Sapendo che così tante persone hanno problemi a prendere una decisione, probabilmente avete già affrontato questo problema: come posso far scegliere al mio pubblico l’opzione che voglio? Oppure, come posso aiutare il mio pubblico a fare la scelta migliore e più informata?
Probabilmente sapete per esperienza che dare al vostro pubblico una lunga e densa relazione che spiega le loro opzioni non attacca davvero. La maggior parte delle persone non si preoccupa nemmeno di leggerlo tutto.
Ecco alcune domande importanti che vi aiuteranno a guidare la vostra selezione di tabelle di confronto (cliccate per saltare avanti ad ogni sezione):
- Qual è il miglior grafico per il confronto?
- Come si fa un’infografica di confronto?
- Come si fa a confrontare due prodotti?
- Cos’è una tabella di confronto?
- Come si fa un confronto fianco a fianco?
Qual è il miglior grafico per il confronto?
Un problema comune che si può affrontare è capire quale scelta di tabella di confronto è migliore per quello che si sta facendo. Questo dipende da quali informazioni state cercando di visualizzare. In questo post vedremo diversi esempi di grafici di confronto per guidarvi a decidere cosa funziona meglio per voi.
Come si fa un’infografica di confronto?
Le infografiche visualizzano le informazioni usando una combinazione di immagini come icone e grafici, e font decorativi (ottenete una definizione completa di infografica). Un’infografica di confronto che riassume le informazioni può rendere molto più facile per i lettori capire le diverse opzioni.
Potete provare a iniziare con un modello di infografica di confronto accattivante.
Seguite questi passi per utilizzare un modello di infografica di confronto:
- Scegliete un modello infografico di confronto che si adatti alla storia che volete raccontare.
- Aggiungete, rimuovete o riordinate gli elementi nel modello usando la tela di trascinamento.
- Includete le vostre immagini, il vostro testo e i vostri dati.
- Personalizzate i colori, i caratteri e le icone per rendere il design vostro.
NUOVO! Lancio: La guida autorevole alla progettazione di infografiche
Chiunque può creare infografiche professionali con questa guida completa e accessibile. È piena di intuizioni, best practice, esempi, liste di controllo e altro ancora: tutto ciò di cui hai bisogno per fare infografiche che si distinguono sopra il taglio.
Impara come progettare infografiche professionali che ti aiutino a raggiungere i tuoi obiettivi di comunicazione e di business. Guarda il libro qui:
Ecco 6 modelli infografici di confronto per aiutarvi a confrontare le informazioni.
1. Visualizzare i pro e i contro per incoraggiare un processo decisionale intelligente
Ricordate questo classico consiglio: fate una lista di pro e contro. Scrivere le vostre opzioni può rendere più facile pesare gli aspetti di ciascuna.
Usare immagini, come le infografiche di confronto, per illustrare le opzioni è ancora meglio. Infatti, uno studio della Michigan State University ha scoperto che la parte del cervello responsabile della nostra visione è anche ampiamente coinvolta nel nostro processo decisionale.
Seguite il modello della lista dei pro e dei contro dividendo la vostra infografica a metà e mettendo entrambe le liste una accanto all’altra. Organizzate le vostre informazioni per categorie, usando intestazioni in grassetto. Le icone sono anche un ottimo modo per visualizzare le idee e far risaltare punti di testo specifici.
2. Confrontare i prodotti per evidenziare le caratteristiche e persuadere gli acquirenti
Potete dire a qualcuno che il vostro prodotto è migliore… ma la maggior parte delle persone non ci crederà finché non lo vedrà con i propri occhi.
Come si fa a confrontare due prodotti?
Elencate le caratteristiche al centro dell’infografica e confrontate due prodotti simili. Includi scatti del prodotto per rendere i prodotti più riconoscibili. Un’infografica di confronto come questa può essere utile per evidenziare la superiorità di un prodotto che state vendendo, o per aiutare le persone a scegliere il prodotto migliore per le loro esigenze.
Un altro modo di usare le icone è quello di contrastarle con un colore solido in modo che siano il punto focale della vostra infografica di confronto:
3. Creare una tabella visivamente accattivante per rendere le informazioni facili da capire
Valutare più opzioni può essere impegnativo. Soprattutto se le informazioni sono tecniche.
Cos’è una tabella di confronto?
Certo, si può usare un foglio di calcolo. Ma a meno che voi non siate un contabile particolarmente entusiasta, i fogli di calcolo hanno un modo di far strabuzzare gli occhi a molte persone. Ma una tabella infografica è un modo efficace per mostrare più opzioni. Le icone e l’uso strategico dei colori aiutano a tenere a bada i russatori, rendendo anche le informazioni più facili da capire.
