostro modello infografico di processo
- Utilizzare un diagramma di flusso per visualizzare un flusso di lavoro o un processo con più percorsi
- Creare un’infografica che elenchi gli strumenti necessari per un processo
Come usare un modello infografico di processo:
- Cliccate sul modello infografico che si adatta al processo che volete visualizzare. Alcuni modelli sono gratuiti, altri richiedono una piccola tassa per essere utilizzati.
- Entrerete nel nostro creatore di infografiche di processo, uno strumento online drag and drop che è perfetto per i neofiti del design.
- Aggiungete, rimuovete e riordinate i passi nell’infografica.
- Incollate il vostro testo e importate le vostre immagini nell’infografica.
- Personalizzate i colori, i caratteri e le icone per rendere il design infografico vostro .
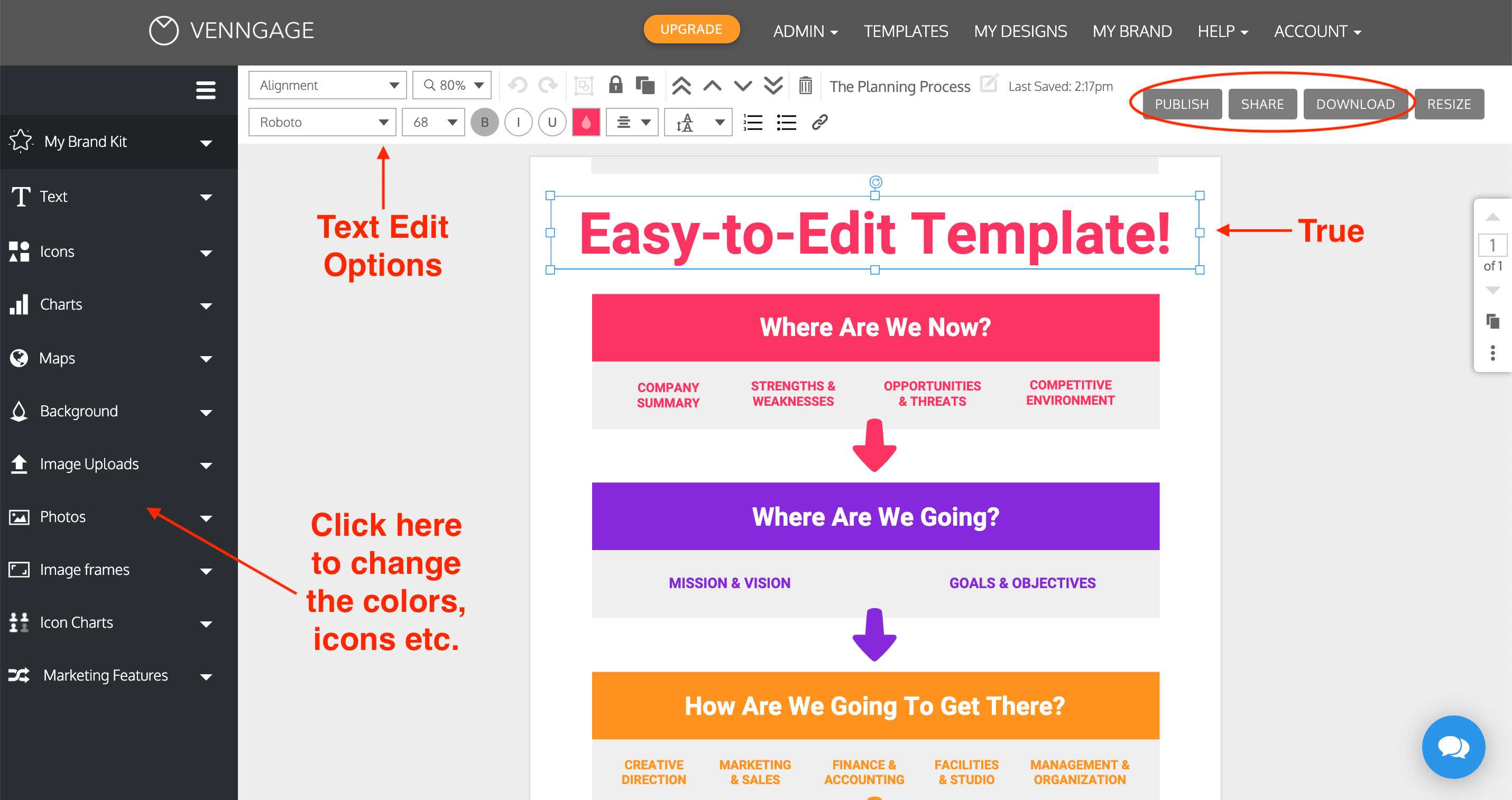
Ecco un’anteprima di come appare l’editor di infografiche di Venngage:
Continuate a leggere per i nostri 28 modelli infografici di processo che potete personalizzare subito usando l’intuitivo strumento online di Venngage.
1. Usate un layout circolare per mostrare un processo ciclico
Se avete un processo che si ripete, o uno che comporta iterazioni e miglioramenti regolari, allora un layout infografico circolare può funzionare bene. Indicate chiaramente dove è il punto di “partenza” e usate passi numerati o frecce per indicare la direzione che il processo segue.
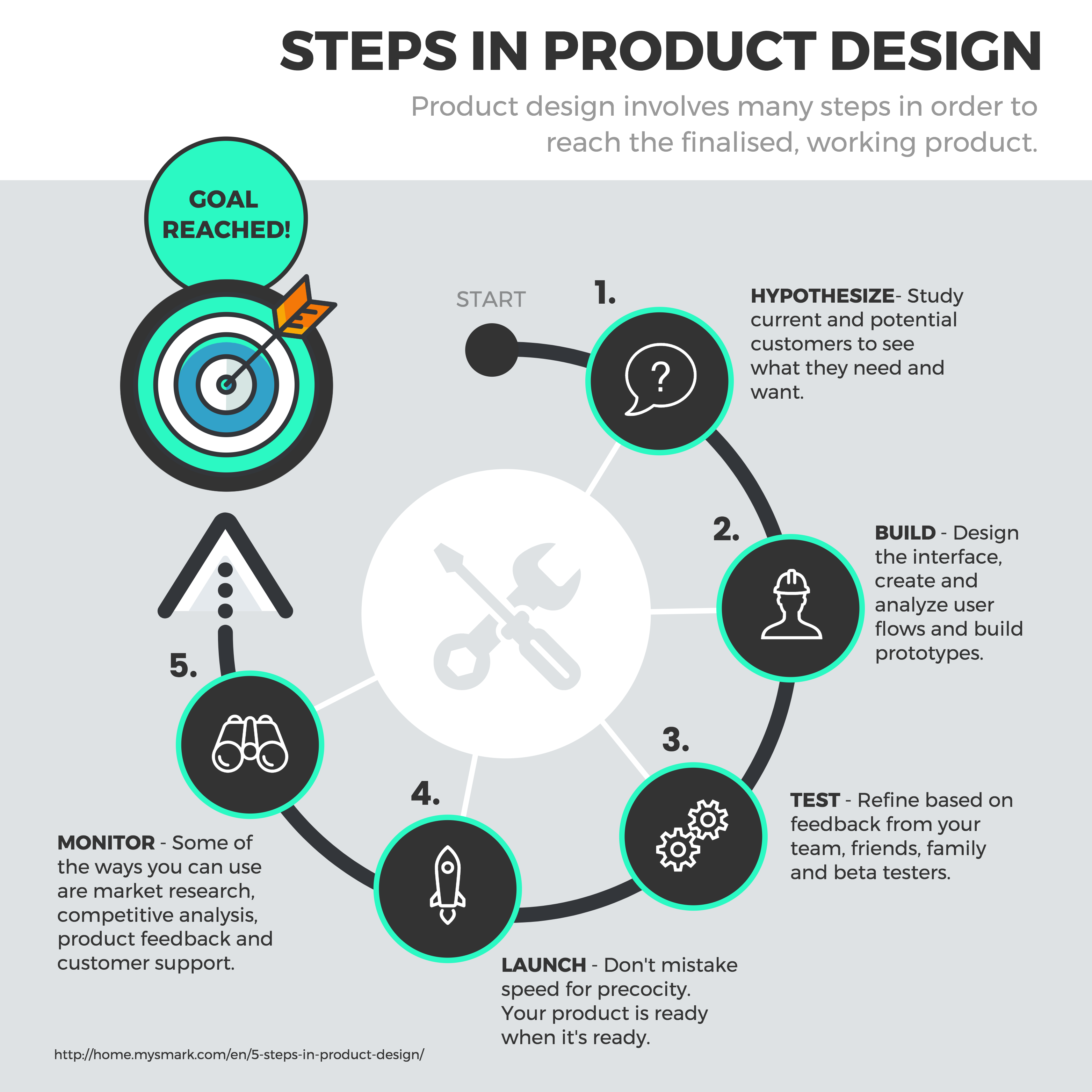
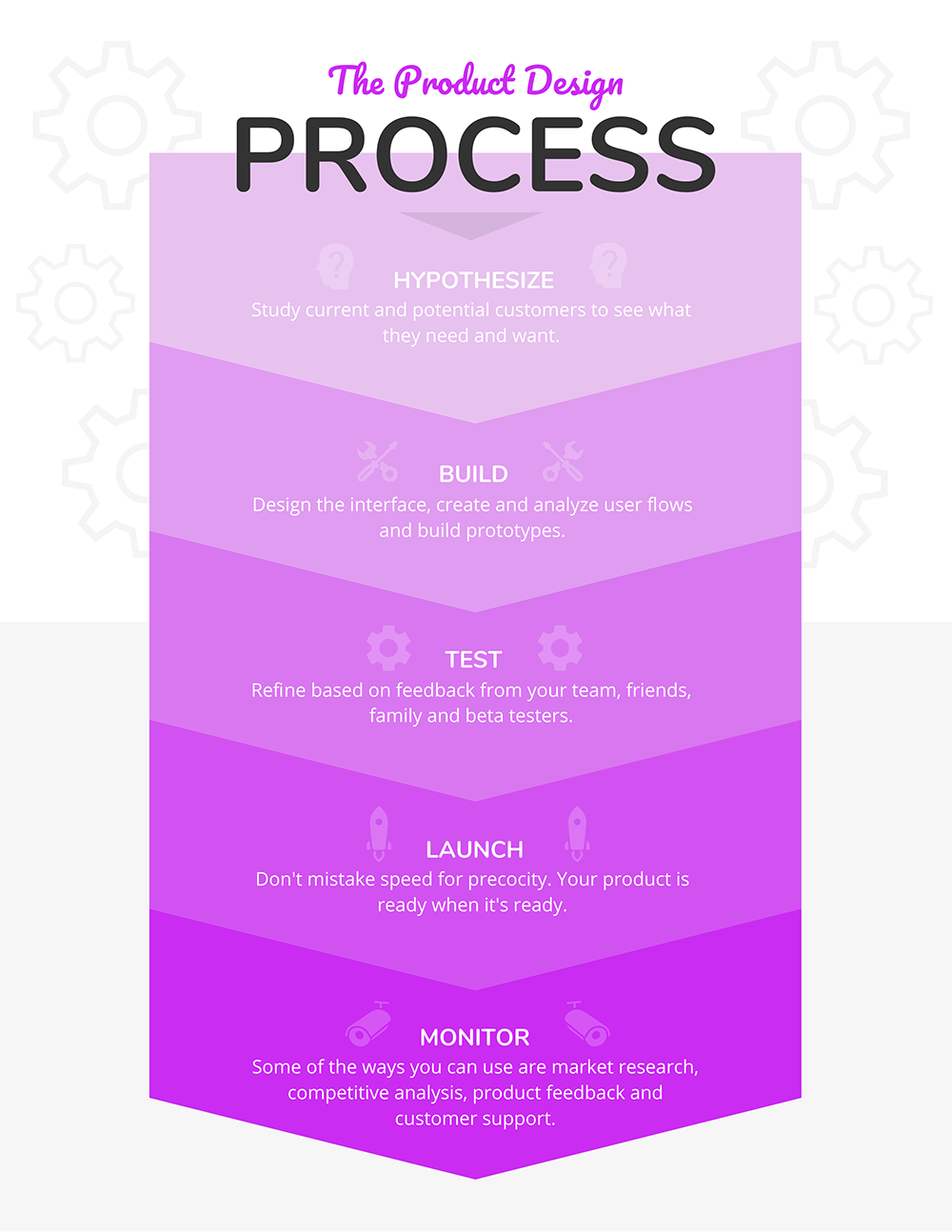
Per esempio, date un’occhiata a questo modello infografico di processo circolare per il design del prodotto:
Se il vostro processo è più di una situazione da uovo e gallina, allora un cerchio senza pausa ha più senso. Date un’occhiata a come questo modello infografico di processo ciclico usa diversi colori per aiutare ogni passo a distinguersi da solo:
Questo modello infografico di processo è un altro esempio di utilizzo dei cerchi come guida per i vostri clienti:
2. Seguire un semplice schema passo dopo passo per processi semplici
A volte, è meglio non complicare troppo il vostro design. Se volete visualizzare un processo semplice, allora una semplice infografica con passi numerati può essere molto efficace.