Potete anche confrontare le esperienze per evidenziare le differenze. Ogni punto chiarisce la differenza tra ogni esperienza:
4. Usa i colori in modo strategico nel vostro modello infografico di confronto per influenzare il processo decisionale
I colori influenzano il modo in cui percepiamo le informazioni. La maggior parte delle persone riconosce, per esempio, che il verde equivale a “via” o “bene”, mentre il rosso equivale a “stop” o “male”. I colori possono aiutare a influenzare ciò che le persone percepiscono come la scelta giusta e la scelta sbagliata.
Nei casi in cui volete incoraggiare il vostro pubblico a prendere una decisione, evidenziare la scelta “giusta” in verde indicherà che dovrebbero scegliere quella scelta. Per altri esempi di come potete usare i colori in modo strategico, leggete la nostra guida alla selezione dei colori.
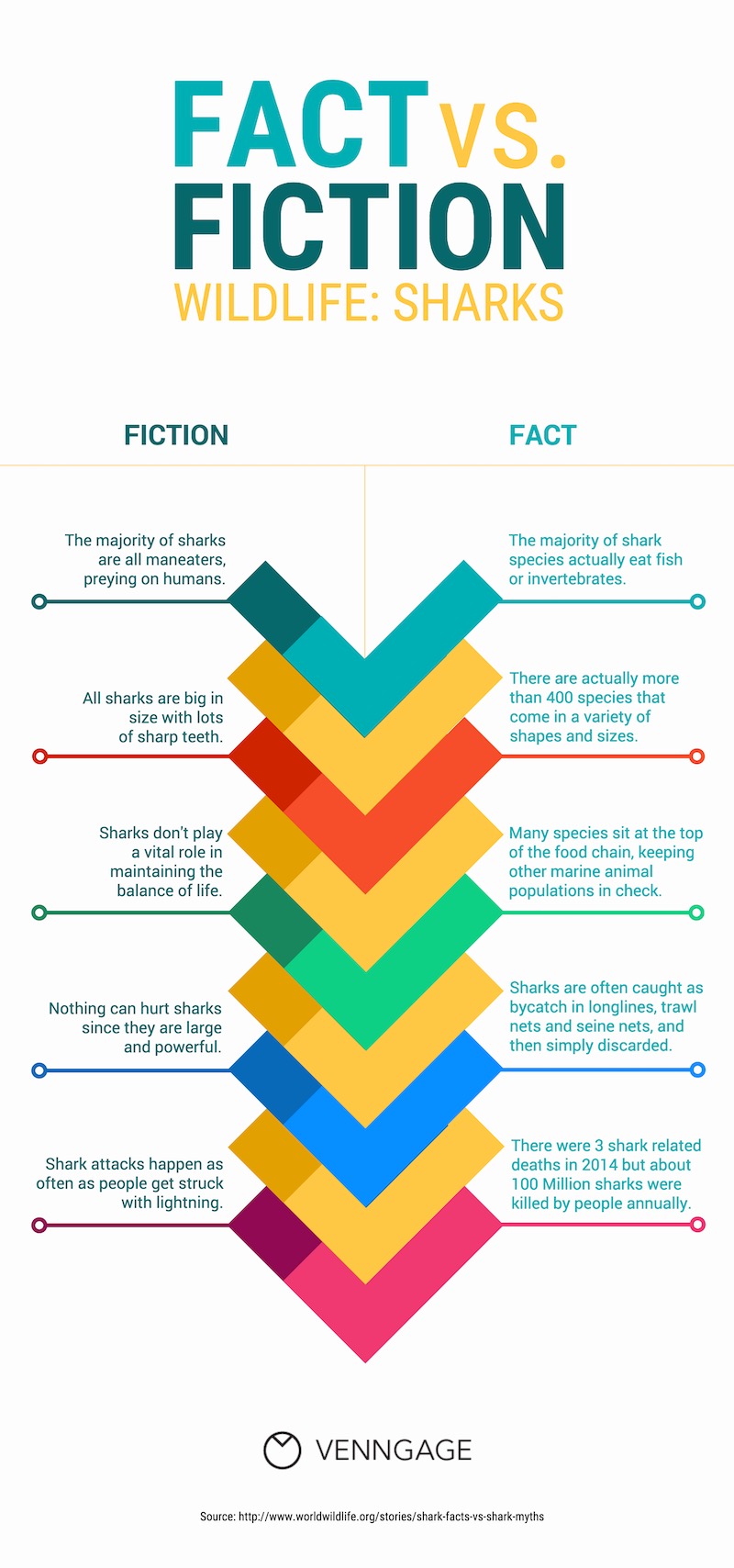
5. Sfatare i miti confrontando fatti e finzione fianco a fianco
A volte non ci rendiamo conto di quanto sia ridicola un’informazione finché non la confrontiamo con la verità. Le infografiche di confronto possono essere strumenti molto efficaci per educare il vostro pubblico: sono facili da condividere sui social media e perfette da includere nelle presentazioni.