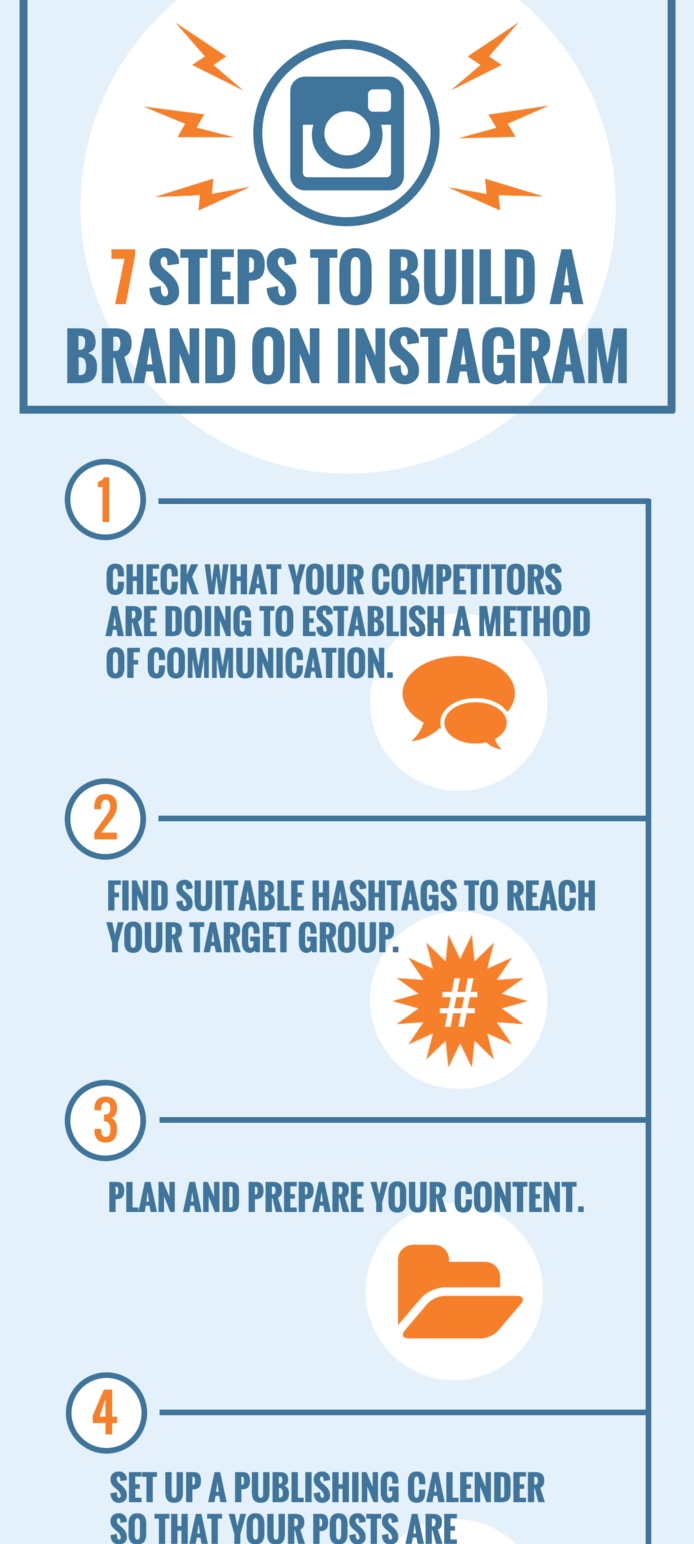
Usate un’intestazione chiara e in grassetto per la vostra infografica. Poi, numerate chiaramente i vostri passi. Per enfatizzare ogni passo, potreste voler usare un colore diverso per i numeri. Date un’occhiata a come i numeri arancioni spiccano sullo sfondo blu in questo modello di infografica di processo:
Brandizzate la vostra infografica usando lo strumento in-editor My Brand Kit di Venngage – basta cliccare su uno dei nostri modelli per accedere a questa funzione. Aggiungete i colori del vostro marchio con un clic o importate il logo della vostra azienda o della vostra consulenza.
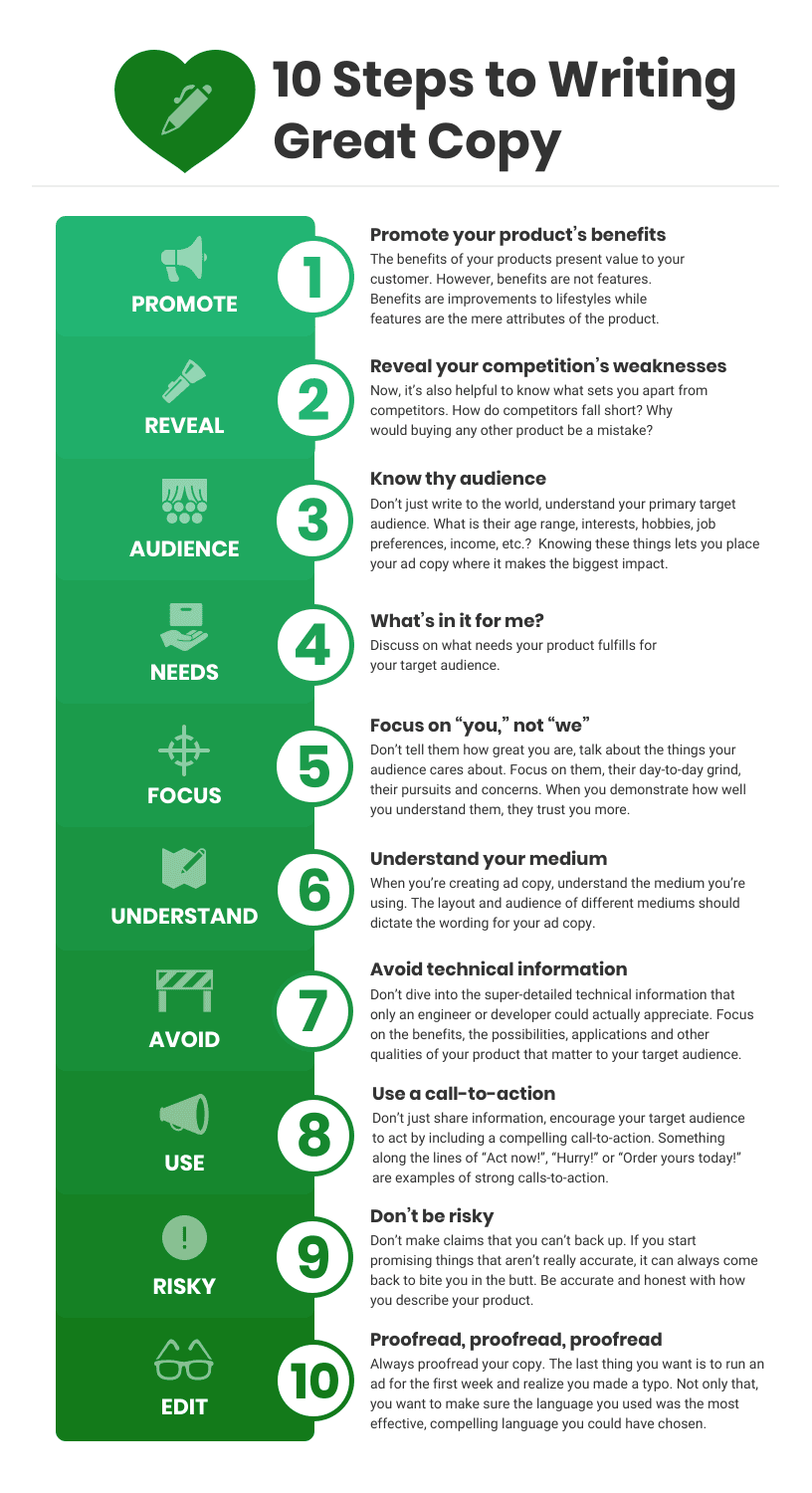
Oppure date un’occhiata a come questo modello infografico del processo di scrittura usa un semplice gradiente di colore per visualizzare il progresso. Il colore dovrebbe essere usato strategicamente nella vostra infografica per rendere le informazioni più facili da capire:
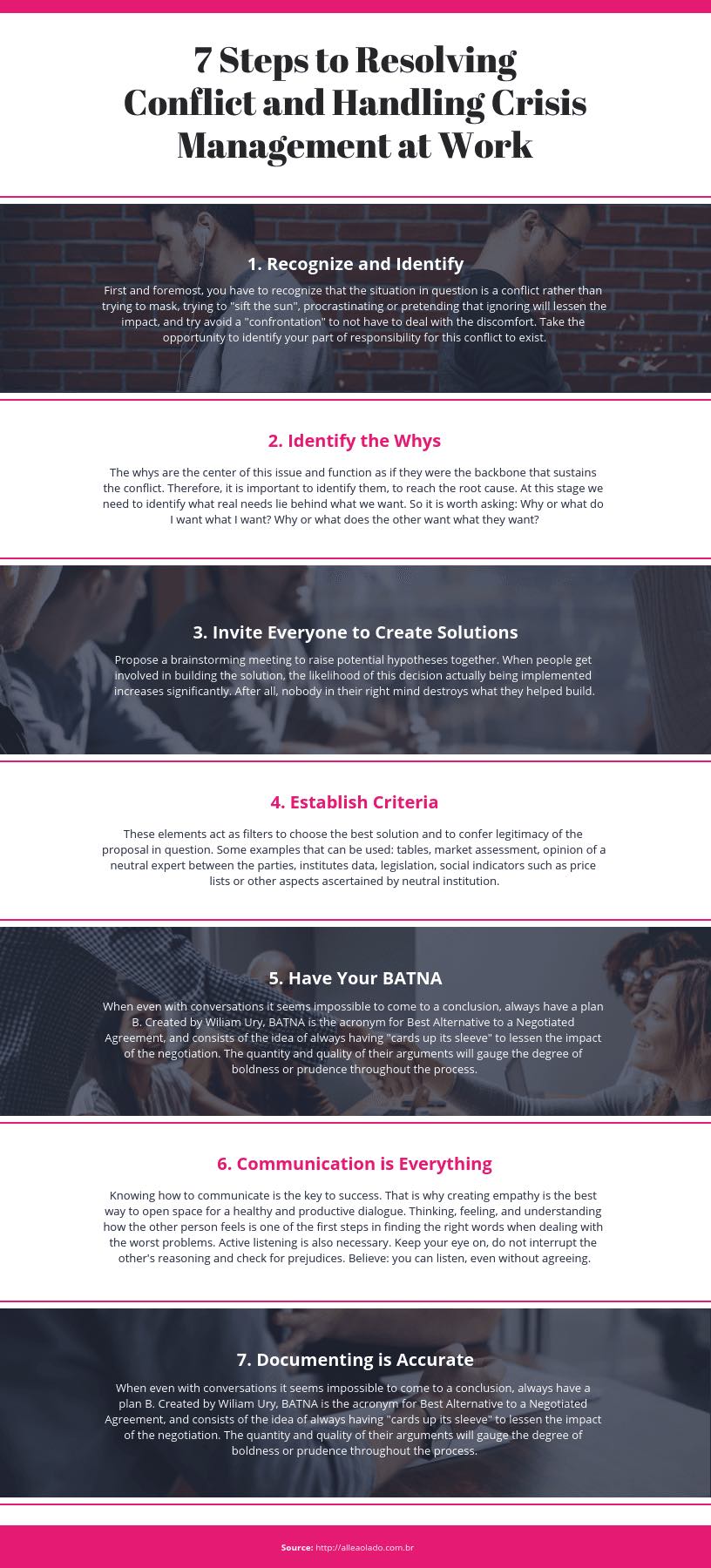
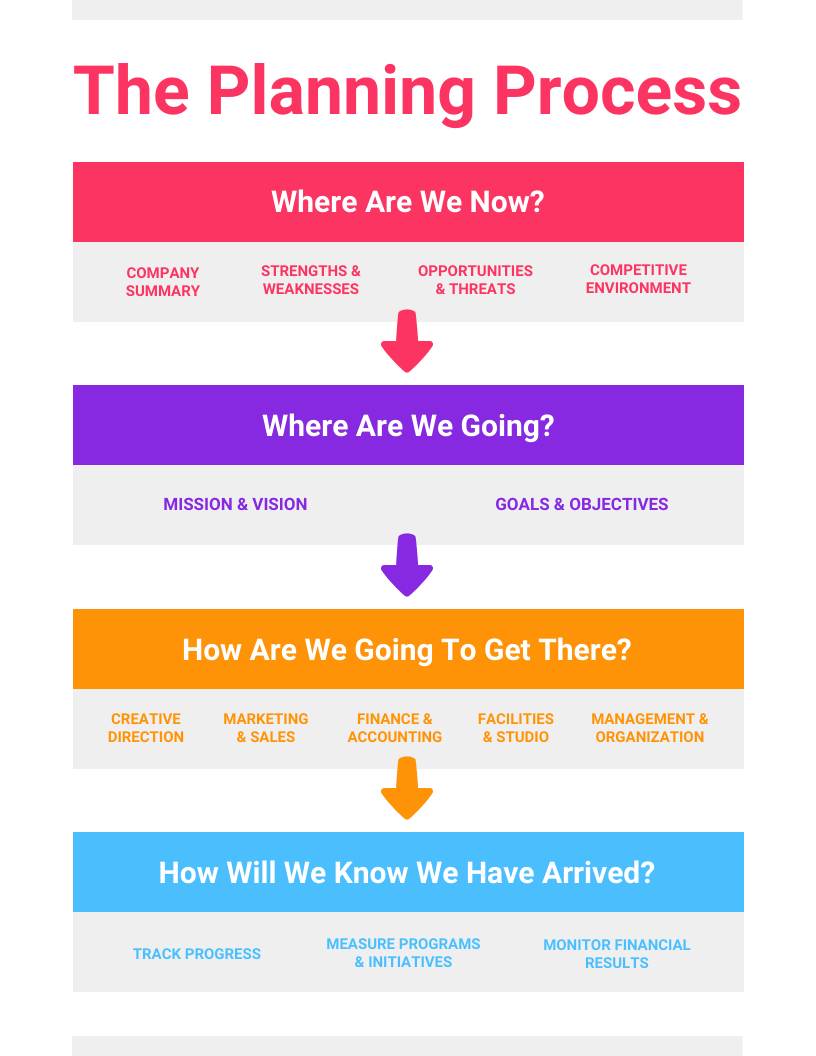
A volte, la vostra infografica può avere un sacco di informazioni. Il modo più semplice per semplificare le informazioni in modo che non siano schiaccianti è quello di aggiungere passi chiari. Questa infografica usa colori, sezioni e passi numerati per creare un’infografica senza soluzione di continuità:
Un altro esempio è l’uso di sfumature di colore per sfogliare ogni passo dell’infografica. Questo mantiene l’infografica più coinvolgente e facile da seguire:
3. Risparmiate spazio nel vostro modello infografico di processo usando un layout a forma di S
Avete solo tanto spazio sulla vostra pagina. Un trucco per inserire più passi in un’infografica è quello di utilizzare un layout a forma di S (si potrebbe anche chiamare questo un layout stradale o un layout a serpente).
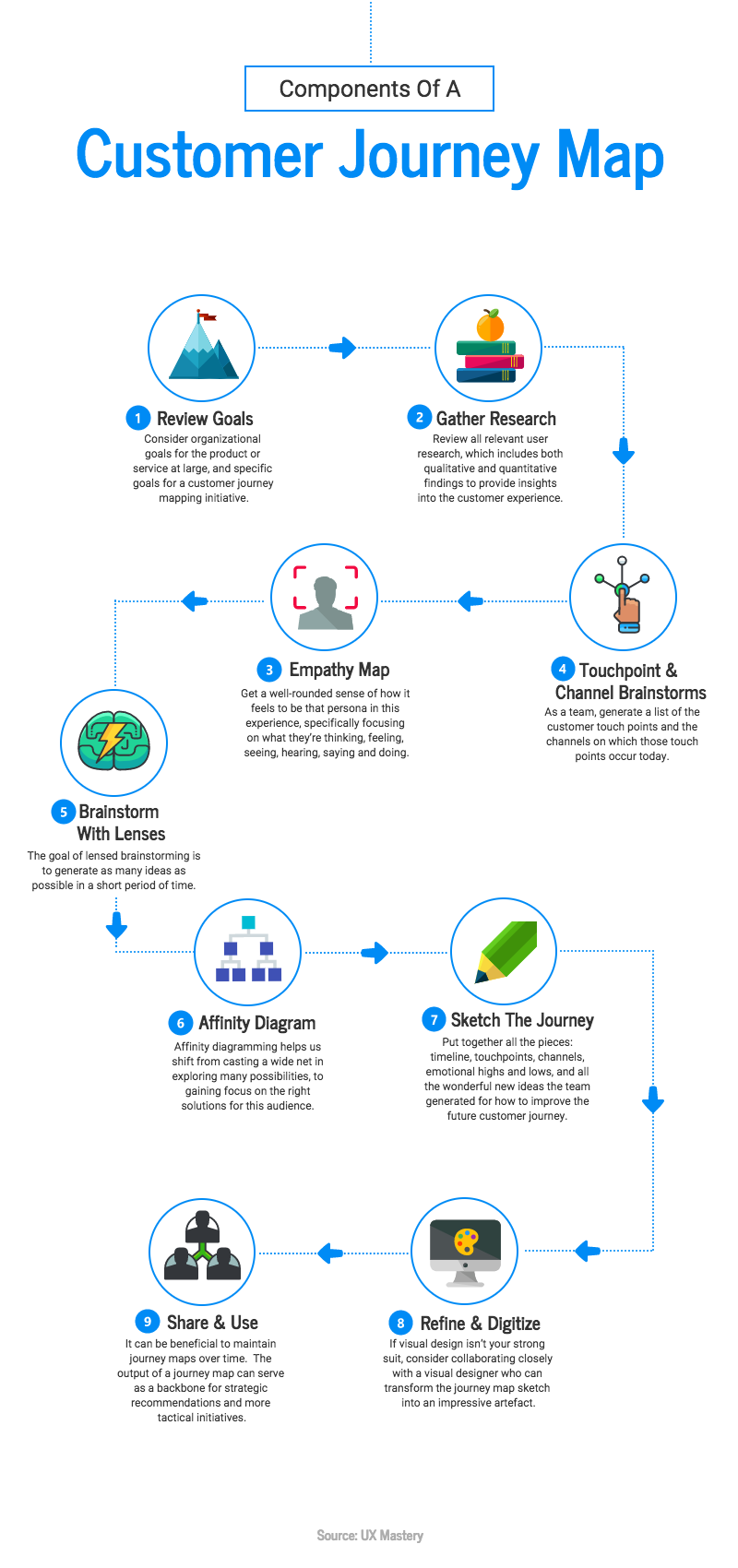
Il layout a S in questo modello infografico di processo sembra una strada tortuosa. Perfetto per visualizzare il viaggio di un cliente:
Cliccate sul modello qui sopra per entrare nel nostro creatore di mappe del viaggio del cliente online. Personalizzate il modello a vostro piacimento, non è richiesta alcuna esperienza di design
4. Visualizzare i passi con icone e illustrazioni
A Venngage, siamo grandi fan delle icone. Infatti, abbiamo una libreria di oltre 40.000 icone che potete usare nelle vostre infografiche. Nel modello infografico di processo qui sotto, le icone sono usate per illustrare ogni passo di un lungo processo. Questo non solo aggiunge interesse visivo, ma evita che il design diventi troppo pesante.