Come si fa un confronto fianco a fianco?
Confrontate i miti in una colonna direttamente con la verità in un’altra colonna. Le infografiche come questa sono ottime per diffondere la consapevolezza sulle cause comunemente fraintese.
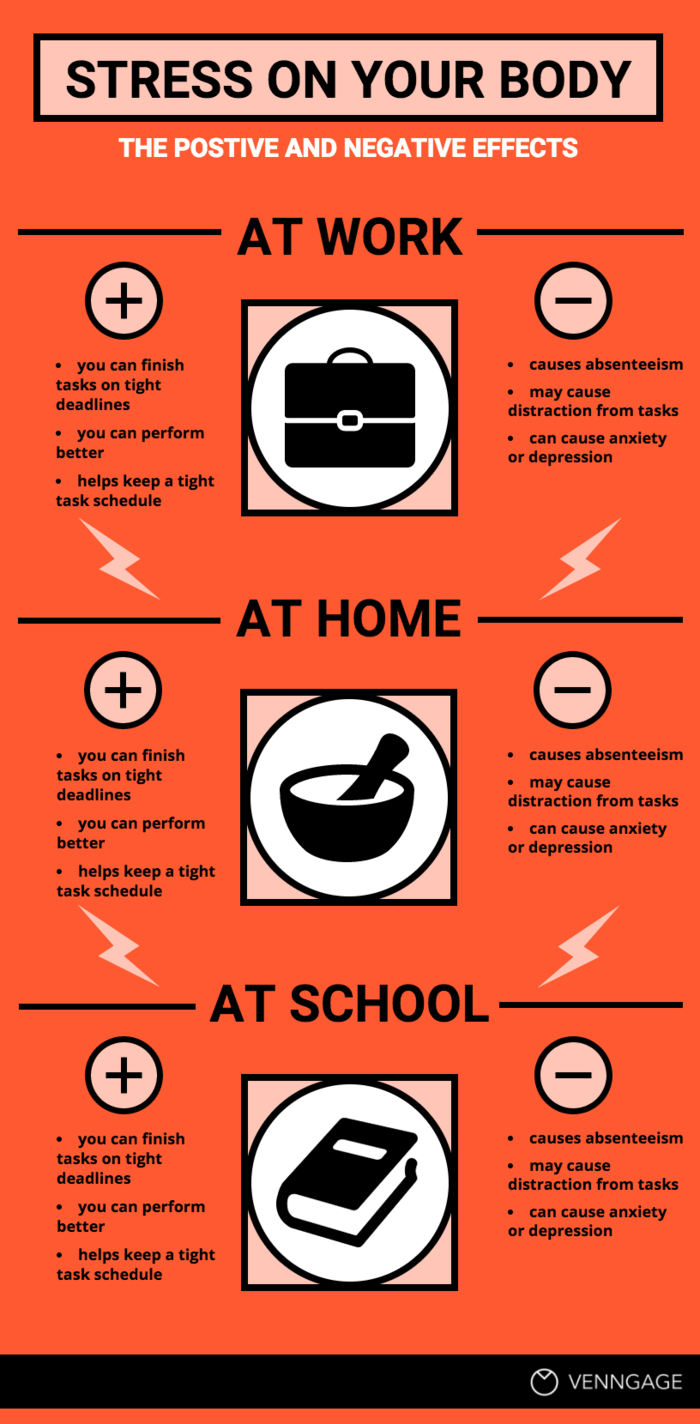
6. Dividete il vostro modello orizzontalmente per mostrare i lati positivi e negativi
Non è necessario attenersi alla tipica divisione verticale della pagina. Quando create un’infografica, avete l’opportunità di essere creativo con il vostro design. Disponete il testo e le immagini sulla vostra infografica per riflettere il tema delle vostre informazioni.
Dividete la vostra infografica orizzontalmente per mostrare i guadagni e le perdite, letteralmente i lati positivi e negativi. Usate spunti direzionali come le frecce per dirigere gli occhi dei lettori verso le informazioni chiave.
7. Usate un modello di diagramma di Venn per mostrare i punti che si sovrappongono
Un classico diagramma di Venn è un ottimo modo per mostrare dove due cose differiscono e dove si sovrappongono. Se un tipico diagramma di Venn sembra troppo noioso, potete ravvivare il tutto usando colori e icone vivacemente contrastanti.