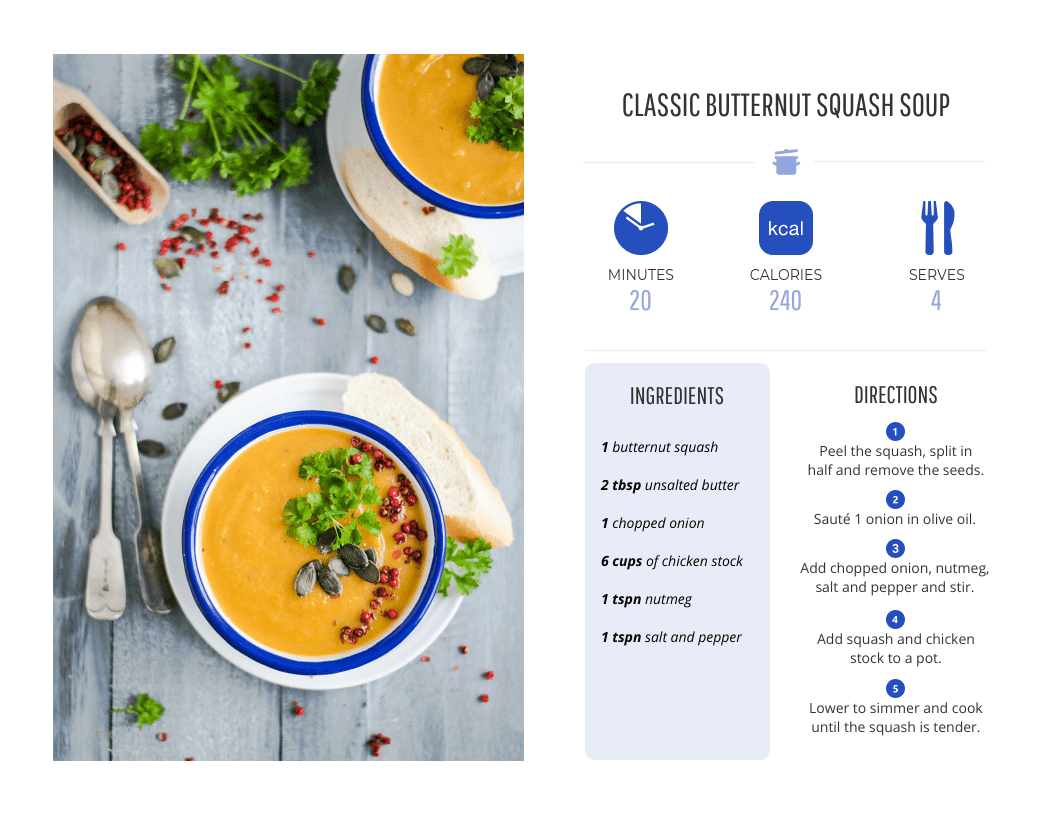
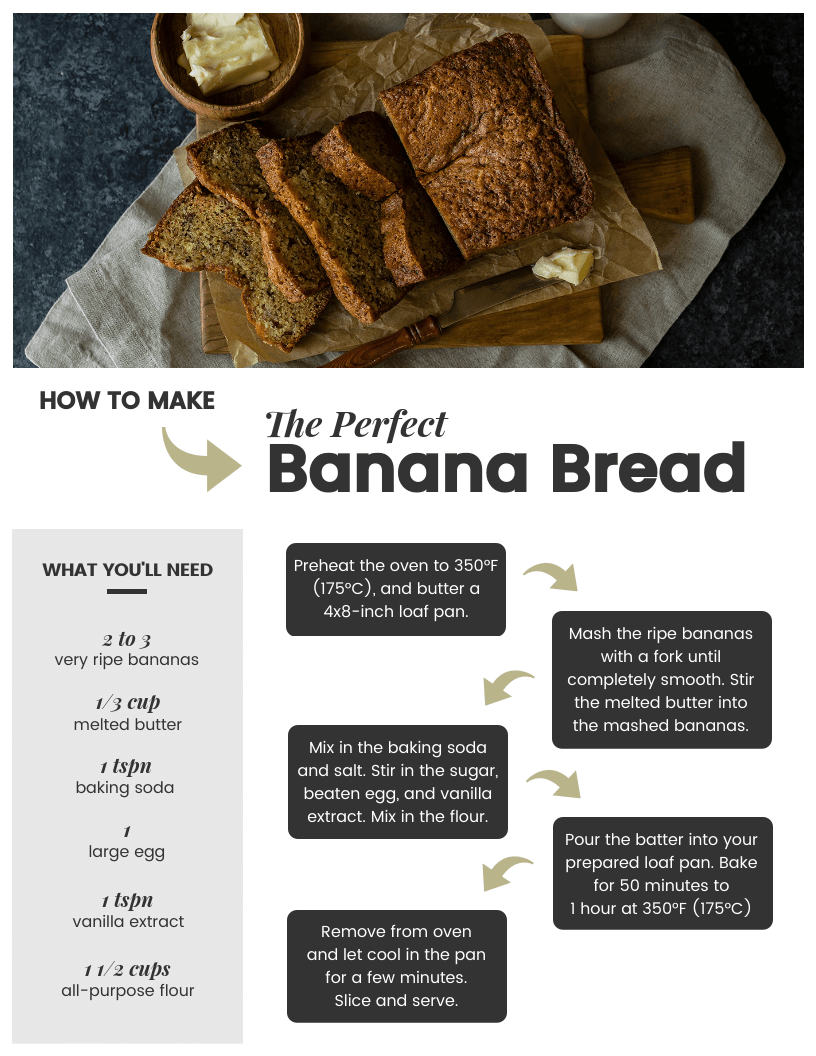
L’infografica della ricetta qui sotto mostra allo stesso modo i suoi ingredienti con icone illustrate:
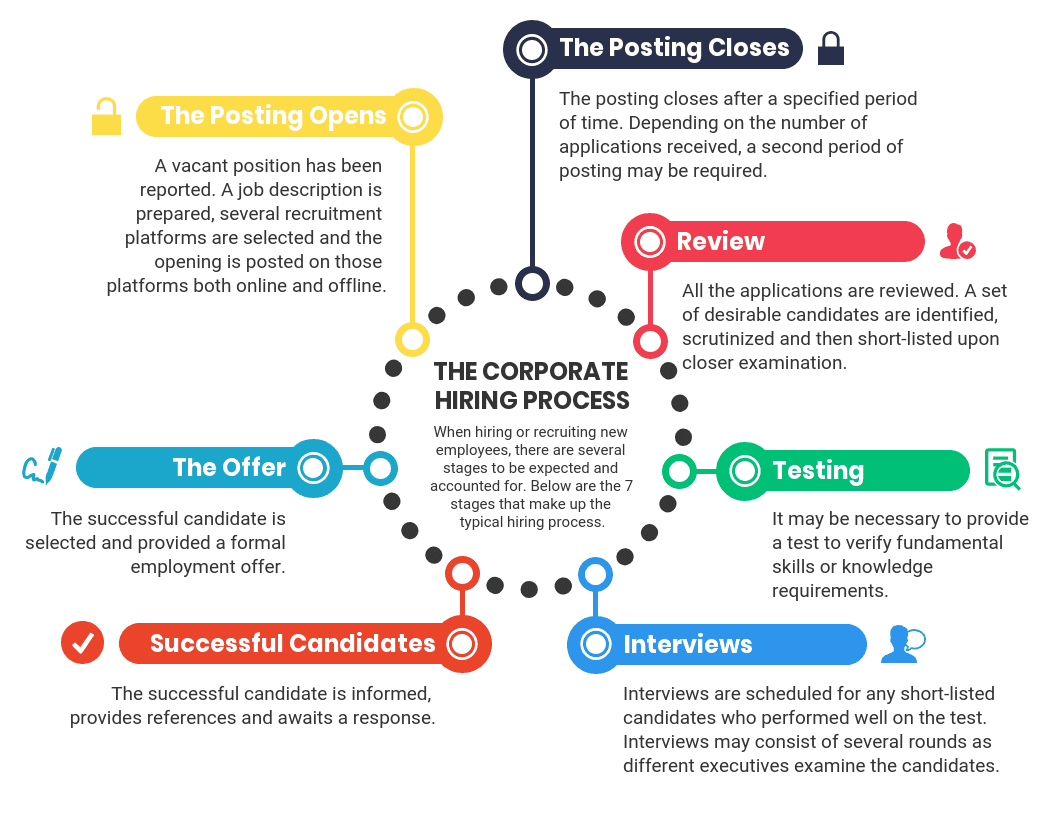
Oltre a usare le icone da sole, potete anche combinare le icone per creare le vostre illustrazioni personalizzate. Prendete questo modello infografico del processo di assunzione, per esempio, che utilizza le illustrazioni delle icone per visualizzare ciò che ogni fase del processo comporta:
Se non avete risorse per assumere un grafico, potreste essere in perdita su come creare le vostre illustrazioni.
È qui che le icone possono essere un salvavita. Cercate semplicemente le icone che rappresentano i diversi pezzi della scena che avete in mente. Poi, sistematele in una scena nel modo in cui sistemereste i pezzi di un collage.
Per esempio, guardate come sono convincenti le illustrazioni in questa infografica di hack:
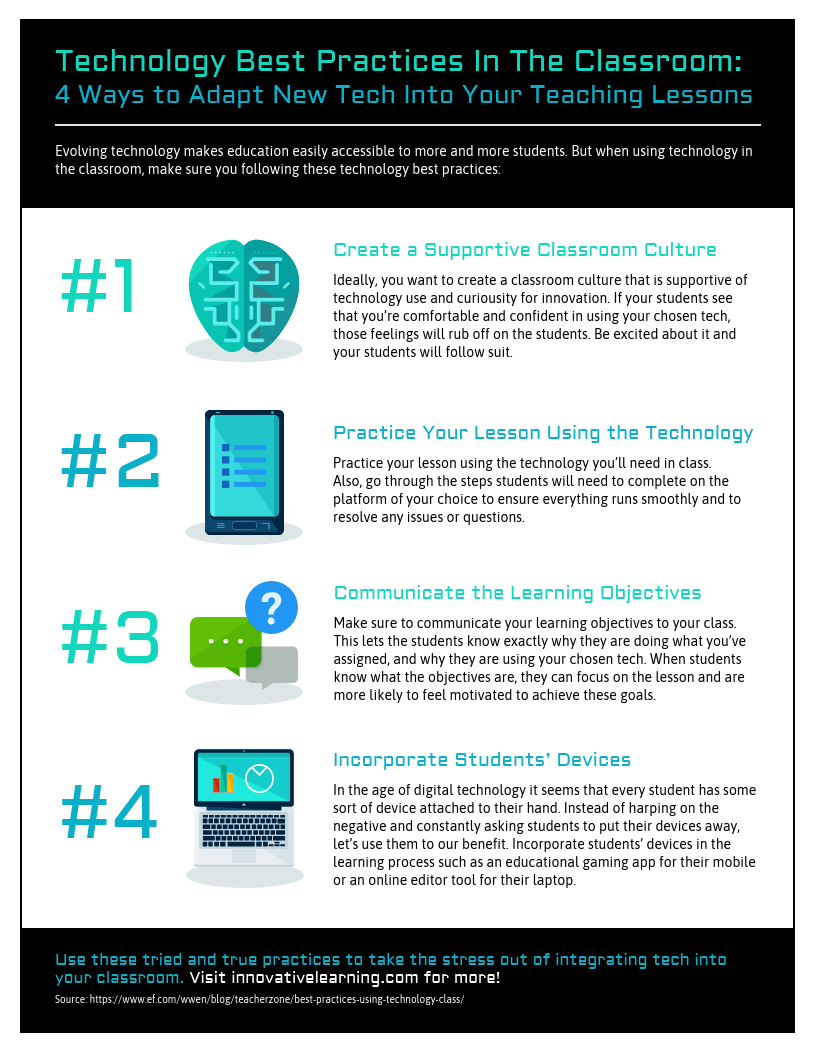
Questa infografica mette in evidenza le migliori pratiche tecnologiche in classe. Le icone in 3D saltano fuori dall’infografica e catturano l’attenzione prima di ogni altra cosa:
5. Incorporare immagini per visualizzare il vostro processo
Mentre le icone sono immagini fantastiche da includere nelle vostre infografiche, a volte non sono abbastanza realistiche. Ecco perché potreste voler includere immagini più realistiche per illustrare informazioni importanti.