Per esempio, questo modello di diagramma di Venn usa icone per sottolineare ogni punto nei cerchi:
8. Creare linee temporali per confrontare i viaggi o processi simili
Volete confrontare i viaggi per le vostre diverse personas di clienti? O i processi di onboarding dei nuovi dipendenti per i diversi dipartimenti?
Ci sono un sacco di ragioni per cui si vorrebbe confrontare le linee temporali. È qui che un modello di linea temporale può essere utile. Usate colori diversi per ogni linea temporale per aiutarli a distinguersi. Potete anche usare icone per codificare le informazioni, per mostrare dove ci sono somiglianze e dove le diverse linee temporali divergono.
9. Usare i grafici per confrontare le metriche di diversi segmenti
Forse volete confrontare la stessa metrica tra diversi segmenti di utenti, diversi canali o diversi periodi di tempo. Usare lo stesso tipo di grafico per confrontare i dati può evidenziare le differenze.
Per esempio, questo modello infografico di confronto usa un grafico a torta per confrontare quattro segmenti di clienti.
10. Contrasta i tipi di icone che usate per far sembrare un’opzione più attraente
In generale, è buona pratica usare un solo tipo di icona nel vostro design. Questo aiuterà il vostro design a sembrare coerente.
Ma le regole sono fatte per essere infrante a volte.
Per esempio, date un’occhiata a come questo modello infografico di confronto usa le icone. Le icone sul lato biologico del cerchio sono vivaci e colorate, mentre le icone sul lato OGM sono piatte e monotone. Questo aiuta a portare a casa l’idea che gli alimenti biologici sono l’opzione più attraente.
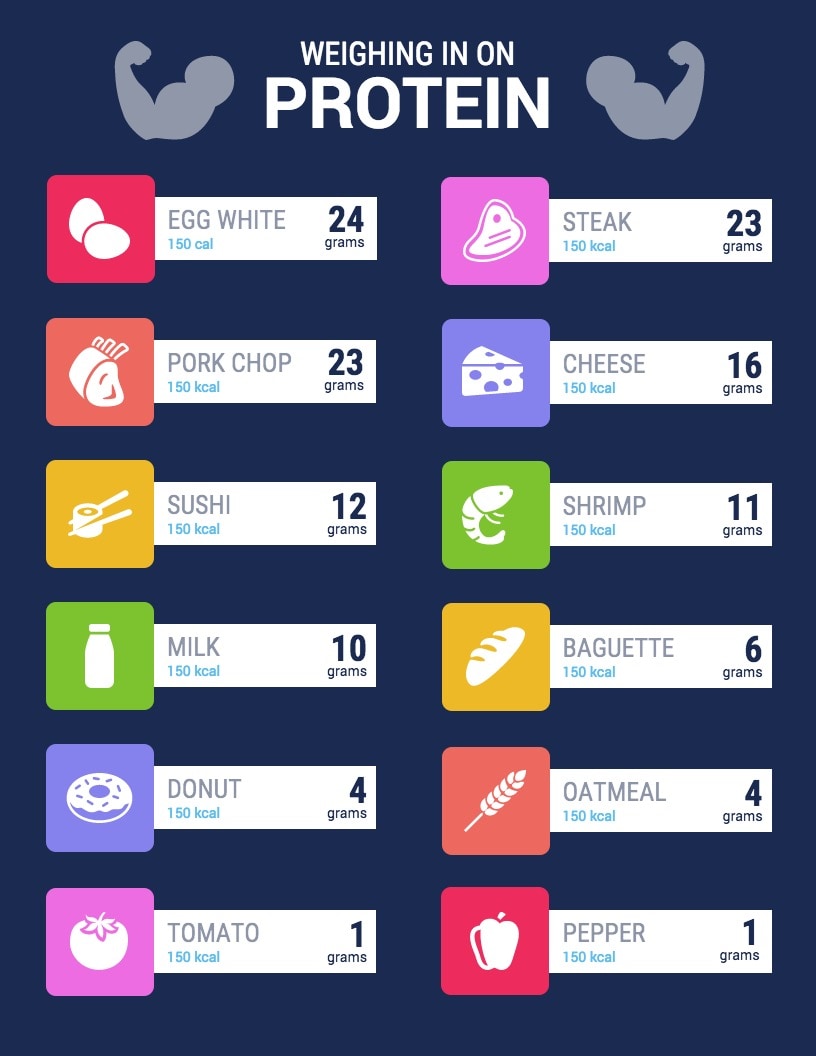
11. Enfatizzare i numeri chiave con caratteri grandi e in grassetto
Se volete attirare l’attenzione su numeri specifici o statistiche, allora scrivete quei numeri in un carattere più grande del vostro altro testo. Potete anche usare un colore contrastante per aiutarli ad emergere nella pagina.
Per esempio, in questa infografica che confronta il contenuto proteico negli alimenti, i grammi di proteine sono enfatizzati usando un carattere grande e scuro che contrasta con lo sfondo bianco:
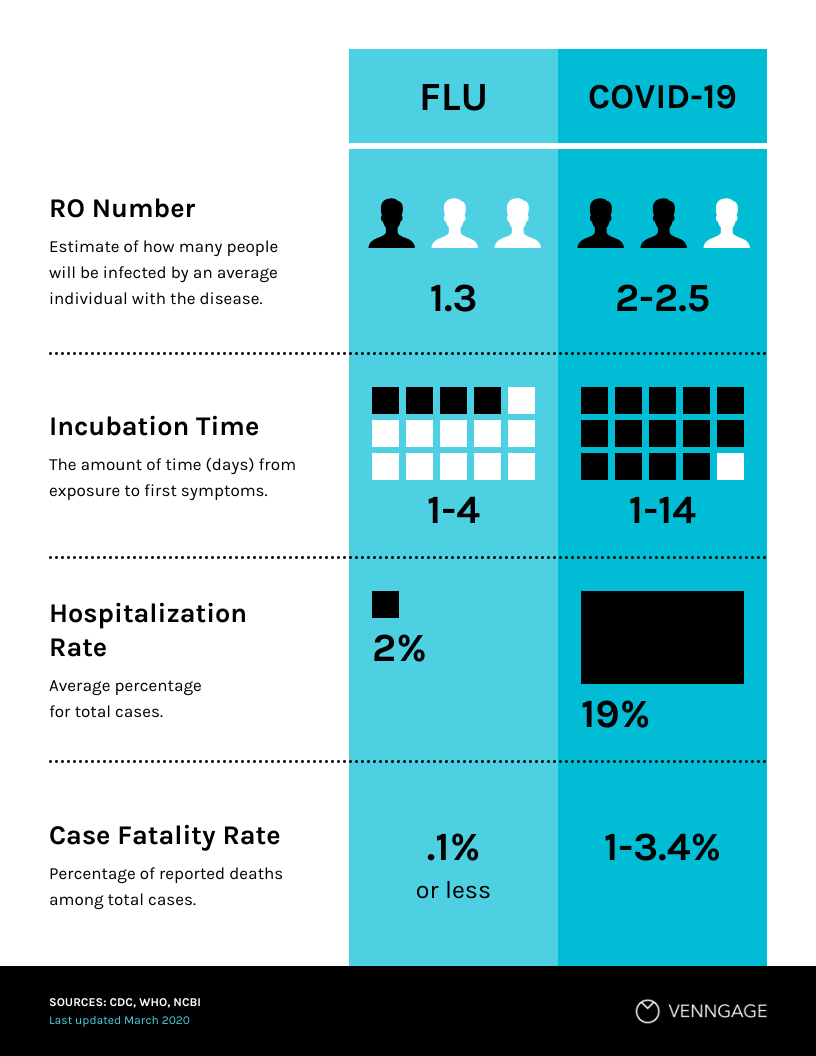
Questa infografica confronta l’influenza con il COVID-19, enfatizzando i numeri che vengono visualizzati. I numeri sono accompagnati da icone e da uno sfondo blu in modo che risaltino nell’infografica:

12. Usate una disposizione a quadranti per confrontare quattro cose
Un layout a quadranti mostra quattro opzioni fianco a fianco. Simile a come si possono usare due colori diversi per differenziare due opzioni, si possono usare quattro colori per aiutare ogni quadrante a distinguersi.
Date un’occhiata a come questa infografica di confronto dei quadranti usa colori contrastanti per ogni quadrante. Le frecce agiscono anche come spunti visivi per indicare la direzione in cui le informazioni dovrebbero essere lette:
13. Scegliete un’immagine di sfondo che visualizzi il tema della vostra informazione
A volte può essere difficile guardare oltre i dati per vedere la storia che c’è dietro. È qui che le immagini possono aiutare. Includere foto e illustrazioni nella vostra visualizzazione dei dati può aiutare a rendere i dati più significativi per i lettori.
Un trucco di design infografico è quello di utilizzare una foto come sfondo per la vostra infografica. Scegliete una foto che illustri l’argomento o il tema dei vostri dati. Poi, usate una sovrapposizione di colore trasparente per aiutare il vostro testo ad emergere dallo sfondo. Potete farlo usando lo strumento di selezione del colore in Venngage.