Per incorporare immagini nel vostro design, cercate immagini che abbiano uno sfondo trasparente. In questo modo, lo sfondo dell’immagine non risalterà sullo sfondo della vostra infografica.
Se un’immagine che volete usare non ha uno sfondo trasparente, potete incorporarla nel vostro design usando un bordo intorno all’immagine o una cornice.
Per esempio, questa infografica di una ricetta usa delle immagini per illustrare cosa sono tutti gli ingredienti:
È anche utile includere una foto dei risultati del vostro processo. Ecco un altro esempio di infografica di una ricetta, questa volta con una foto del piatto finito:
Ma questo consiglio non deve essere applicato solo ad una ricetta. Potreste includere un mock-up di un prodotto finito o un’immagine di una foto che rappresenta i vostri obiettivi raggiunti.
Questa infografica sul processo utilizza foto di repertorio per aiutare a sottolineare i suoi punti:
6. Creare una mappa mentale per i processi che non seguono un ordine specifico
Una mappa mentale collega le idee e mostra dove si diramano le diverse idee.
Forse volete mostrare un’ampia panoramica di un processo. O forse il processo che state visualizzando non segue un ordine specifico. In entrambi i casi, una mappa mentale può mostrare ai lettori delle opzioni per i passi che possono fare. (Inoltre, Venngage rende facile creare una mappa mentale in un pizzico).
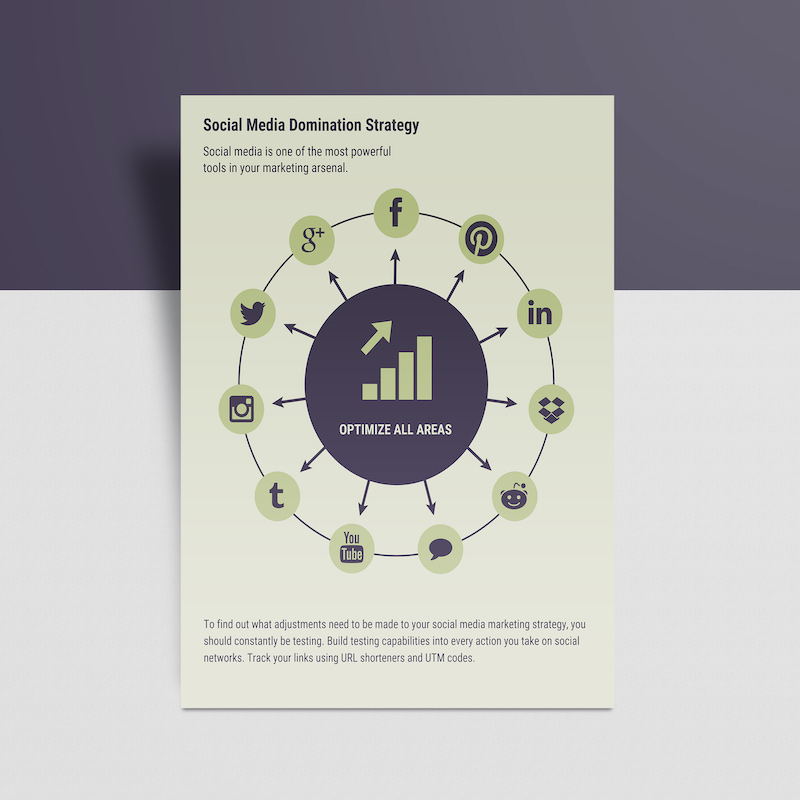
Per esempio, questo modello infografico di social media marketing mostra diverse opzioni che si potrebbero affrontare per prime. Una breve descrizione sotto la mappa mentale offre alcune importanti informazioni contestuali:
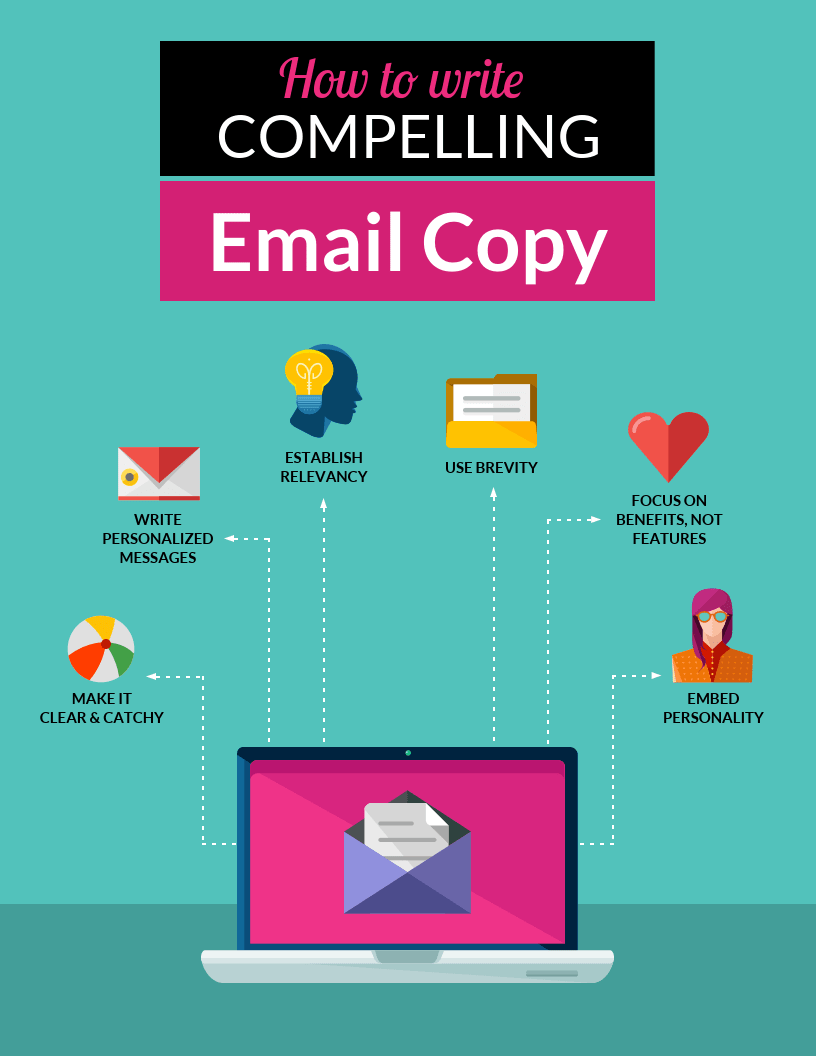
Una mappa mentale infografica è anche un ottimo modo per condividere le informazioni chiave che i lettori dovrebbero tenere a mente mentre eseguono un processo. Per esempio, questa infografica visualizza sei consigli importanti per scrivere email convincenti:
7. Codice colore delle fasi del vostro processo
Quando si tratta di visualizzare le informazioni, le vostre scelte di colore dovrebbero essere più di un semplice aspetto gradevole. Dovreste pensare a come i colori possono rendere le informazioni più facili da capire.
Per esempio, potete codificare a colori le diverse fasi o passi del vostro processo. Questo aiuterà a rendere il vostro processo più facile da seguire, e mostrerà come particolari passi sono raggruppati insieme.