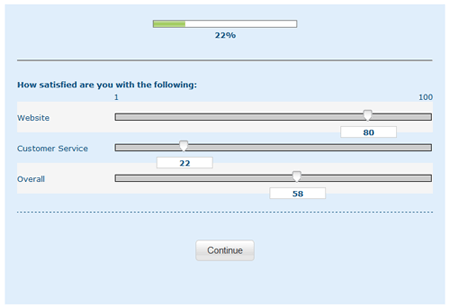
14. Mostrare le preferenze con una scala di valutazione scorrevole
Se volete confrontare la soddisfazione dei clienti, o le preferenze, o le opinioni su un argomento, allora c’è una buona probabilità che le risposte non siano bianche o nere. Invece, le persone possono cadere da qualche parte nel mezzo.
Una scala di valutazione a cursore permette di ottenere una valutazione percentuale esatta. Ecco perché è spesso considerato un modo più accurato di valutare le esperienze dei clienti, al contrario, ad esempio, di chiedere semplicemente alle persone di valutare qualcosa su una scala da 1 a 5.
Per esempio, questa infografica di confronto usa una scala di valutazione a cursore per mostrare la posizione delle persone su alcuni degli argomenti più discussi della pizza:
15. Visualizzare gruppi di argomenti con un modello di grafico a bolle
I grafici a bolle sono un modo divertente e creativo per raggruppare gli argomenti. Potete creare una gerarchia di informazioni mettendo le informazioni più importanti nella bolla più grande e le informazioni di supporto in bolle più piccole.
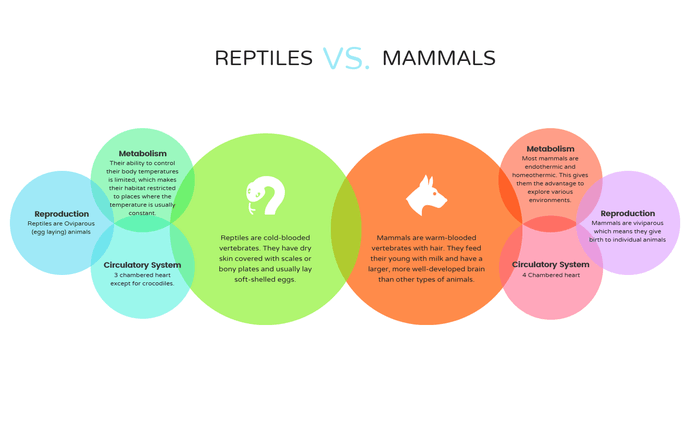
Per esempio, questo modello infografico di confronto usa due grandi cerchi per introdurre i due tipi di animali (rettili e mammiferi), e bolle più piccole per confrontare le loro varie caratteristiche.
Un altro esempio di modello di grafico a bolle è questo semplice. Un errore comune dei designer principianti è quello di non sperimentare forme diverse per i grafici di confronto. Potete vedere qui sotto che ogni bolla separa diverse idee per spiegare un concetto, ed è anche visivamente attraente. All’interno della bolla potete anche aggiungere icone e immagini. I colori aiutano a differenziare ogni idea.
16. Creare un’infografica di confronto breve e digeribile per i social media
Se state creando infografiche per Instagram o Twitter, i disegni lunghi non si adattano a quei feed. Ecco perché vale la pena creare infografiche brevi e incisive che si concentrano su una statistica interessante.
Ecco un trucco di marketing infografico: prendete una statistica chiave da un’infografica più lunga e crea una versione condensata dell’infografica per i social media. Questo vi darà l’opportunità di puntare i lettori all’infografica completa sul vostro sito.
Per esempio, questo grafico sui social media visualizza una statistica sorprendente:
17. In caso di dubbio, usate un semplice grafico a barre per confrontare i dati
Se siete preoccupati di complicare troppo il vostro design, va benissimo andare sul sicuro. Un classico grafico a barre è un ottimo modo per confrontare i dati. Inoltre, ci sono ancora modi per rendere il design più accattivante del tipico grafico Excel.
Per esempio, enfatizzate certi punti di dati con un colore diverso. Oppure decorate il vostro grafico con icone che aiutano a visualizzare i dati.