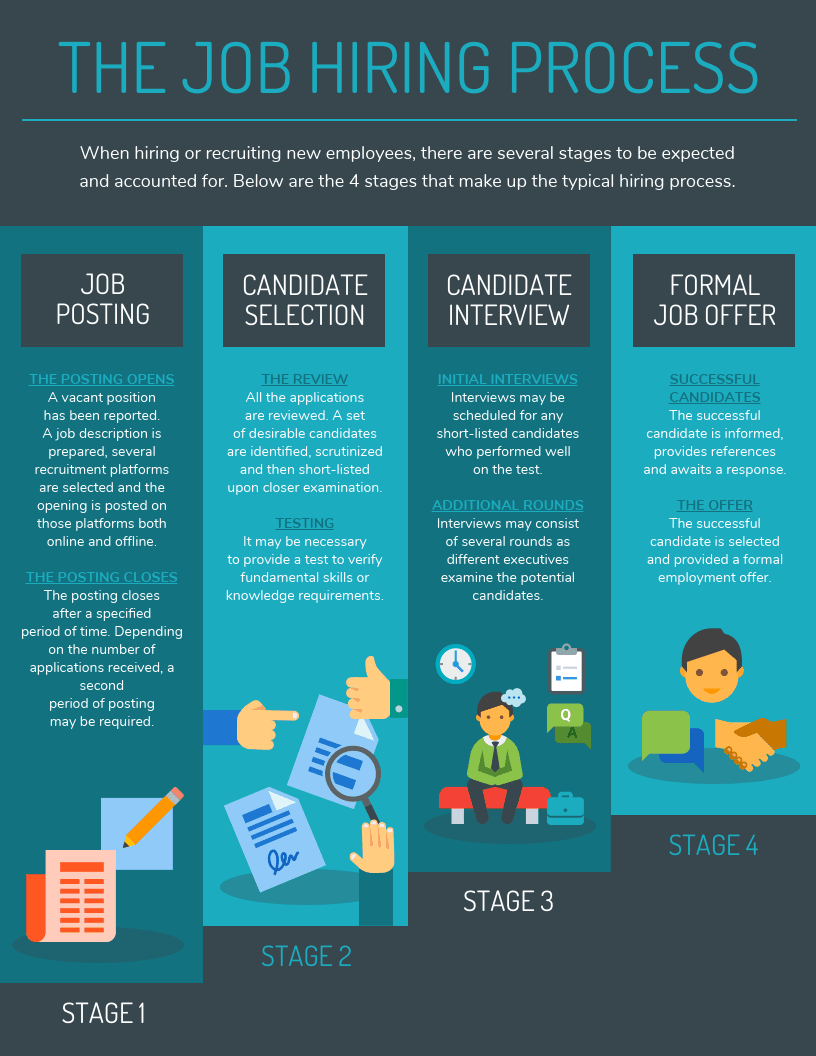
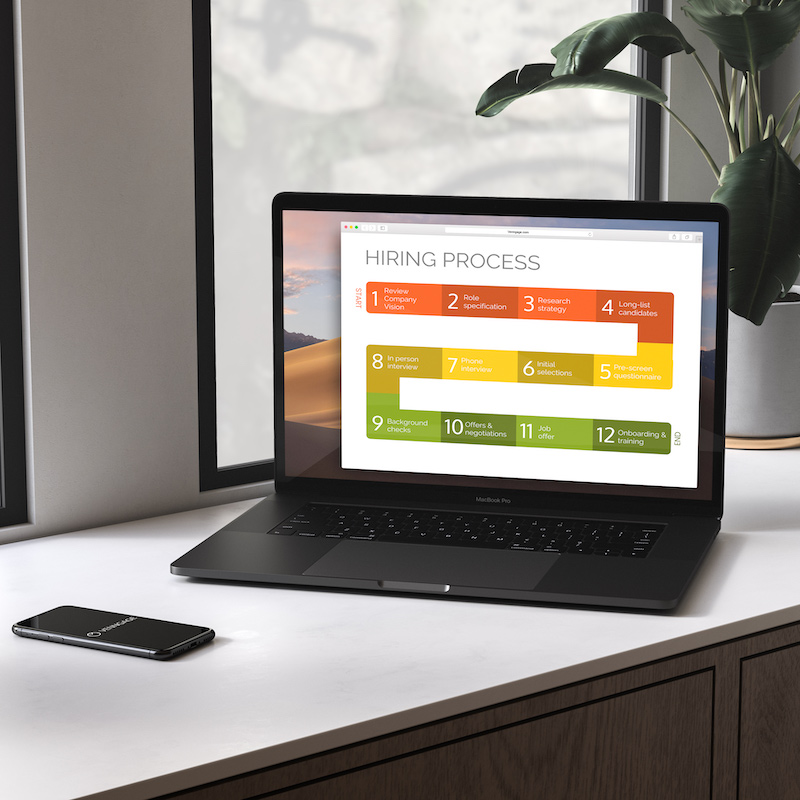
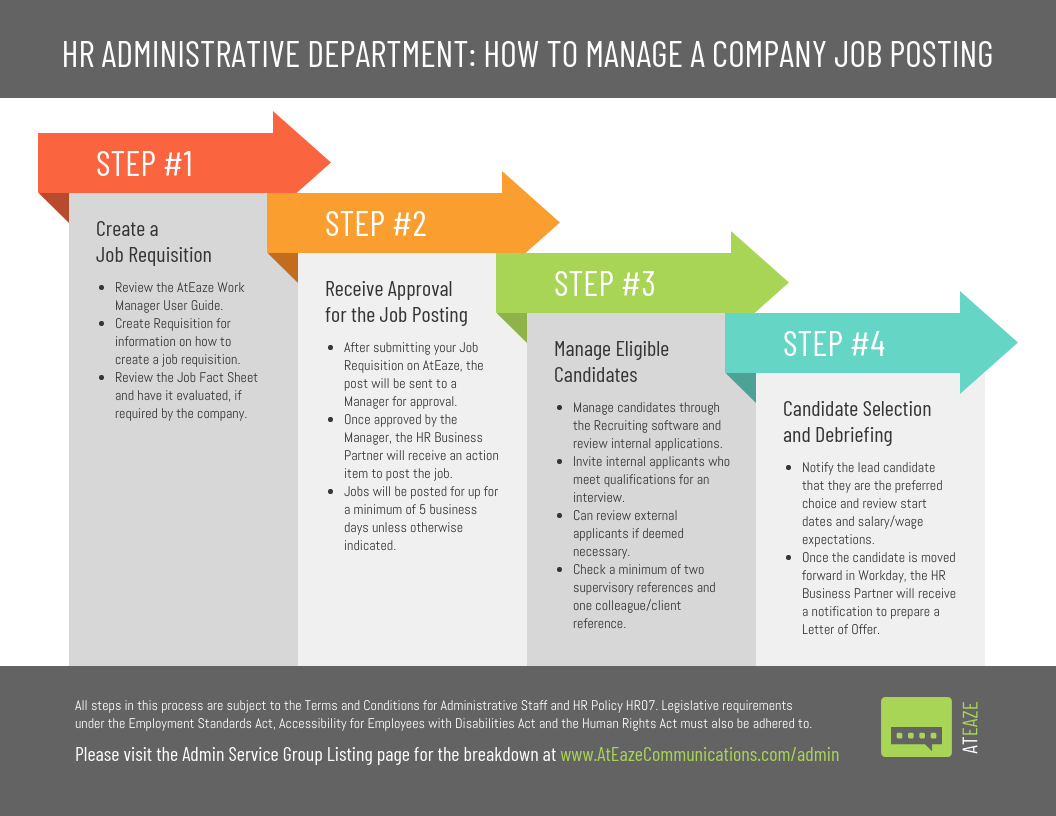
Per esempio, questo modello infografico del processo di assunzione usa diversi colori per ordinare il processo in tre sezioni:
Si può anche personalizzare il modello di cui sopra per visualizzare il processo d’imbarco dei dipendenti della vostra azienda.
Usare colori brillanti per illuminare un processo altrimenti noioso è un buon modo per evidenziare ogni passo di un processo. Questa infografica sul processo di assunzione è grigia, ma usa il colore per mettere in evidenza ogni passo per attirare l’attenzione:
Ecco un altro esempio di codifica a colori dei passi in un processo:
8. Scegliete i font che riflettono il tema della vostra infografica di processo
I font che scegliete possono influenzare il modo in cui le informazioni nella vostra infografica sono percepite. Alcuni font sembrano più vecchio stile, come i font serif o i font script. Nel frattempo, alcuni font sembrano più moderni e lungimiranti.
Pensate a chi sarà il pubblico della vostra infografica e quale stato d’animo volete che la vostra infografica trasmetta.