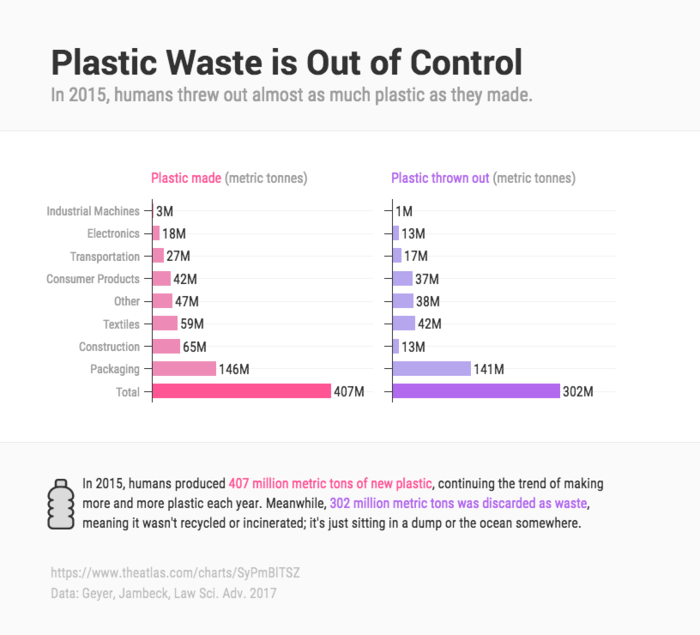
Date un’occhiata a come viene usata una tonalità più scura per enfatizzare i numeri totali su questi grafici a barre:
18. Visualizzare i concetti con icone facilmente comprensibili
Le icone permettono di visualizzare e rappresentare le informazioni in una concisa grafica vettoriale. Sono sia funzionali che decorative.
La chiave è assicurarsi che i significati dietro le vostre icone siano abbastanza facili da capire. Cercate simboli che sono comunemente usati per rappresentare certe cose – per esempio, una lampadina per le idee, o una paletta di vernice per l’arte/creatività.
Abbiamo già visto una serie di esempi di infografiche che usano le icone per visualizzare le informazioni. Ecco un altro grande esempio infografico di come le icone possono essere utilizzate per visualizzare i concetti:
19. Invertite la combinazione di colori per entrambe le opzioni nella vostra infografica di confronto
Ecco un altro semplice trucco per un design audace: dividete la vostra infografica nel mezzo e invertite la combinazione di colori su entrambi i lati.
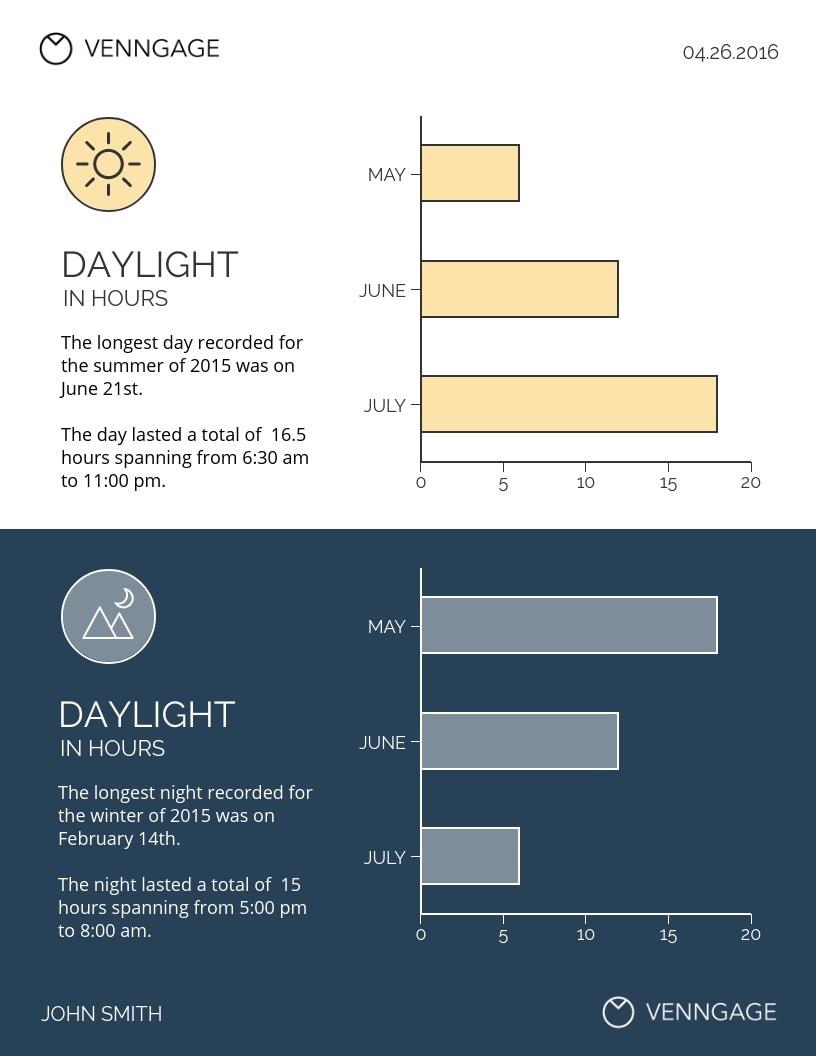
Questo tipo di schema di colori è particolarmente efficace per visualizzare dati diametralmente opposti. Per esempio, guardate come la combinazione di colori invertita riflette il giorno e la notte in questo modello infografico di confronto:

20. Codici di colore dei dati per rendere più facile la scansione della vostra infografica di confronto
Date a certe metriche o tipi di informazioni colori specifici. In questo modo, i lettori dovrebbero essere in grado di scremare la vostra infografica e capirla più rapidamente.
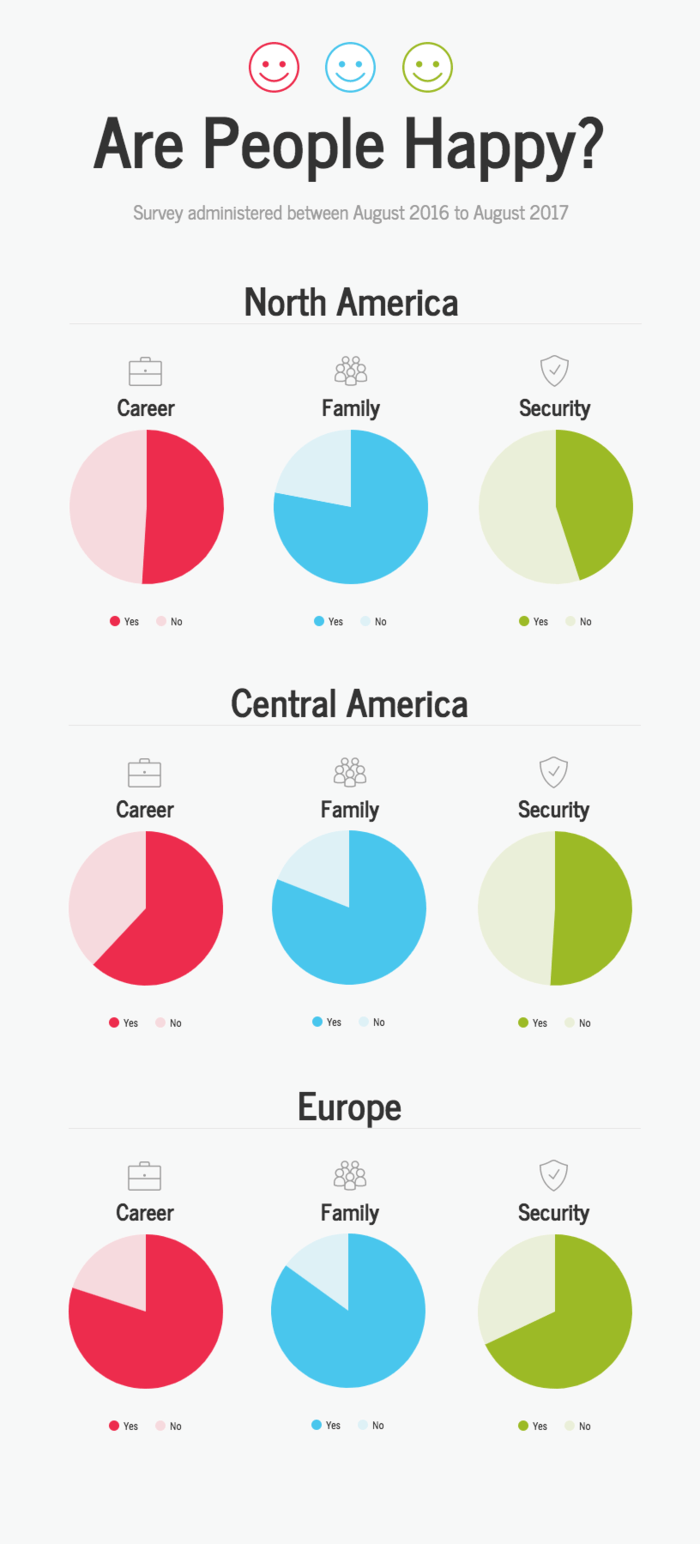
Per esempio, questa infografica usa tre colori per rappresentare ogni argomento (carriera, famiglia, sicurezza) nelle diverse località geografiche. Questo rende più facile per i lettori capire il confronto dei dati.
Imparate a progettare altri tipi di infografiche:
20 Esempi di modelli di timeline e consigli di design
17 modelli di infografiche statistiche per aiutarvi a fare colpo sui lettori
10 modelli di diagramma di flusso, suggerimenti per il design ed esempi