Per esempio, state visualizzando un processo per i vostri clienti? In questo caso, potreste voler usare un font che sembra amichevole e accessibile. O forse volete usare un font più tradizionale per mostrare che la vostra azienda è affidabile.
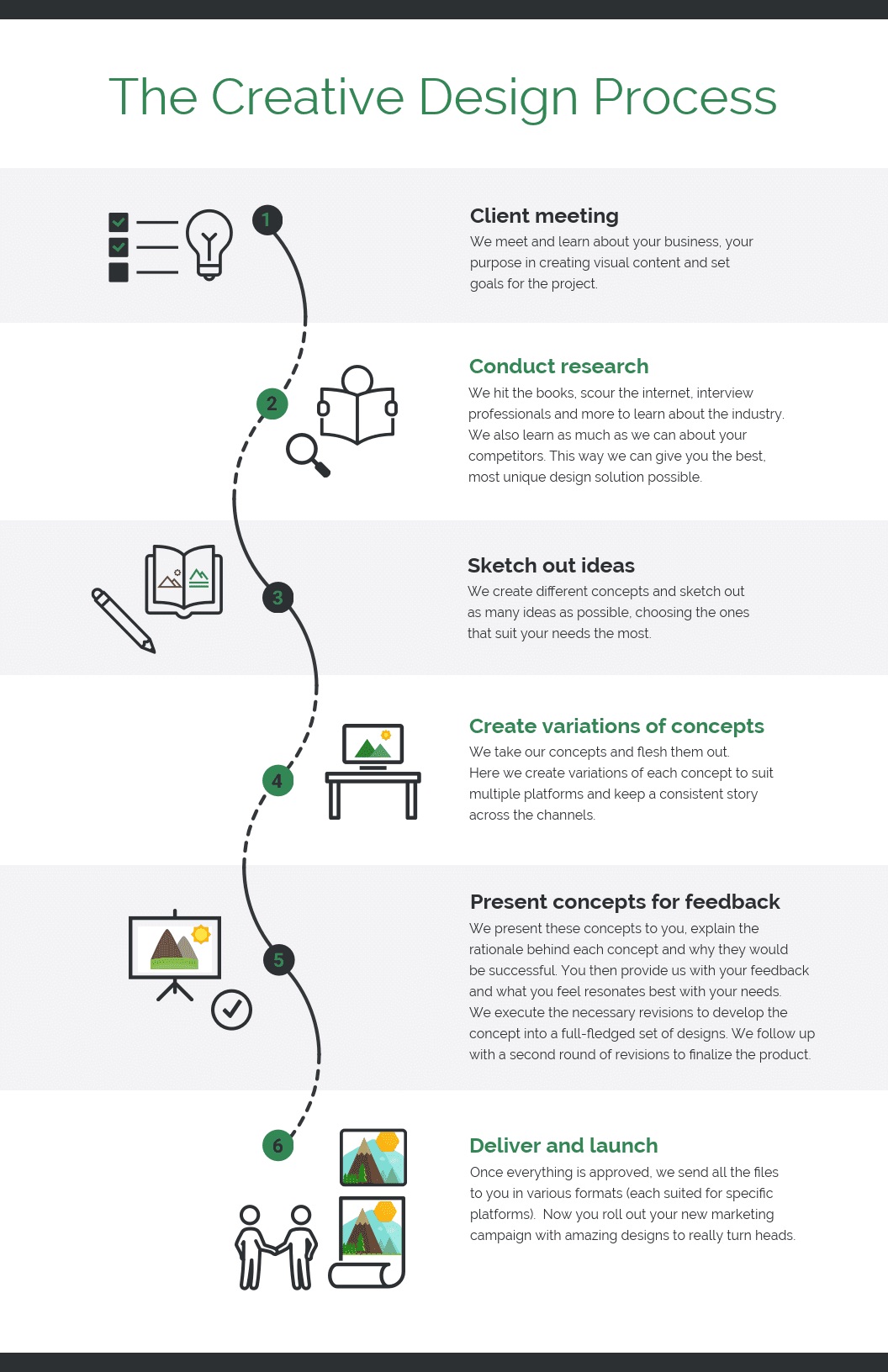
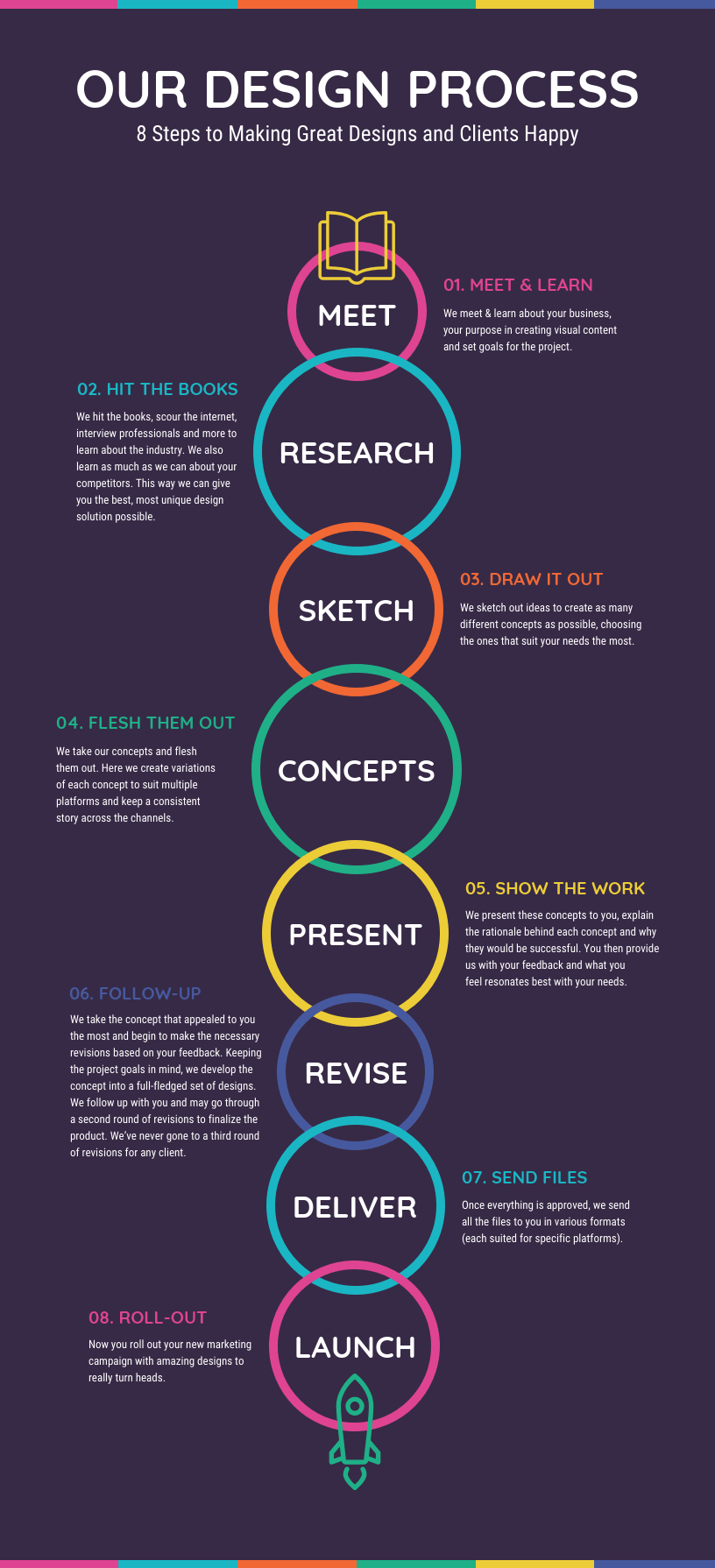
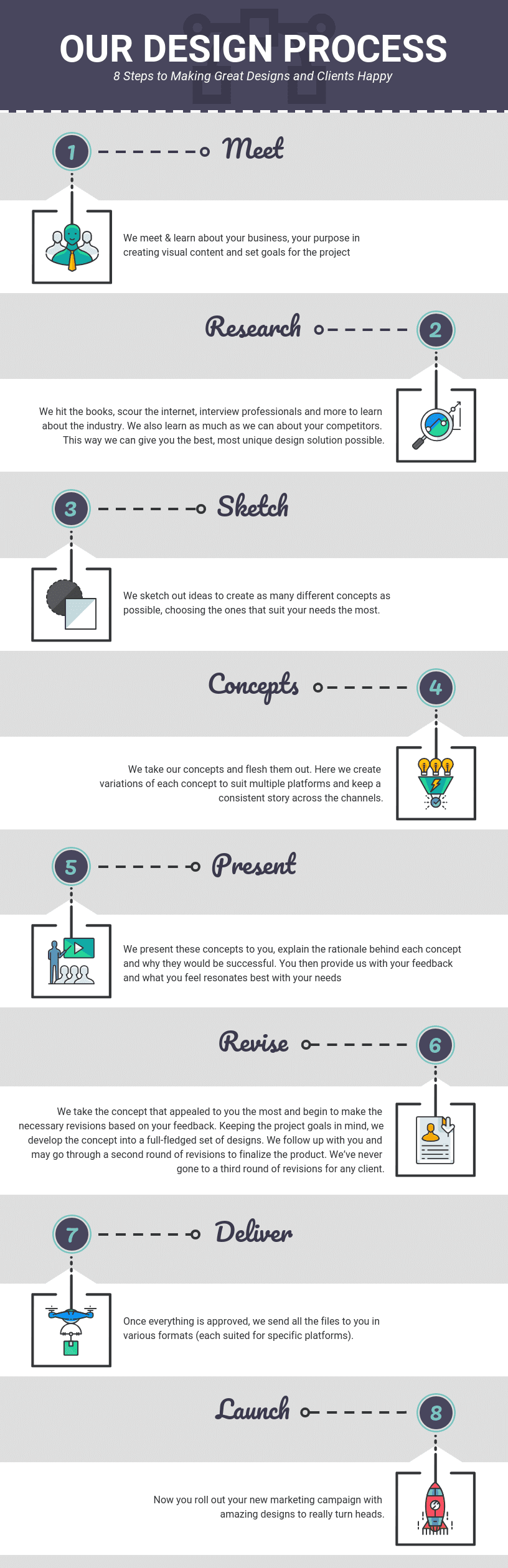
Il font dell’intestazione per ogni passo in questo modello infografico del processo di design è amichevole e un po’ giocoso. In questo caso, questo riflette l’idea di rendere i clienti felici:
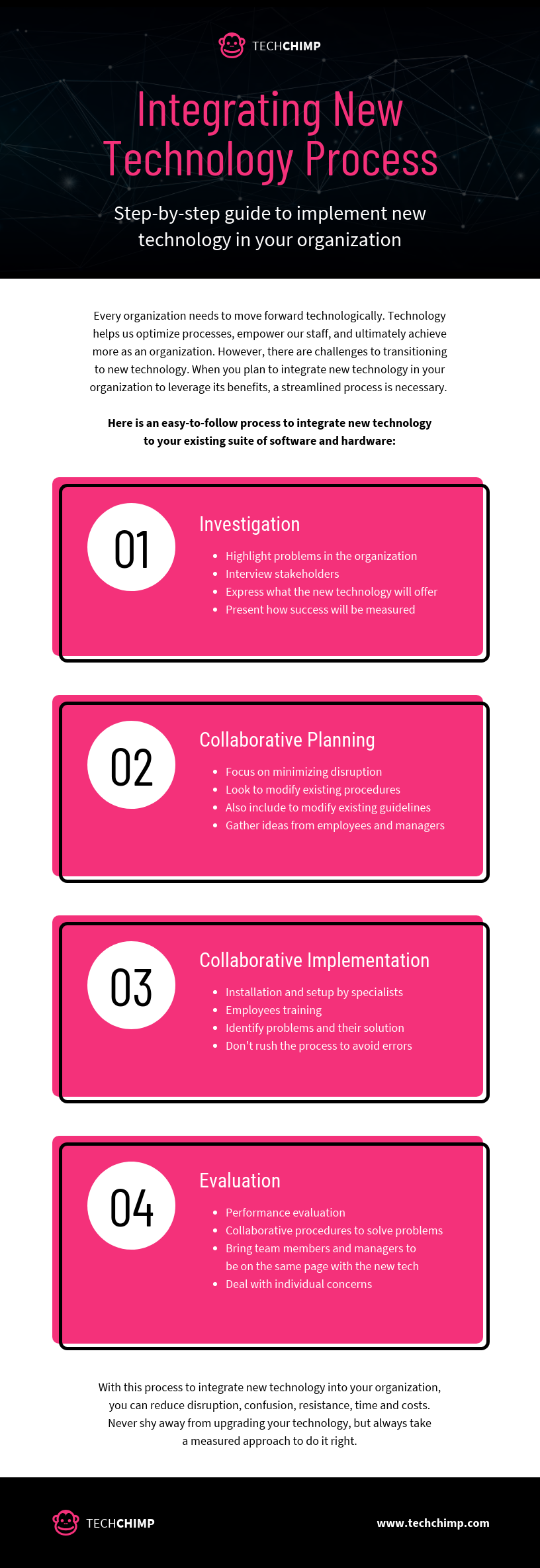
Questa infografica sembra più innovativa e tecnica, vero?
9. Usate le frecce per dare il flusso al vostro modello infografico di processo
Nel design, gli spunti visivi sono cose come frecce, immagini di dita che indicano, o immagini in cui qualcuno sta guardando in una direzione specifica. Gli spunti visivi aiutano a dirigere il modo in cui le persone leggono la vostra infografica.
Quando progettate la vostra infografica di processo, pensate a come volete che le informazioni scorrano sulla pagina. Potete creare un flusso collegando i passi di un processo con una linea, o usando delle frecce per indicare ai lettori il passo successivo.
Date un’occhiata a come le frecce aiutano il flusso di informazioni in questa infografica sui processi:
Le frecce utilizzate in questa infografica di processo guidano gli occhi visivamente senza bisogno di leggere le informazioni, il testo utilizzato aggiunge dettagli alle informazioni:
Ecco un altro esempio di infografica che usa le frecce. Le frecce rendono possibile che i passi saltino avanti e indietro attraverso la pagina pur avendo un senso:
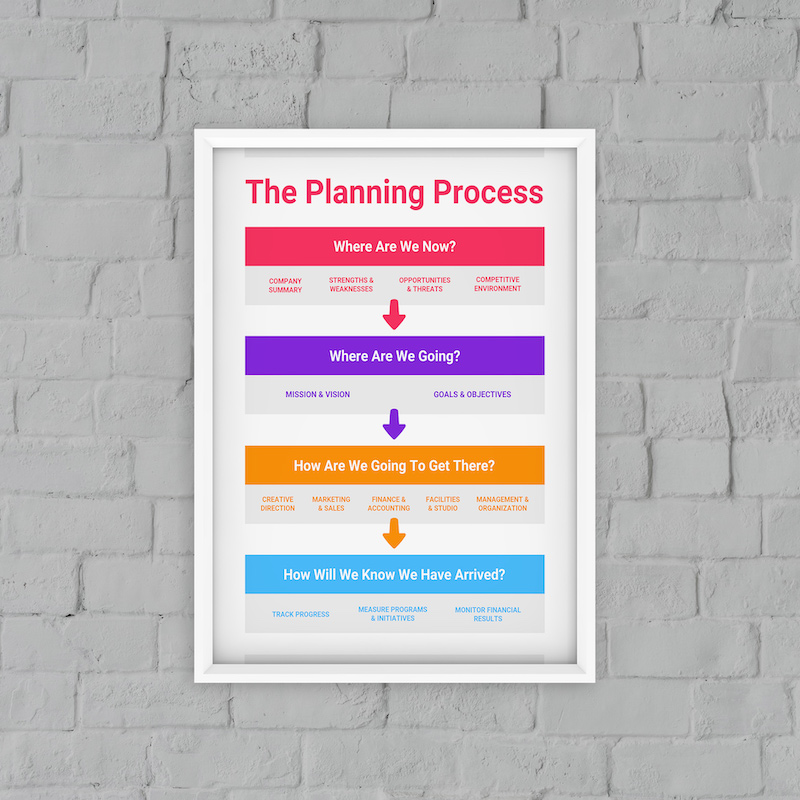
Oppure, per un approccio più sottile, si potrebbe incorporare una forma di freccia negli sfondi delle sezioni. Come in questo modello infografico di processo, dove ogni sezione “punta” alla successiva:
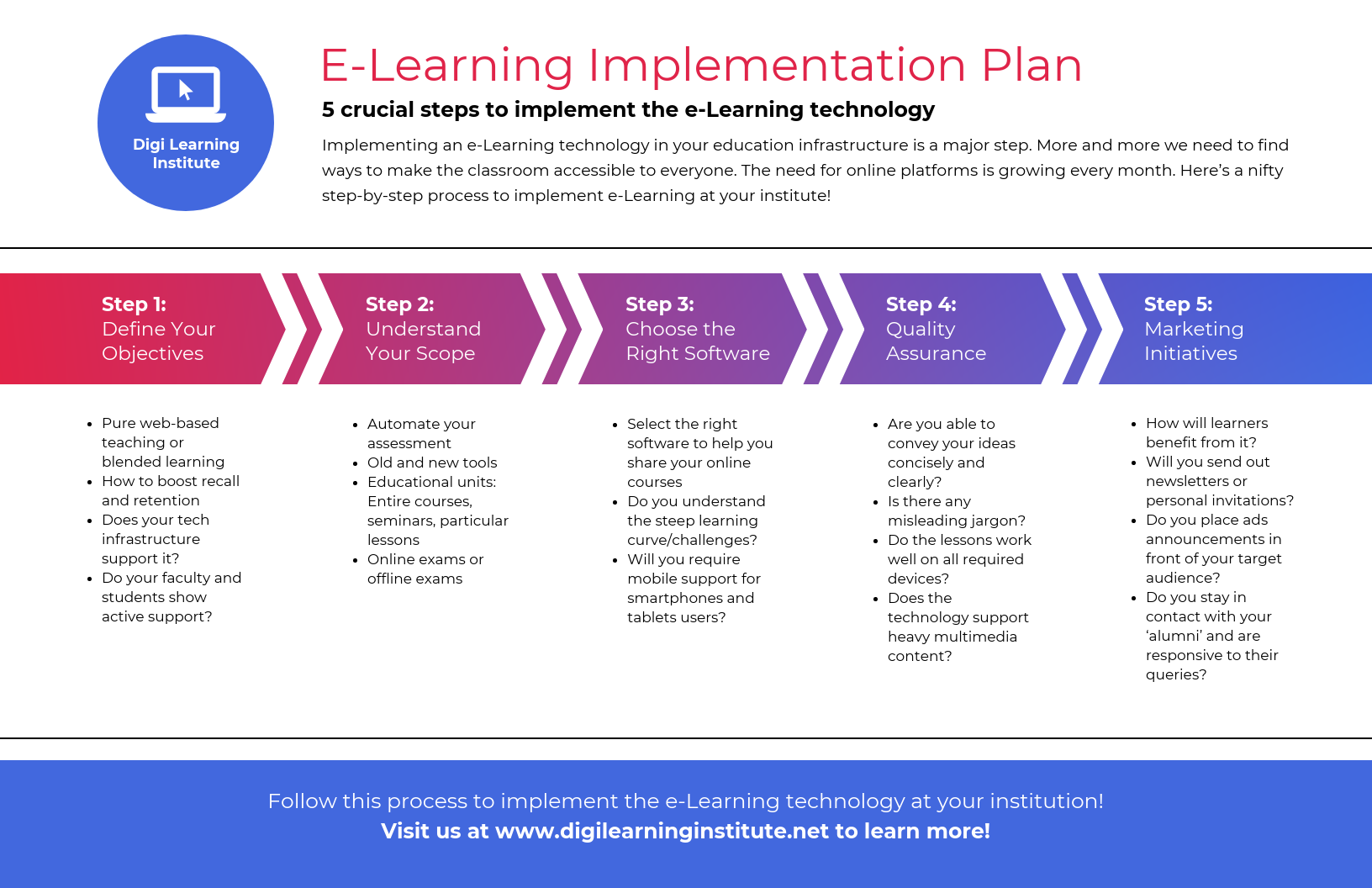
Un altro esempio sottile di frecce usate per guidare gli occhi è con questa infografica di e-learning:
10. Utilizzare un diagramma di flusso per visualizzare un flusso di lavoro o un processo con percorsi multipli
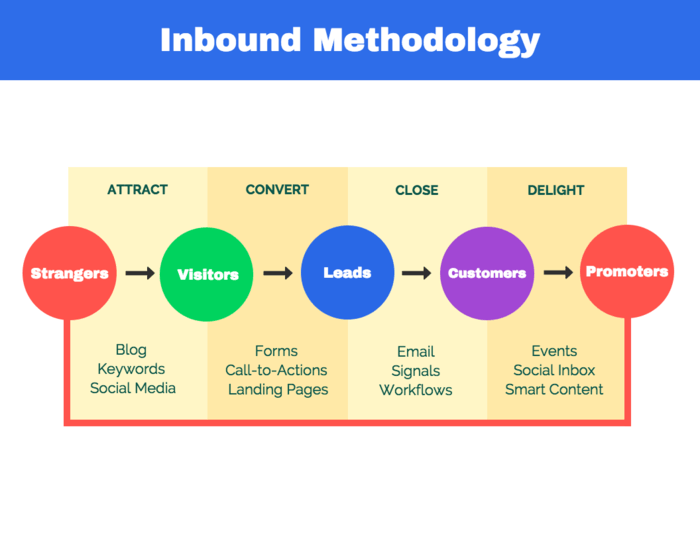
Ecco un esempio di un diagramma di flusso semplificato per l’inbound marketing:
Un diagramma di flusso può rendere i processi con percorsi multipli e processi di supporto più facili da seguire. Sono anche utili per semplificare i flussi di lavoro e suddividere i processi complessi in passi.
Tipicamente, un diagramma di flusso usa una scatola (o un’altra forma) per visualizzare un passo in un processo, con linee o frecce che puntano al passo successivo.
11. Creare un’infografica che elenchi gli strumenti necessari per un processo
Le infografiche sono ottimi foglietti illustrativi. Perché non creare anche un’infografica per ricordare ai lettori gli strumenti di cui avranno bisogno per seguire con successo un processo?
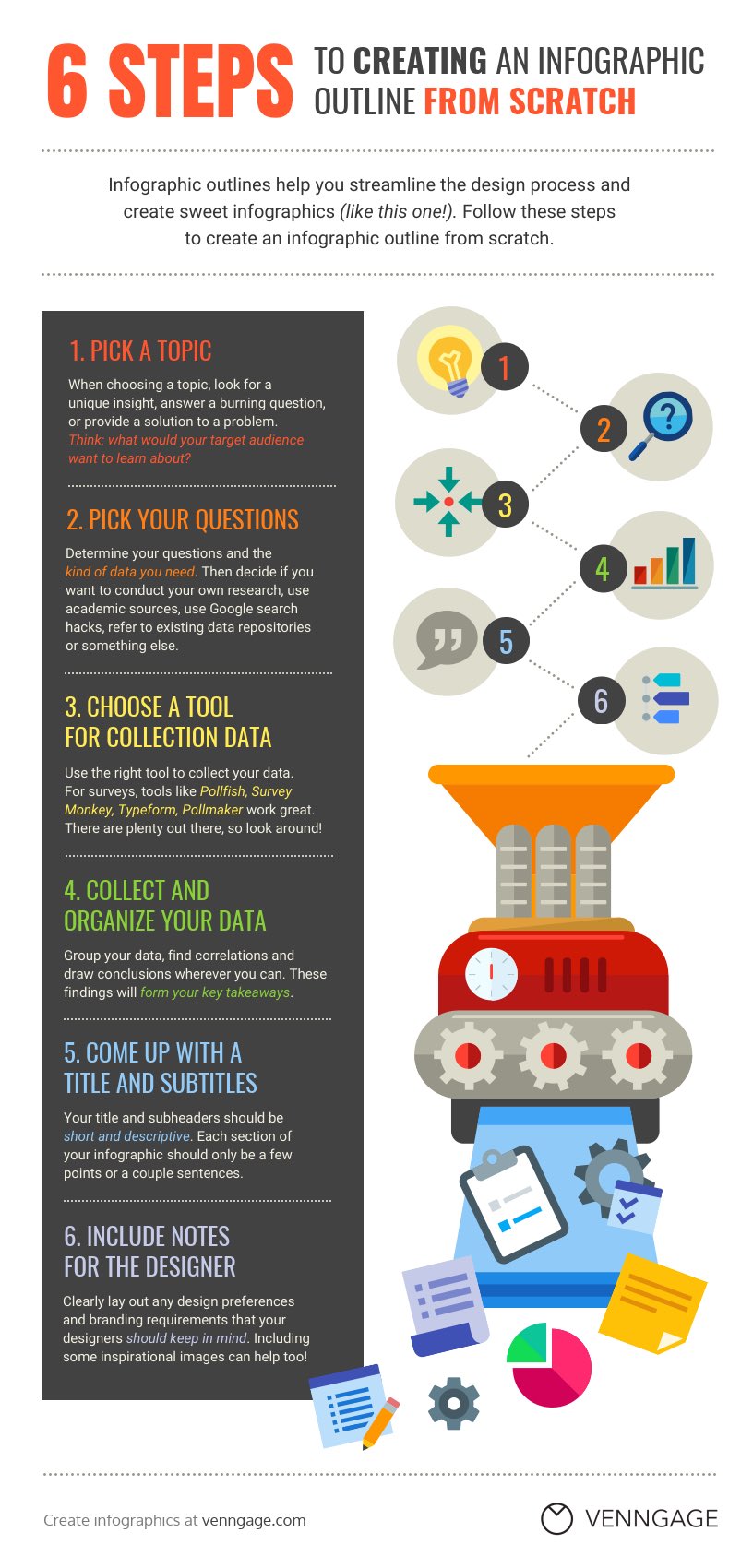
Una semplice lista infografica funziona bene per questo. Potete usare icone o immagini per illustrare ogni strumento, per aiutare ad eliminare la confusione. Ecco un esempio:
Ecco un altro modello di infografica per principianti che potete usare per mostrare un elenco. Ecco un hack di design creativo: usate le icone al posto dei punti elenco:
Altre guide al design infografico per i vostri bisogni quotidiani:
20 Esempi di modelli di timeline e consigli di design
20 Modelli infografici di confronto e suggerimenti per la visualizzazione dei dati
12 Modelli infografici per sondaggi e suggerimenti essenziali per la visualizzazione dei dati
17 Modelli di infografiche statistiche per aiutarvi a fare colpo sui lettori